Embed video
Because it is not possible to directly upload video files to Designer, you should link to them on YouTube instead.
To do so, follow these instructions:
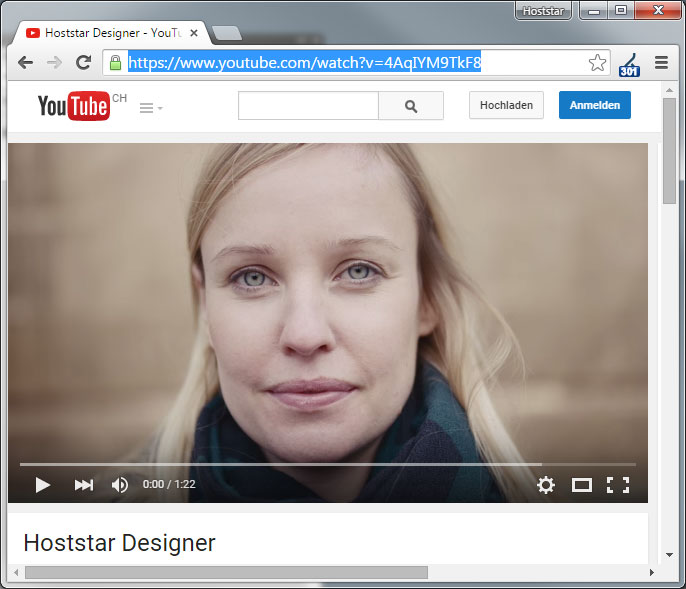
Selected the desired video and copy the URL now displayed in your browser’s address bar.

2. Create a link in Designer
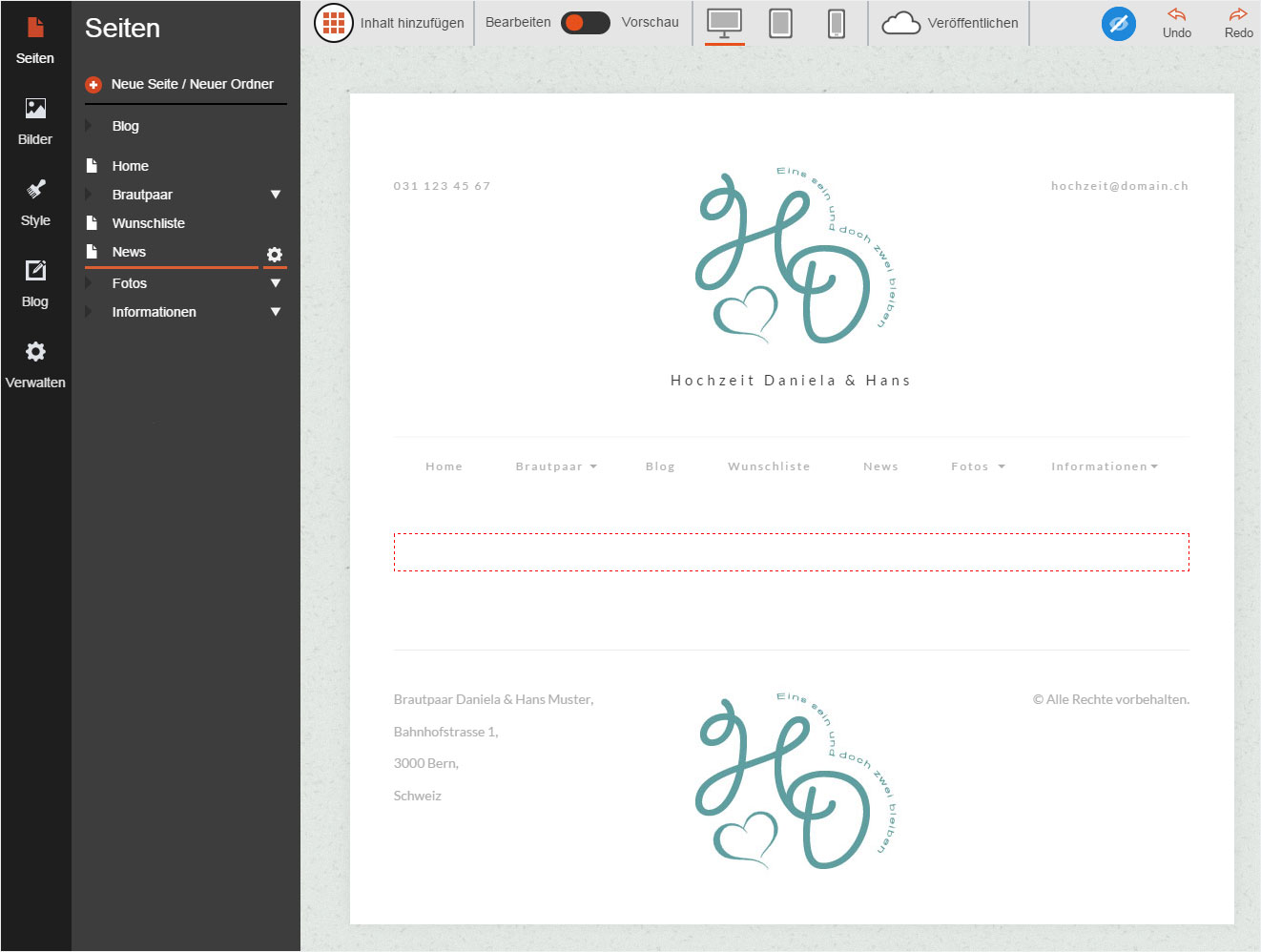
After you have «logged into Designer», select the page on which you want to add a video link.

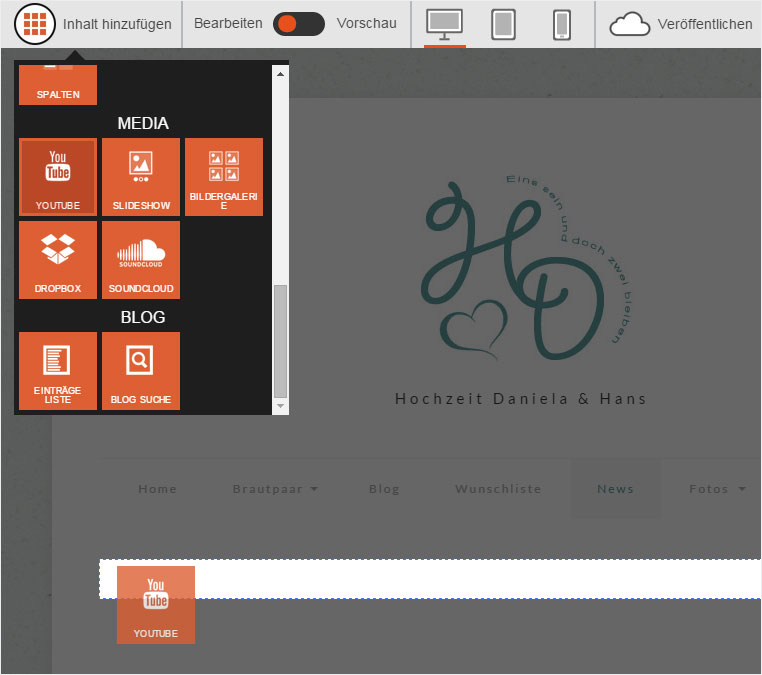
Click «Add Content» → «Media» → «YouTube», hold down the mouse button and drag the button to the desired position in the content area.

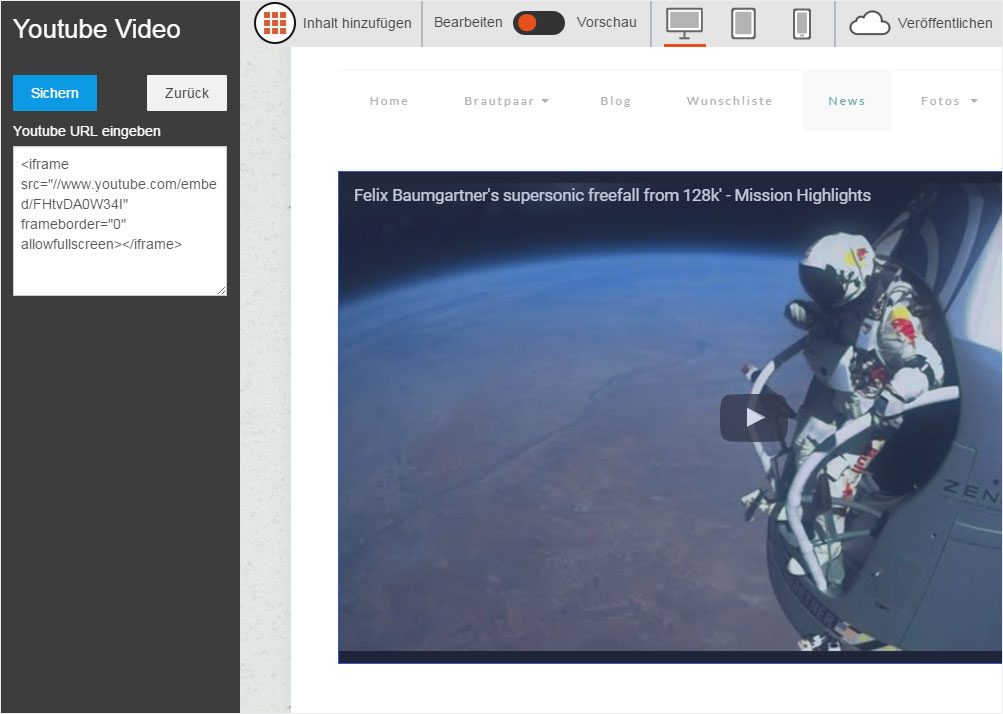
Double-clicking the «placeholder» video opens the editing area to the left.

Please note that you have to modify the code here.
The copied link in the example is www.youtube.com/watch?v=4AqIYM9TkF8
The example link copied into the editing area is
<iframe src="//www.youtube.com/embed/FHtvDA0W34I" frameborder="0" allowfullscreen></iframe>
Replace the video identifier (FHtvDA0W34I) with that of the video to which you are linking (here 4AqIYM9TkF8) and then click «Save».

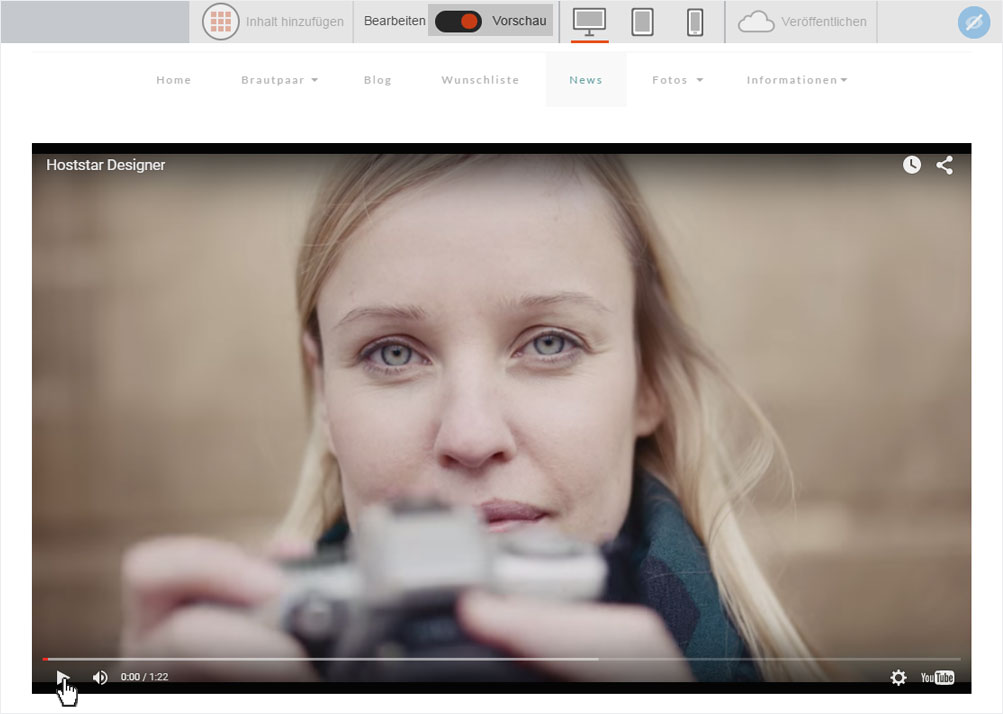
If you switch the mode to «Preview», you can check whether the desired YouTube video is correctly embedded and displayed.