Select colour palette
You can customise the colours for your selected design.
After «logging into Designer», follow these steps:
1. Navigate
Click the «Style» menu item and then click «Colours».

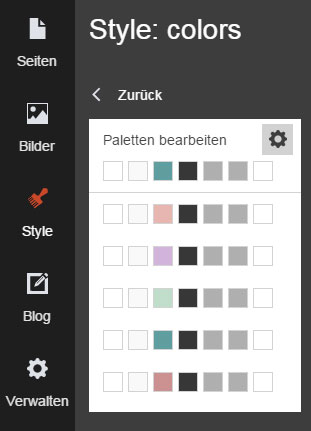
2. Select colour palette
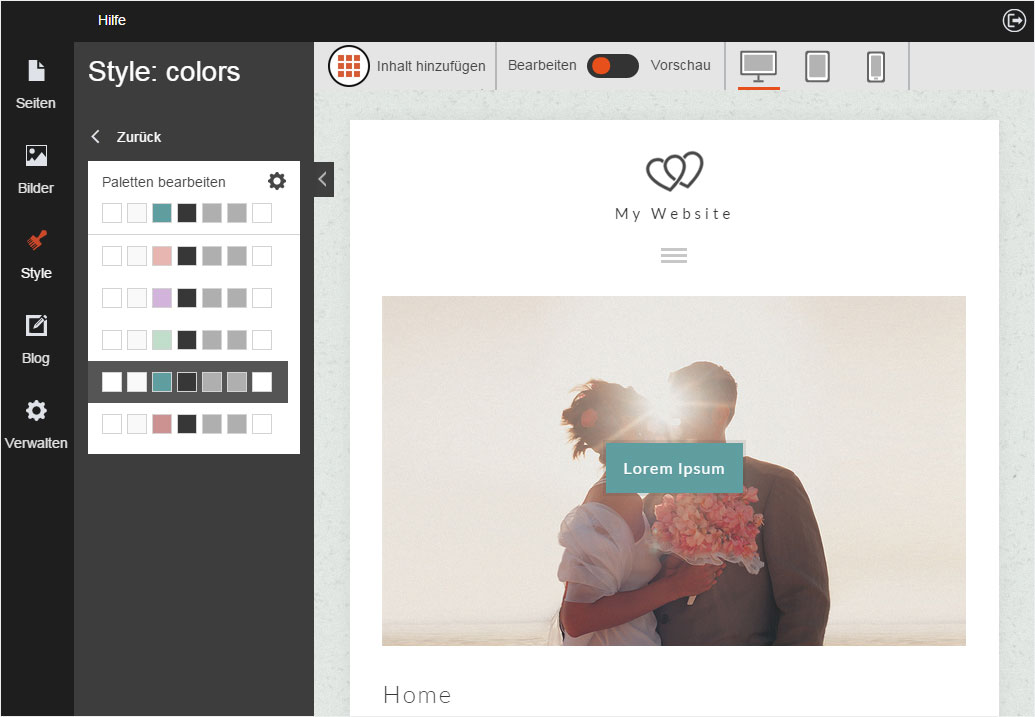
You now see predefined colour palettes that correspond to the design you chose.

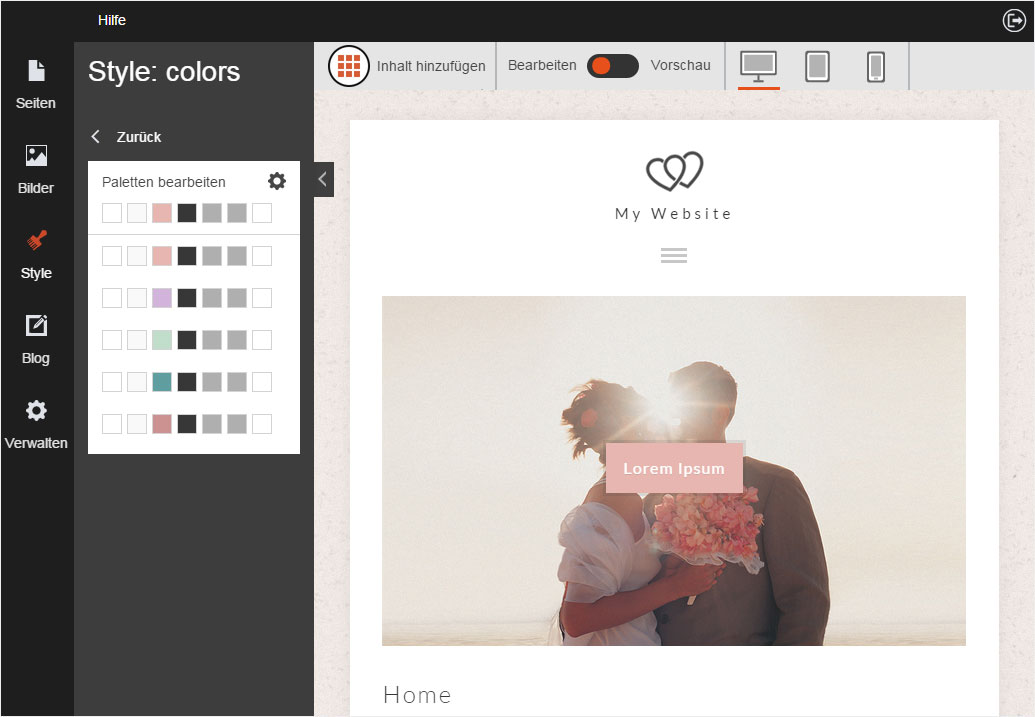
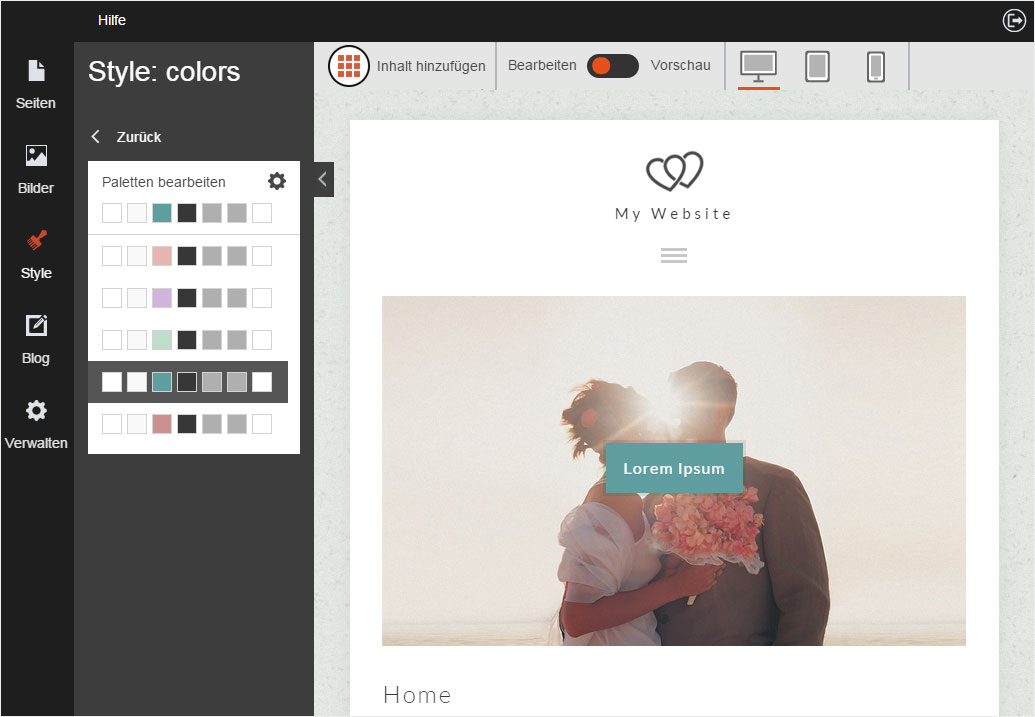
Select the colour palette you want. The preview is immediately updated so that you can see how you design looks with the selected palette.

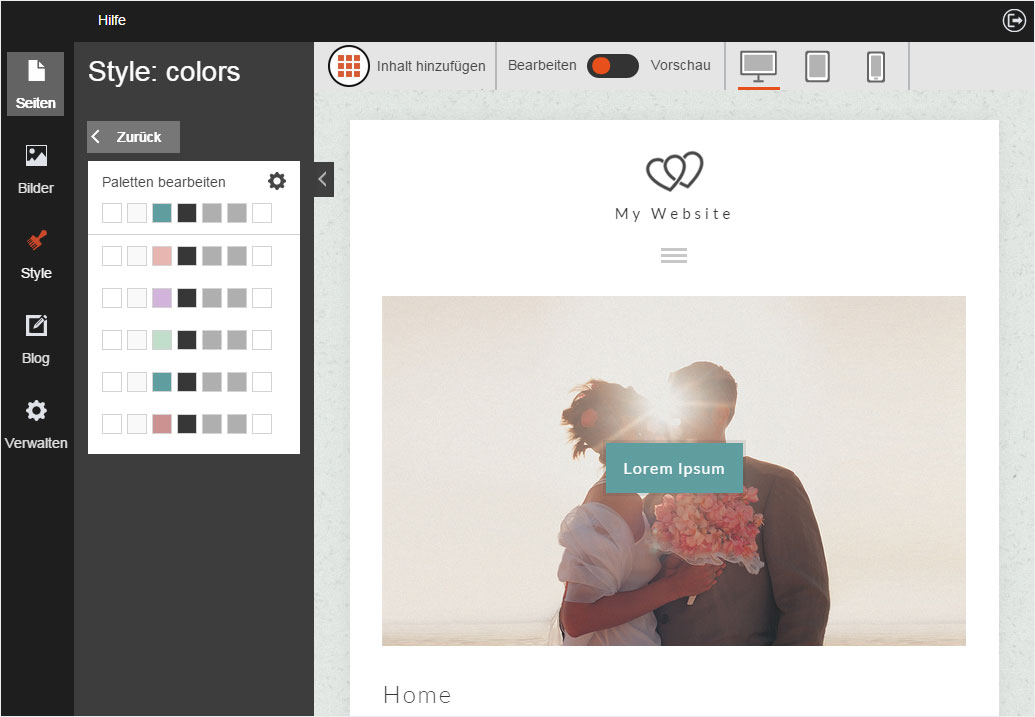
If you are happy with the colours, click either «Back» or «Site» in the vertical menu to the left. This saves your selection.

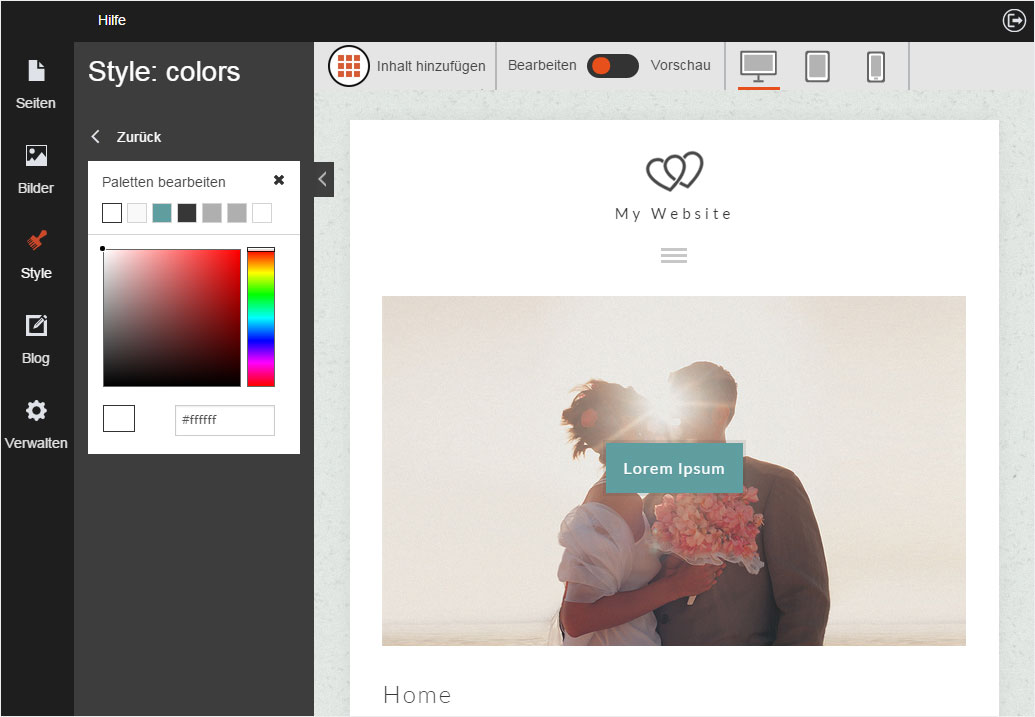
3. Edit colour palette
You can also set up a custom colour palette by clicking on the «cog» icon.

The current colour palette is then displayed.

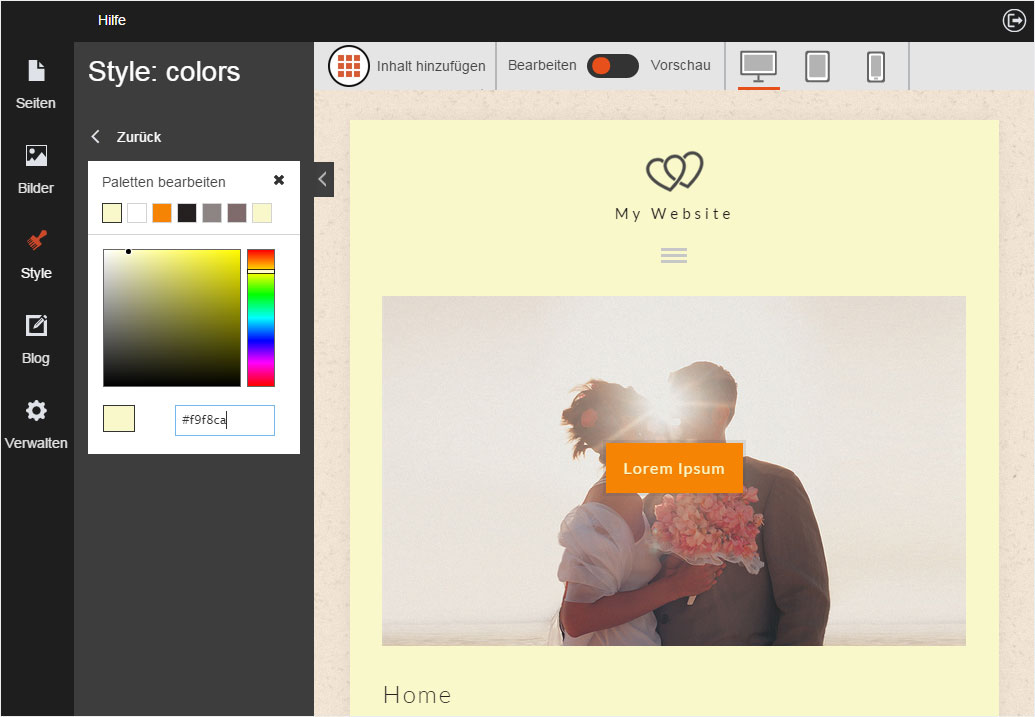
You can now change each of its colours as you wish.
Each change you make is immediately displayed in the preview.

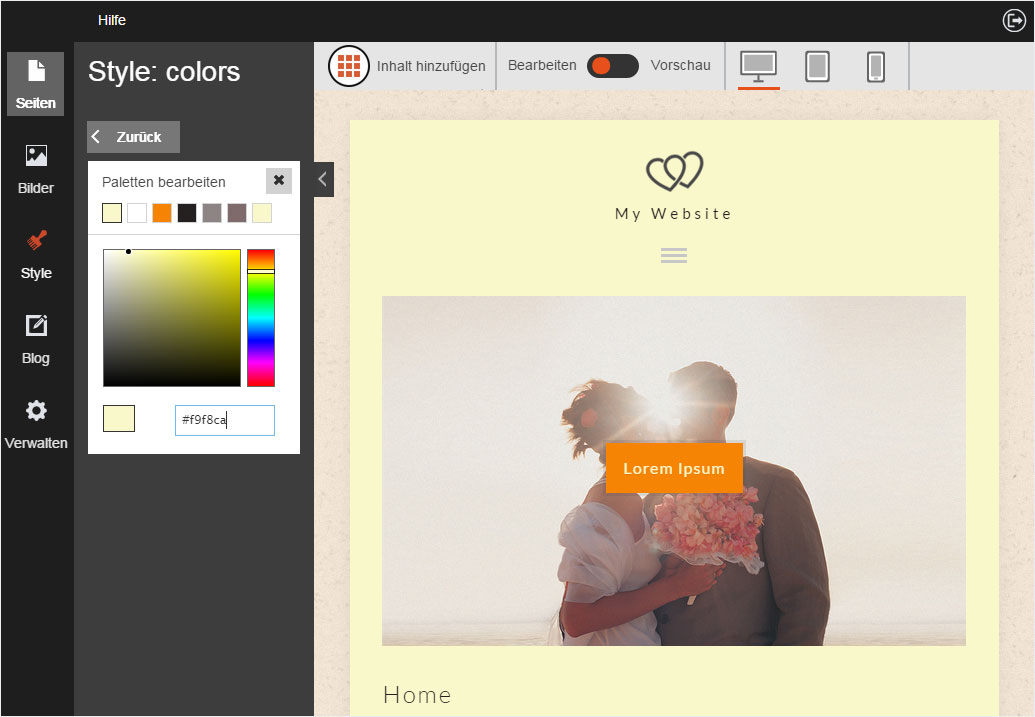
If you want to apply the changes you have made to the custom colour palette, click the «X» icon and then «Back», or click «Site» in the left menu.

4. Reset user-defined colour palette
To delete the user-defined colour palette, select a predefined colour palette. The change is applied immediately. Your user-defined colour palette cannot be restored. You must recreate it should you want it again.