Format fonts
In Designer, you can customise all text styles (e.g. title, body text, button text).
After logging into Designer, follow these steps:
Navigate
You begin on the home page of Designer's editor and are thus in the Site editor view. Click on Pages and Styles on the blue header bar.

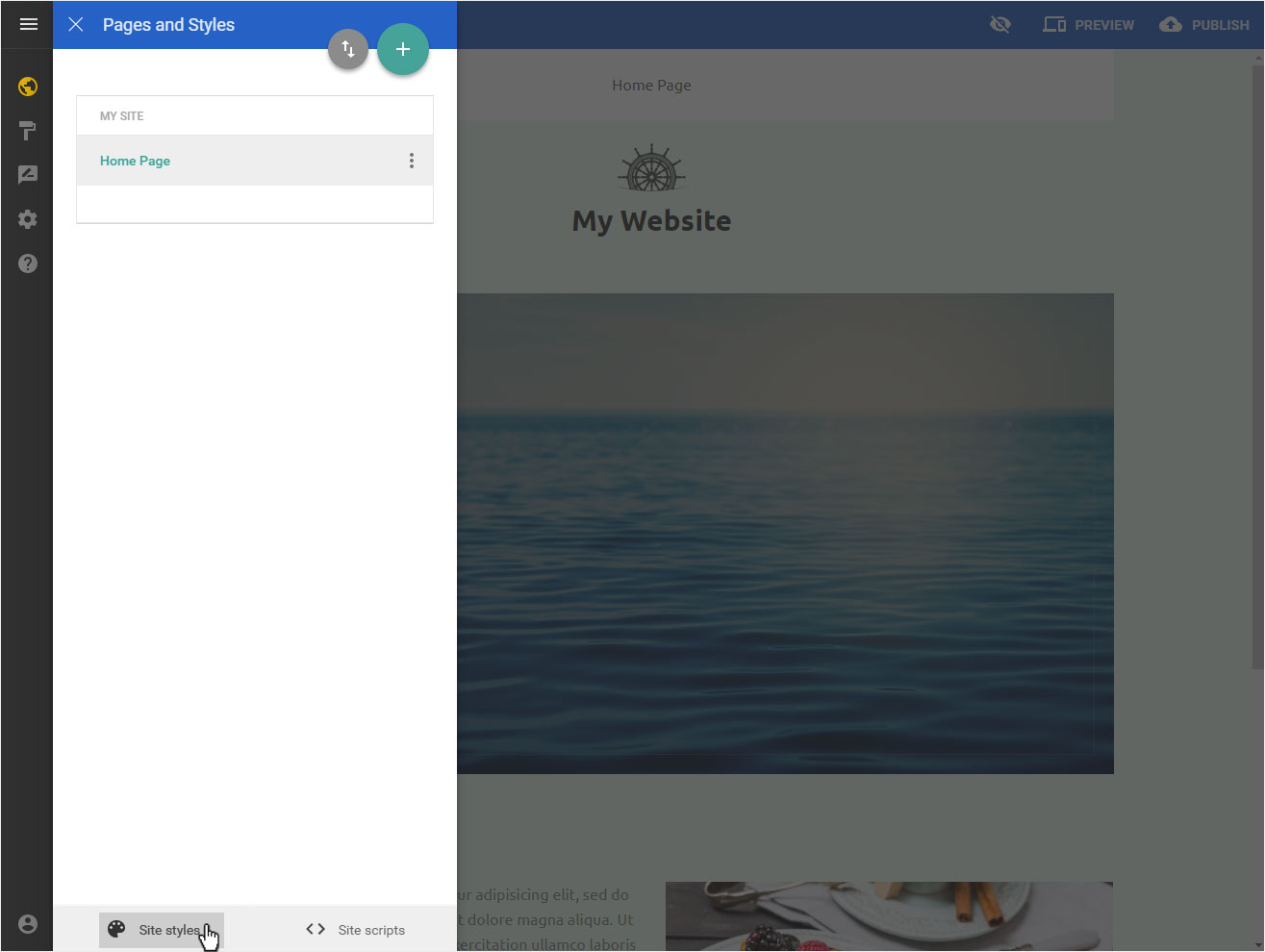
The following view opens with these options:
- Reordering pages and folders
- Site styles
- Site scripts
Click on Site styles in the undermost area.

Site styles
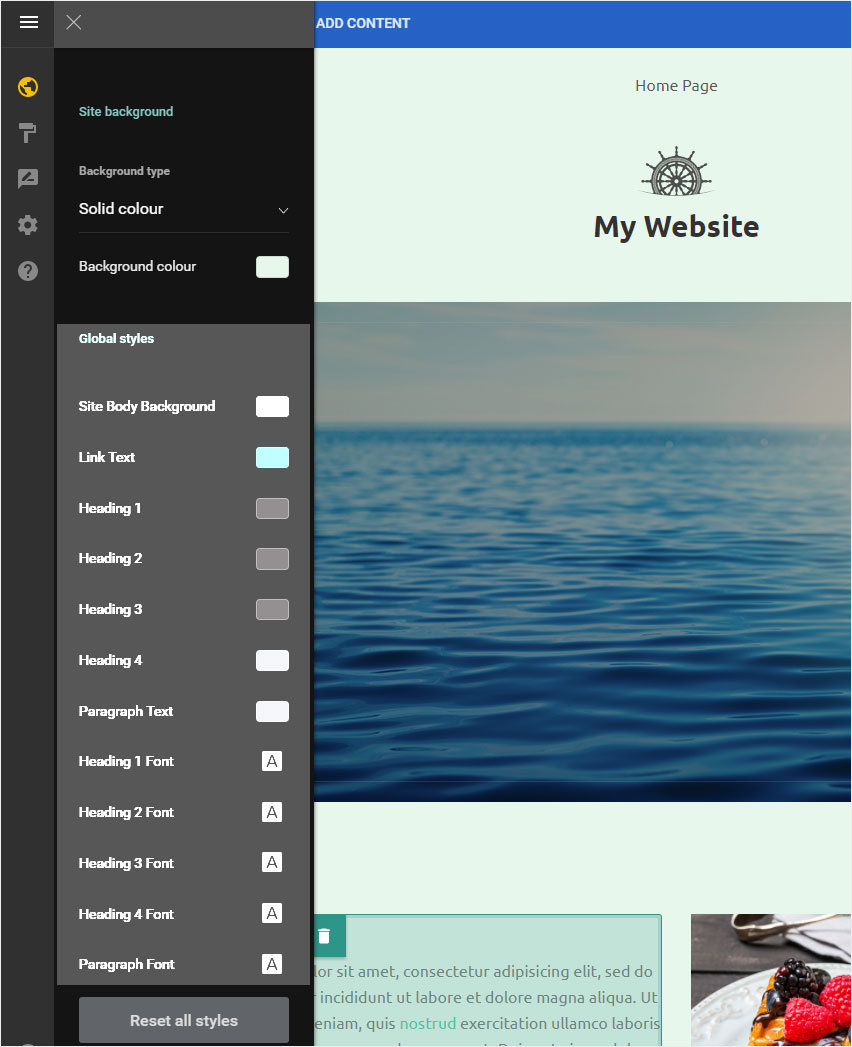
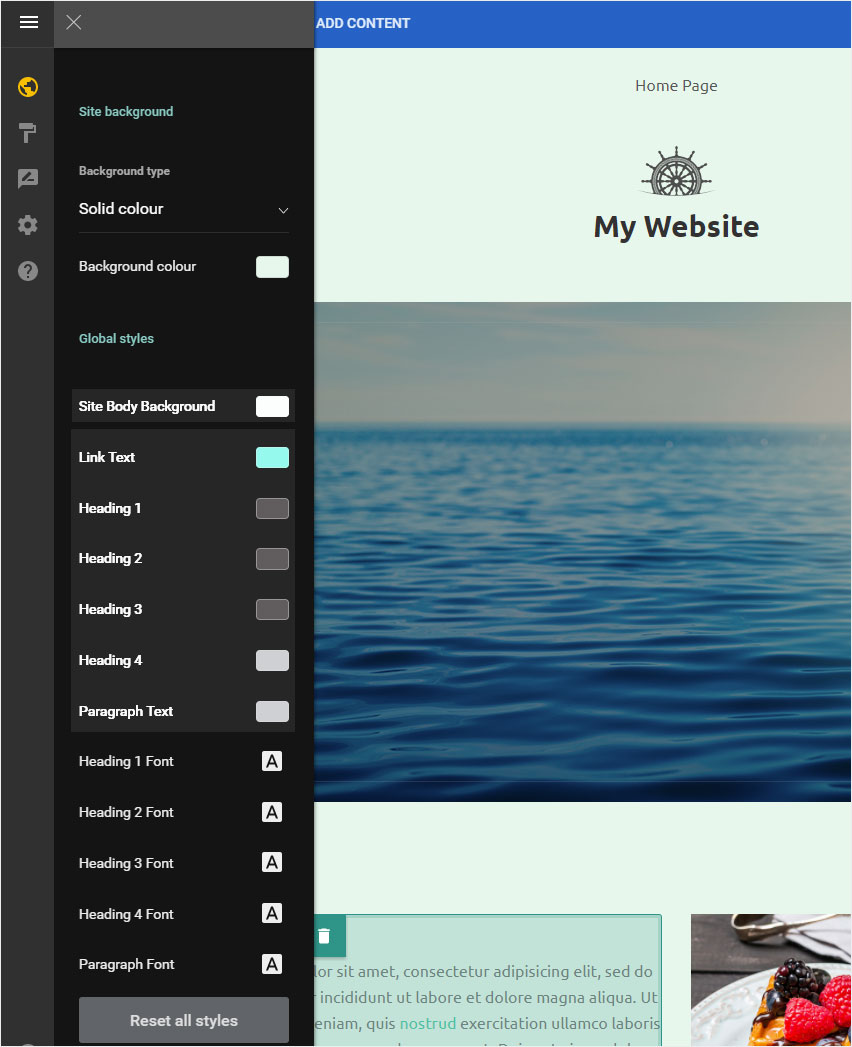
In the opening view, you can now customise any of the predefined text styles and font colours of the selected design under Global styles.

Font colors
First, you can define the colour of the page content elements in the area Page content background colour.
Subsequently, depending on the template, the corresponding fonts are listed and displayed with a colour square.

Define the desired colour for the following fonts by clicking on the colour square:
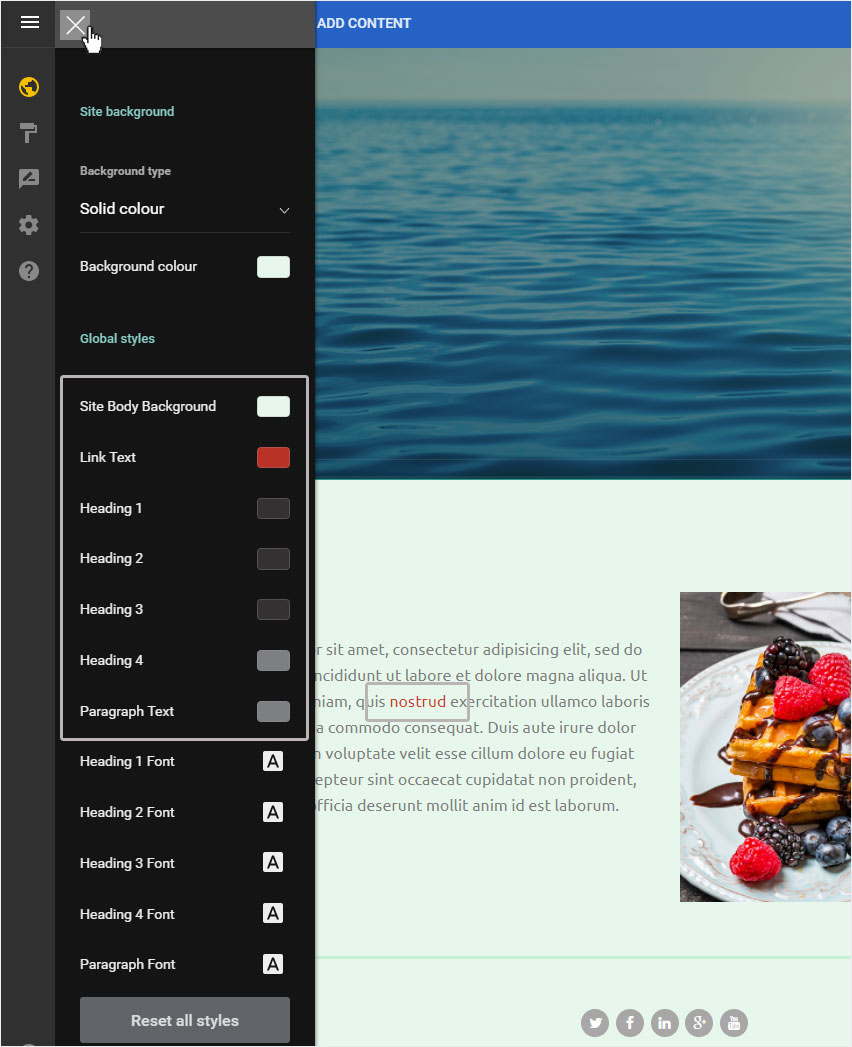
- Link – Text
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Paragraph Text
If you are satisfied with the colour selection, click X icon to save the settings.

Font types
In the lower area under Content Styles you can now define the font details.

Click on the desired type to display the formatting options. The setting options are displayed.
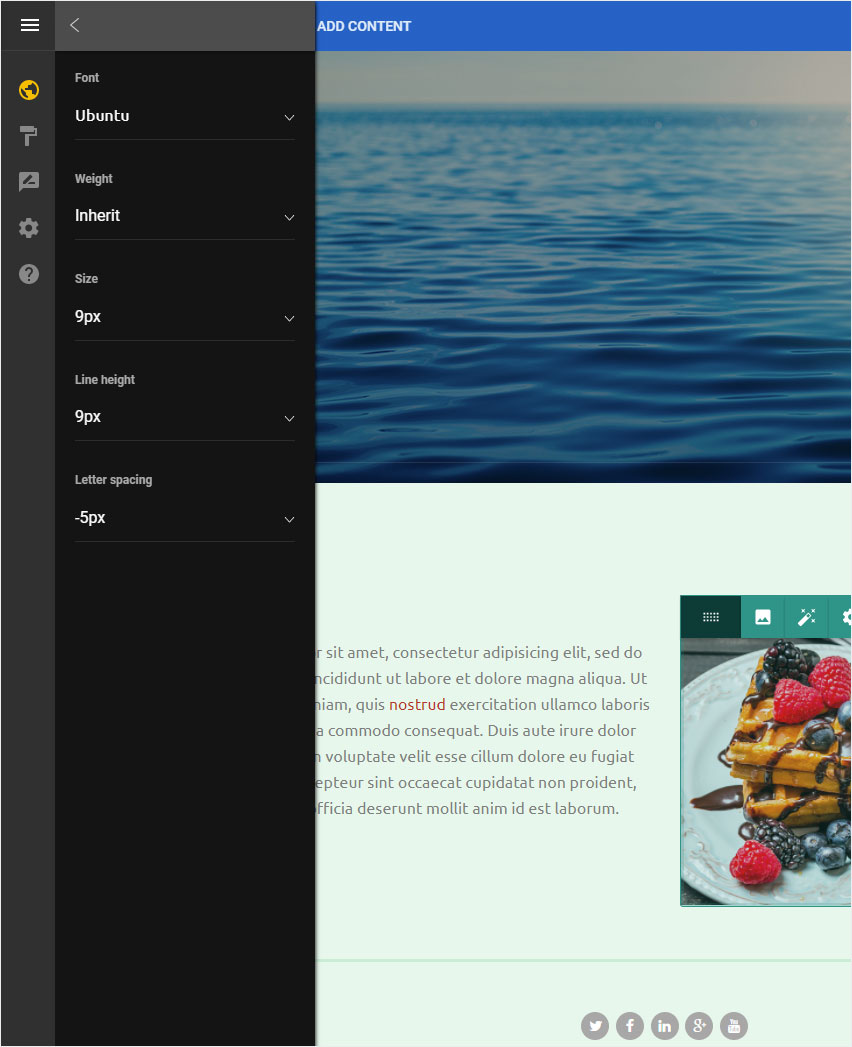
For example, you can change the following parameters under Heading 2 Font:
- Font
- Weight
- Size
- Line height
- Letter spacing
The adjustments are automatically saved by clicking on Back and then the X symbol.