Page content background color
Depending on the template you use, some content elements have their own background colour. If you use the site background type Solid colour, you can change these content backgrounds too.
After logging into Designer, follow these steps:
Navigate
You begin on the home page of Designer's editor and are thus in the Site editor view. Click on Pages and Styles on the blue header bar.

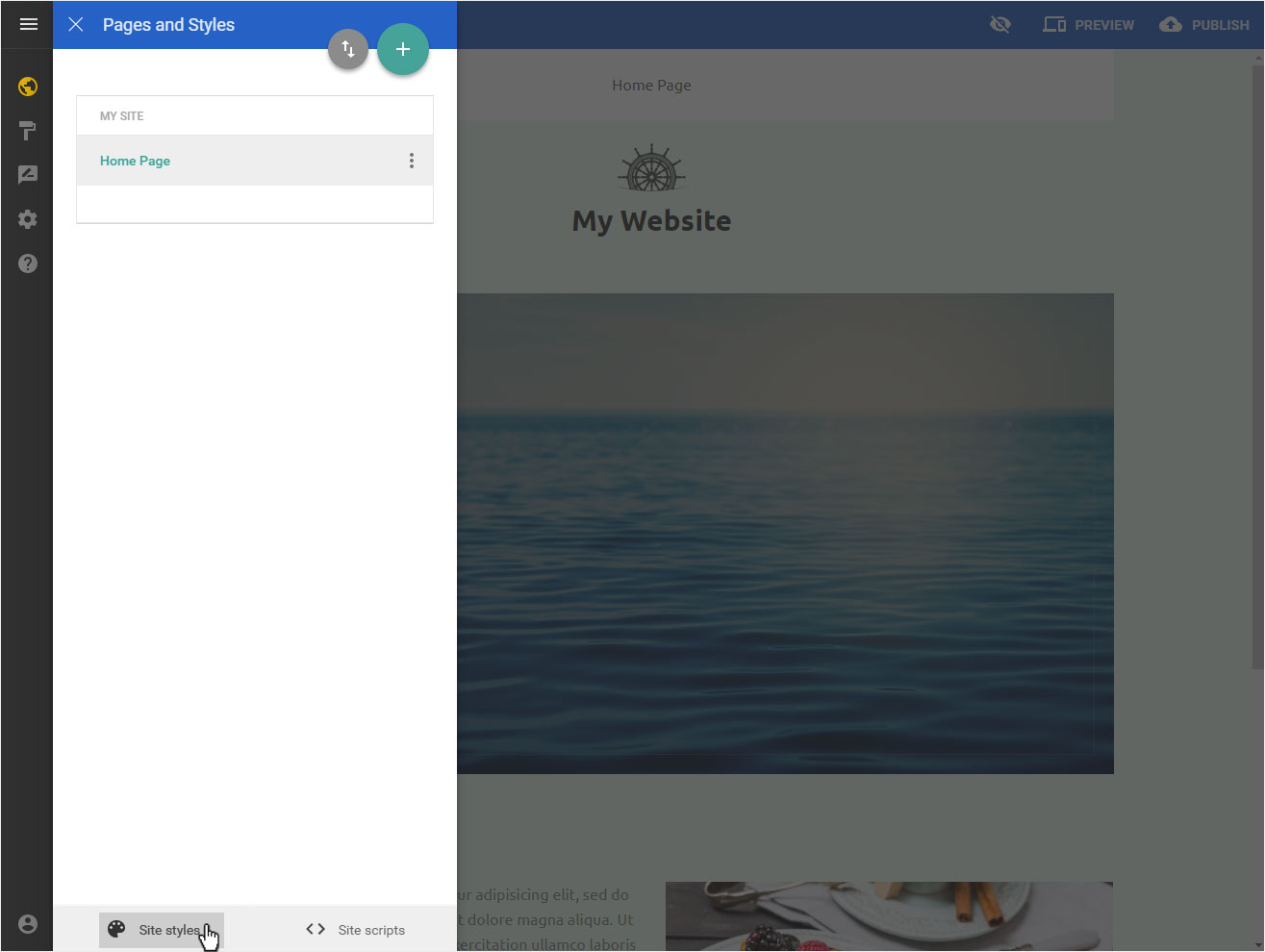
The following view opens with these options:
- Reordering pages and folders
- Site styles
- Site scripts
Click on Site styles in the undermost area.

Set global styles background
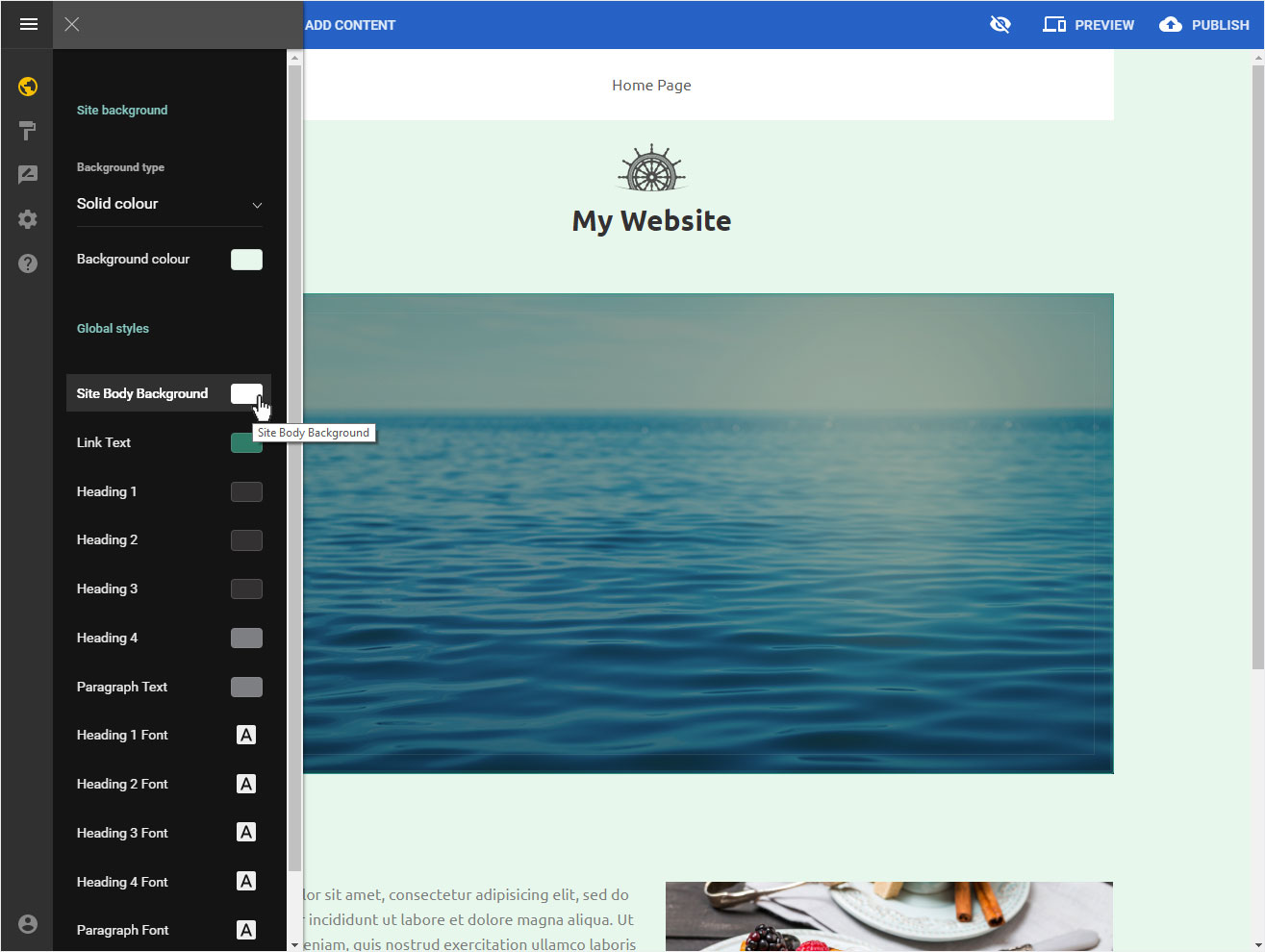
Site Body Background under Global styles is still set as white. To change this solid colour background, click by Site Body Background on the corresponding colour tile.

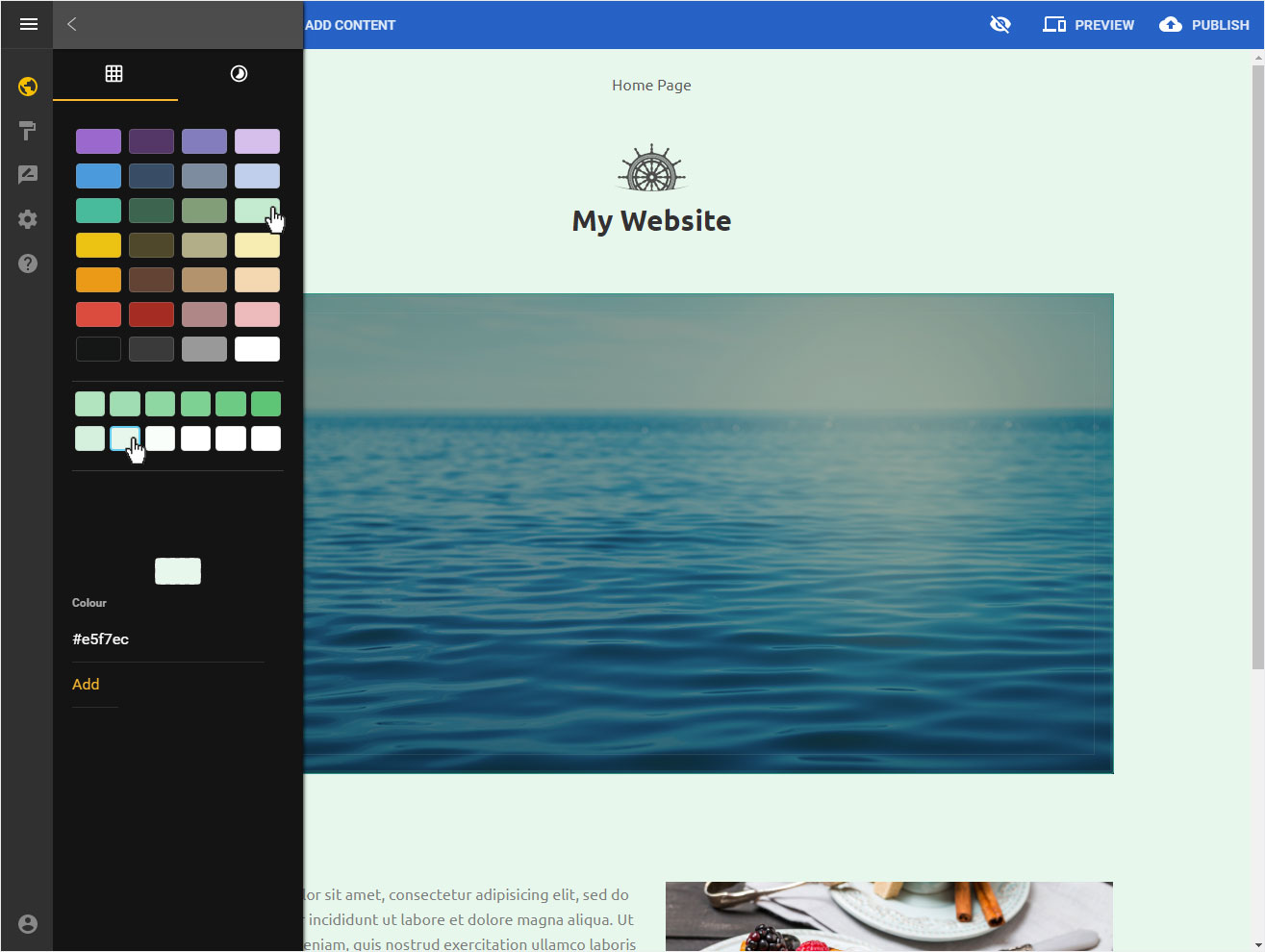
Now select the desired color or enter the color value and save your definition by clicking on the Back icon.

Edit background
Format fonts