Embed video
Because it is not possible to directly upload video files to Designer, you should link to them on YouTube instead. To do so, follow these instructions:
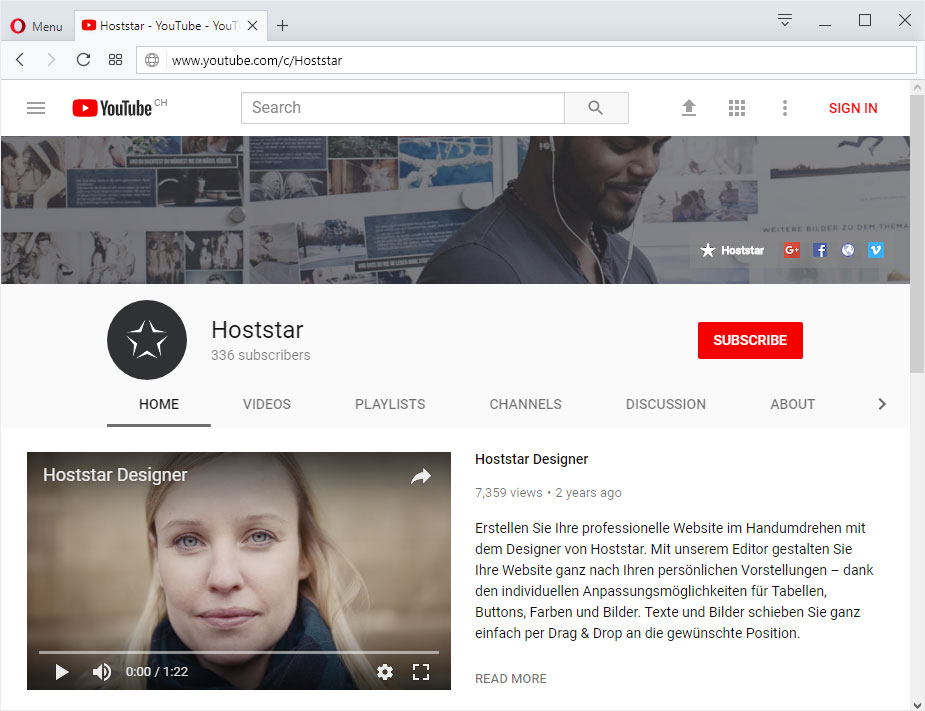
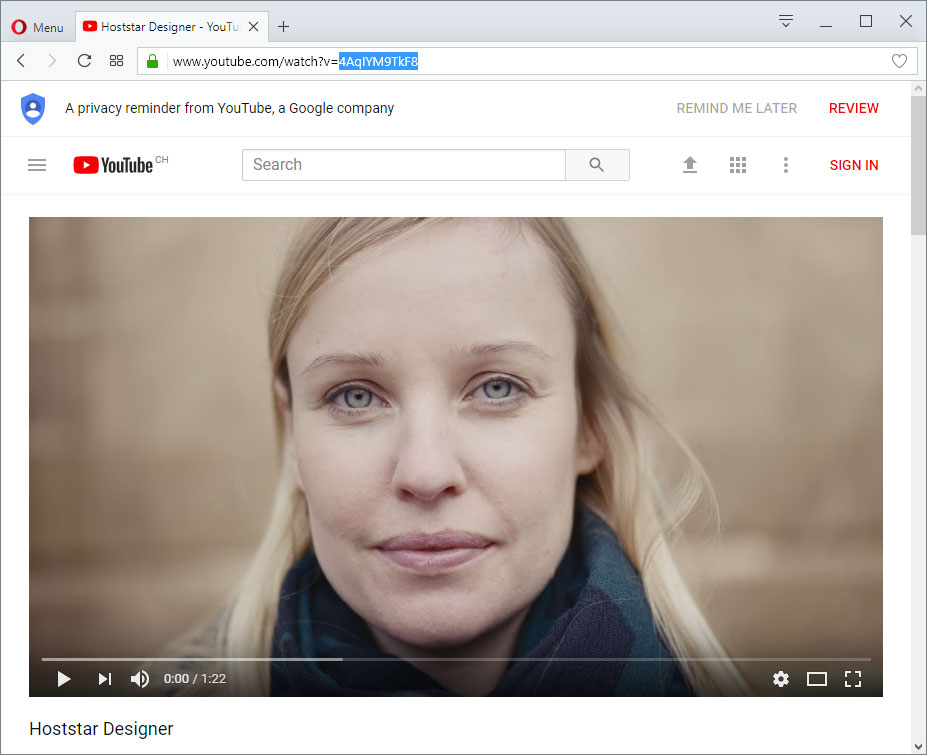
Selected the desired video and copy the number/letter part after the = sign at the URL in your browser’s address bar.

Create a link in Designer
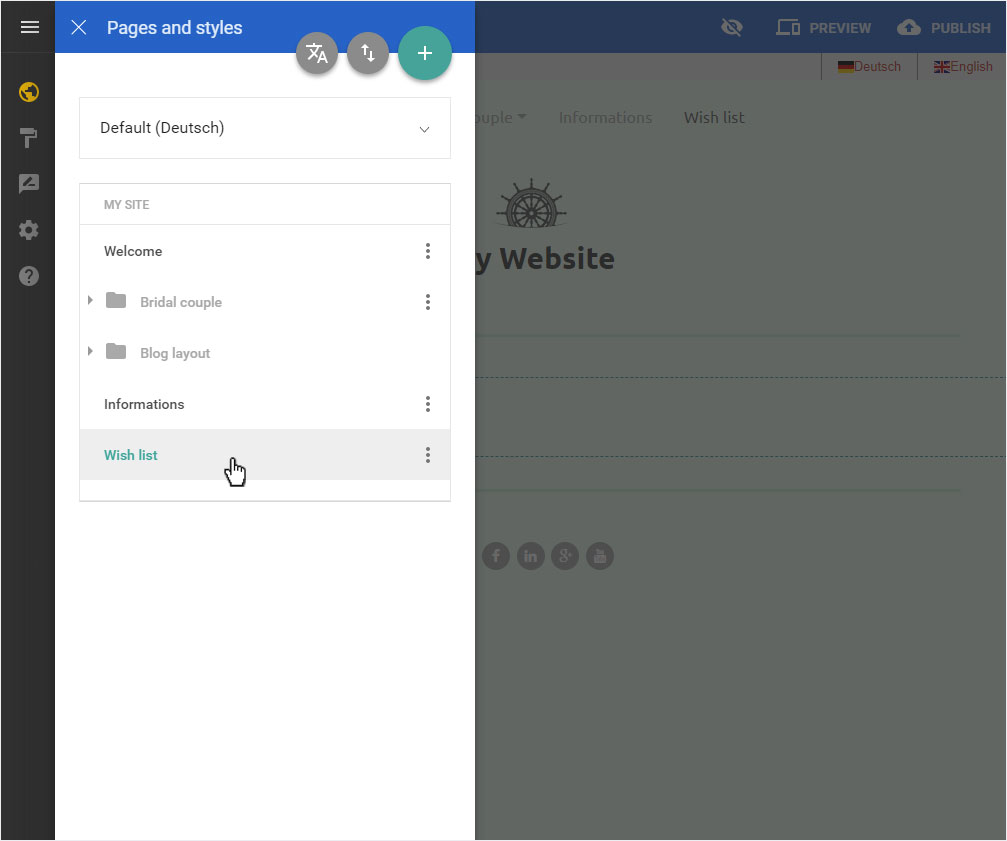
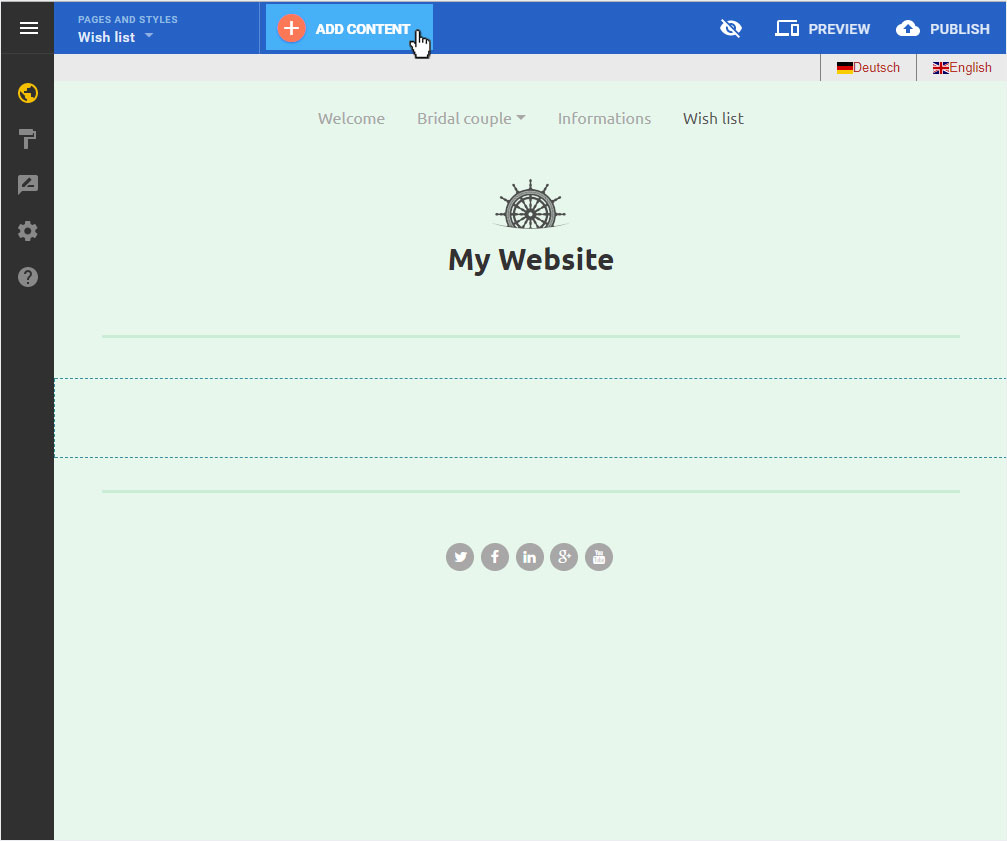
After you have logged into Designer, select the page on which you want to add a video link.

Then click on Add content or the Plus symbol in the red circle.

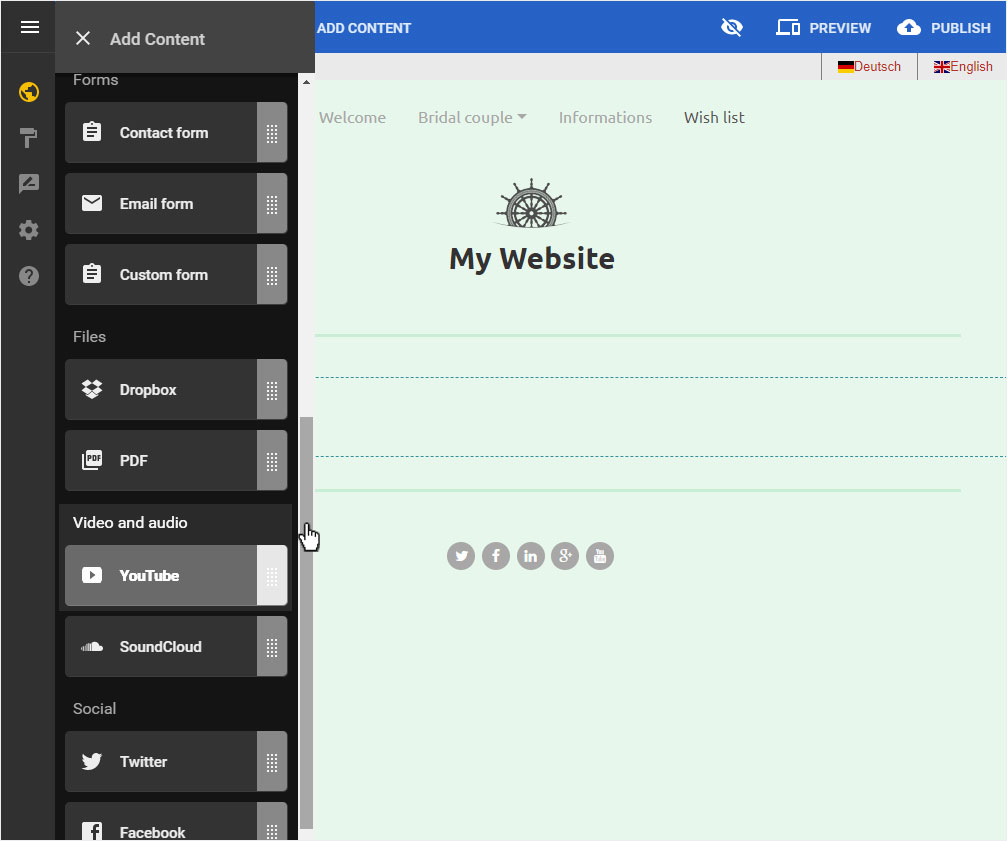
The content menu is now displayed on the left. Scroll down until the content element YouTube becomes visible.

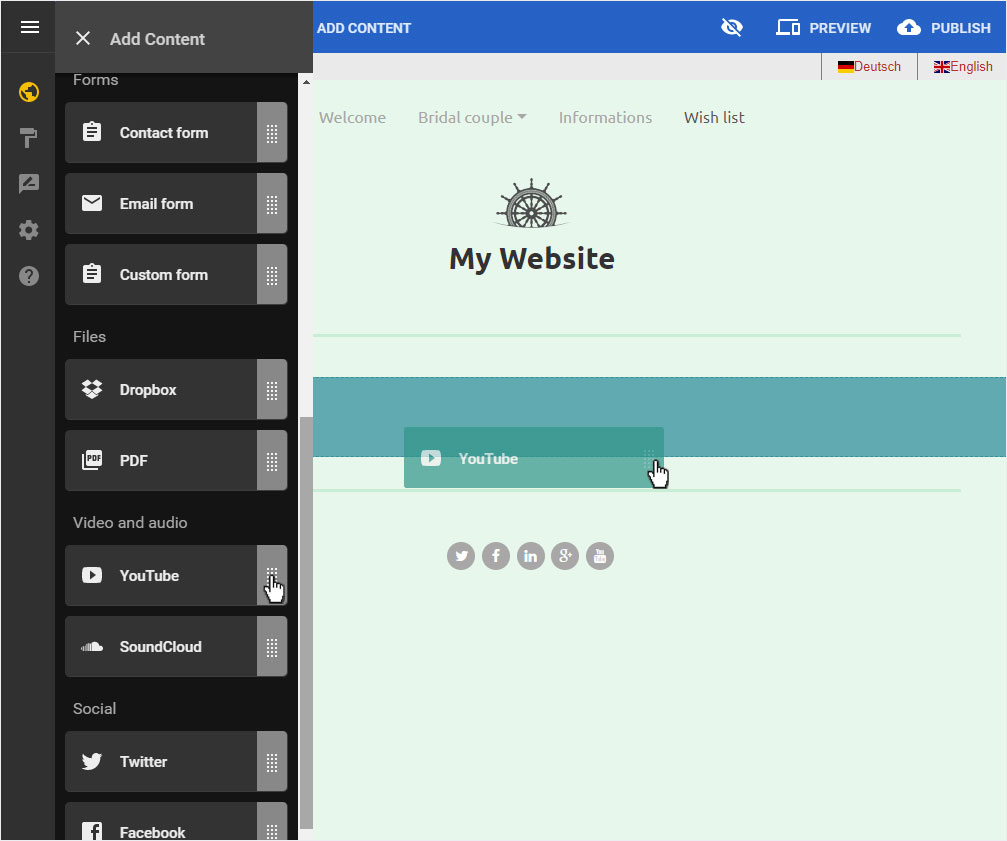
Click the YouTube content item, hold down the mouse button and drag the button to the desired position in the content area.

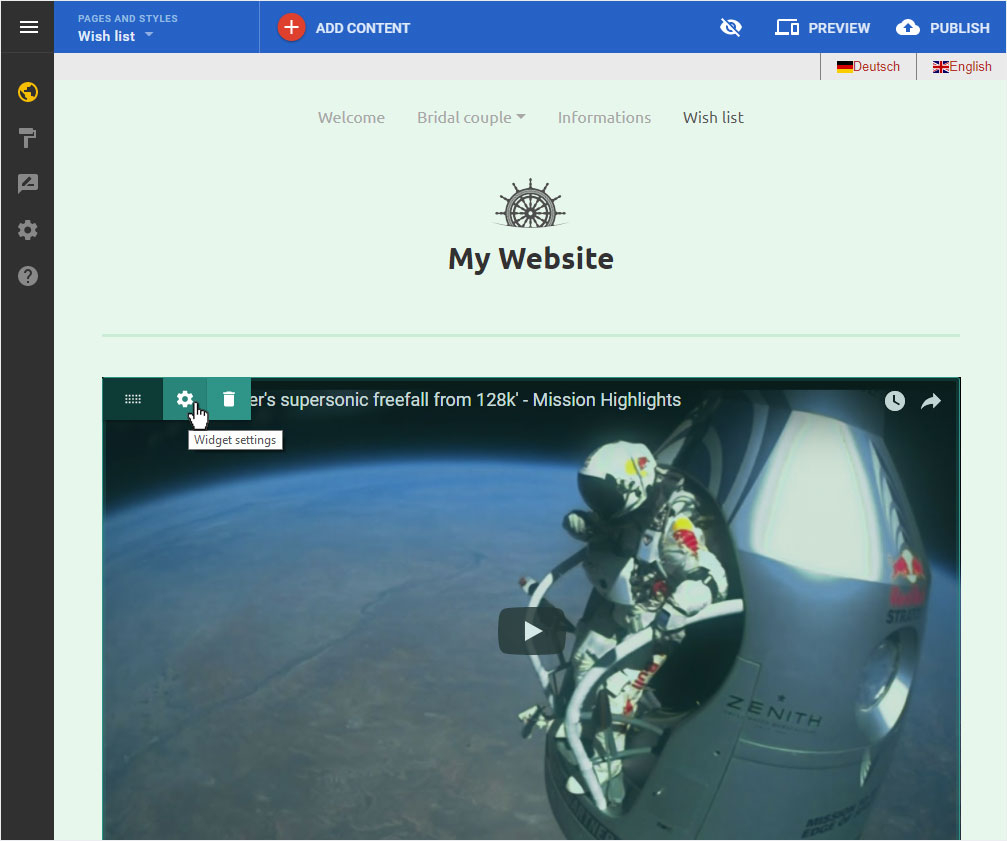
To edit the placeholder video, move your mouse over the YouTube area an click the Gear icon or the Settings icon.

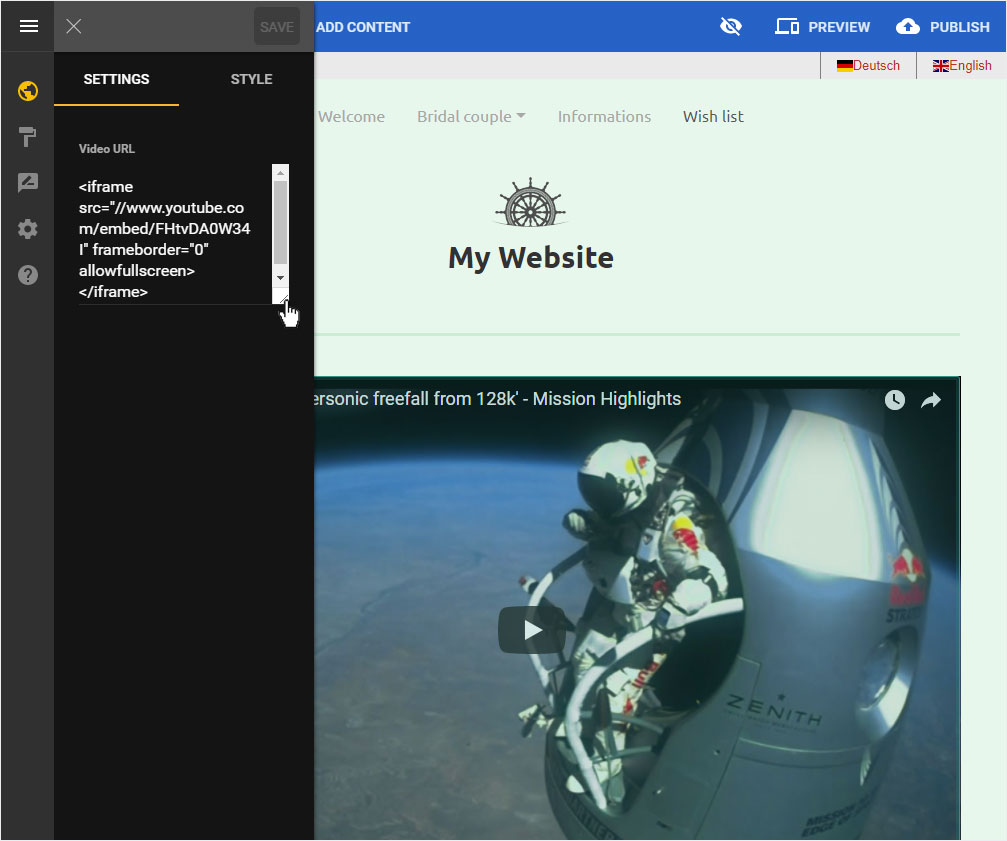
The editing area opens on the left. To see all the code, drag the box icon down in the bottom right corner.

Please note that you have to modify the code here.
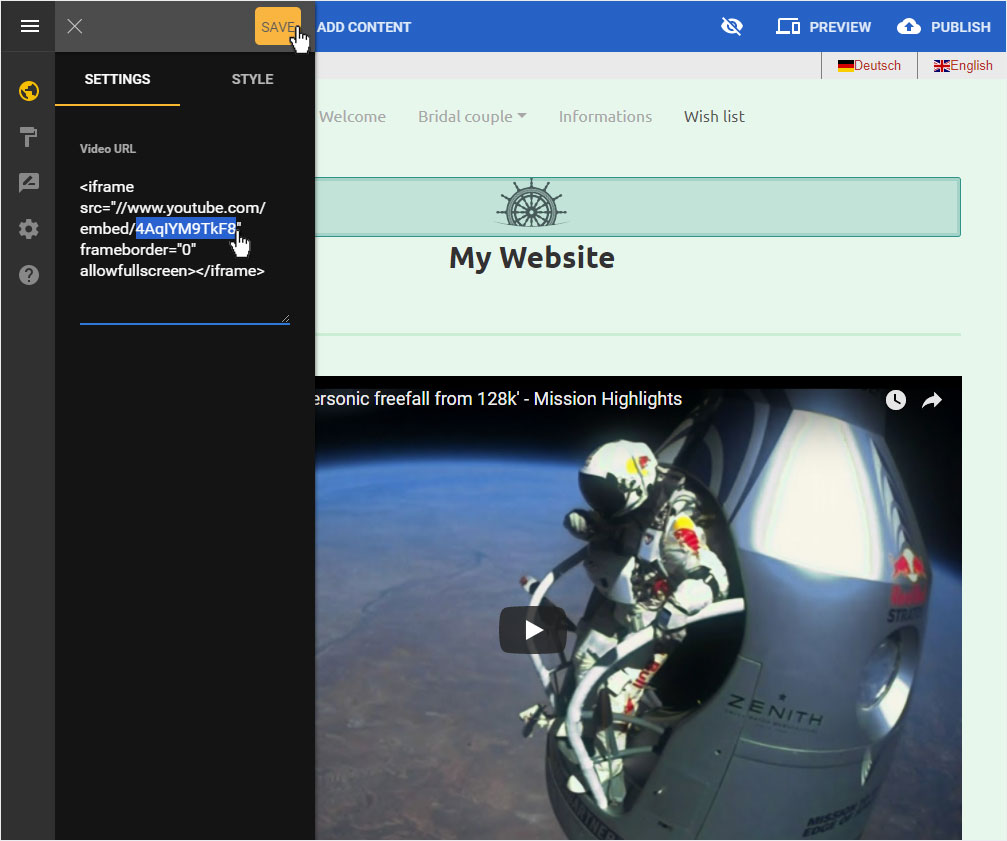
The copied link in the example is: 4AqIYM9TkF8
The example link entered into the editing area is as follows:
<iframe src="//www.youtube.com/embed/FHtvDA0W34I" frameborder="0" allowfullscreen></iframe>
Replace the video identifier (FHtvDA0W34I) with that of the video to which you are linking (here 4AqIYM9TkF8) and then click Save.

The view is updated immediately and the correct video is displayed as a picture placeholder.
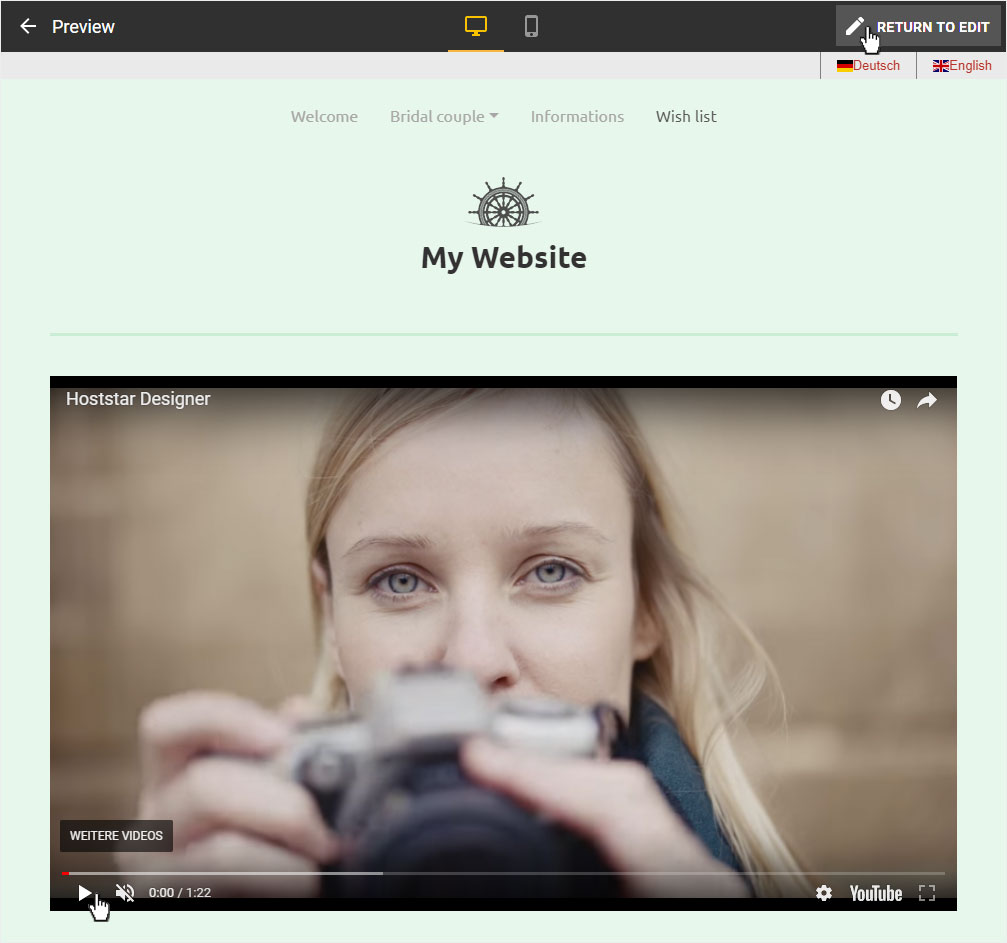
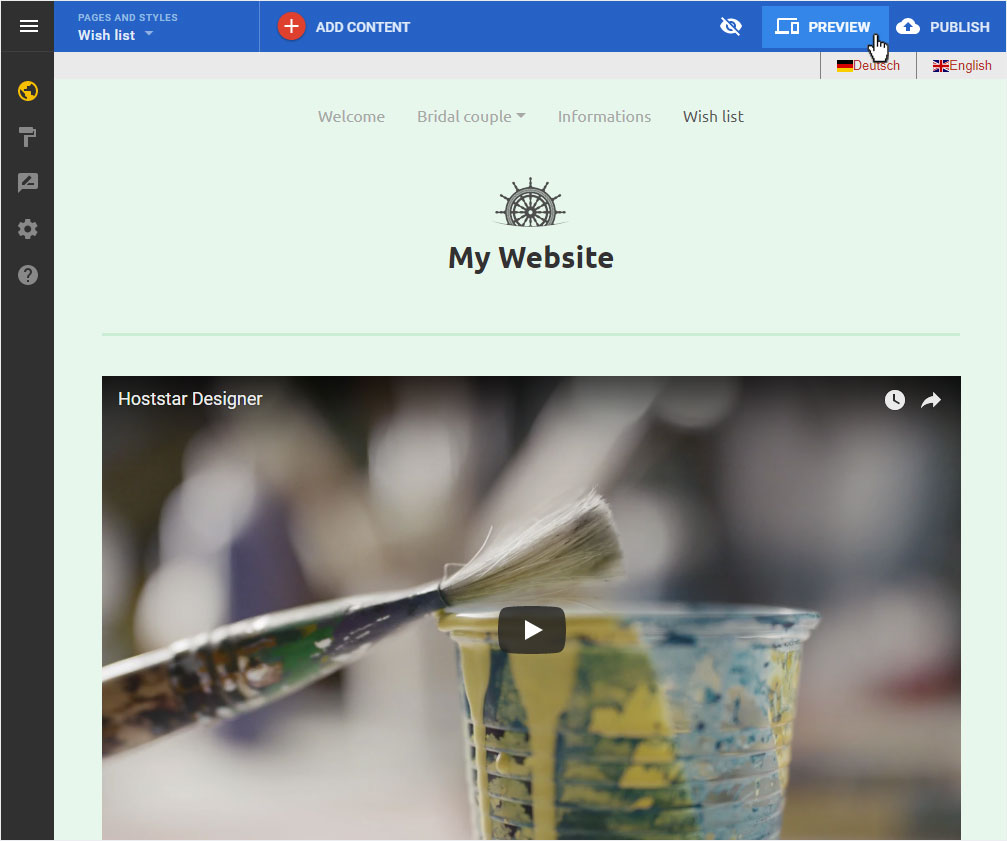
Click now on Preview, you can check whether the desired YouTube video is correctly embedded and displayed.

The preview view opens and you can now play the video.
To return to the editor, click on Return to edit in the preview view of the top right of the page. You will be redirected to the editor or edit mode immediately.