Add page
Your website is structured by arranging each individually added page.
After «logging into Designer», follow these steps:
1. Initial view for pages
You begin on the «Site» page of Designer's editor. Click «Add new page / folder».

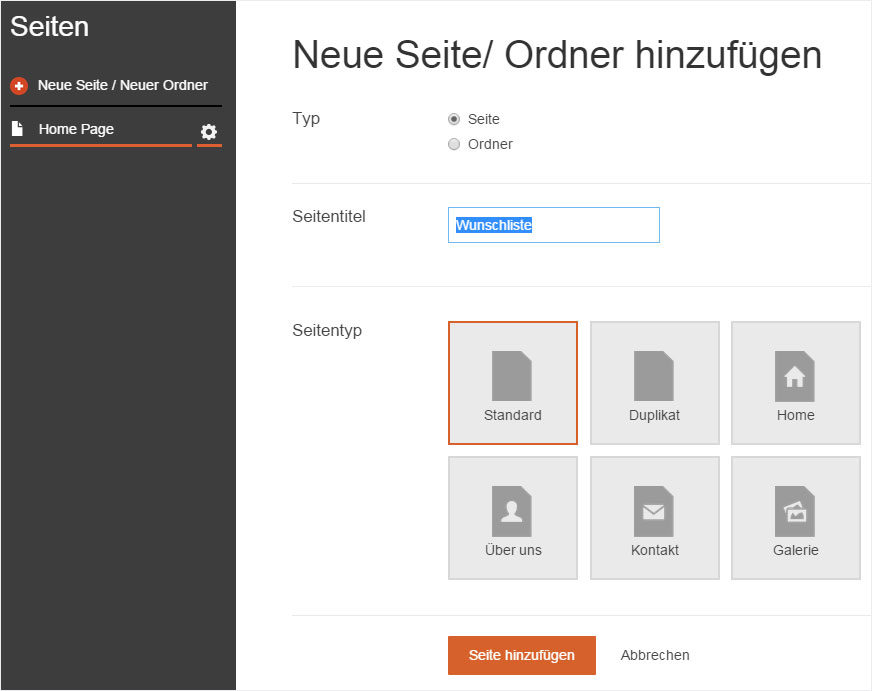
2. Add page
You can now create a page by selecting «Page» as the type, entering a «Page title» and choosing an option under «Page type».
Next, click «Add page».
Please note that once you select a «Page type» and create the page, it cannot be changed. If you selected the wrong page type, you have to delete the page and create a new one.

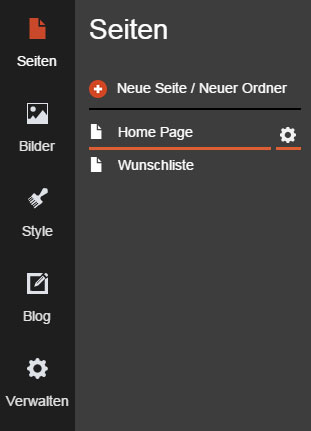
3. Page added
The page is immediately added and displayed under «Site».

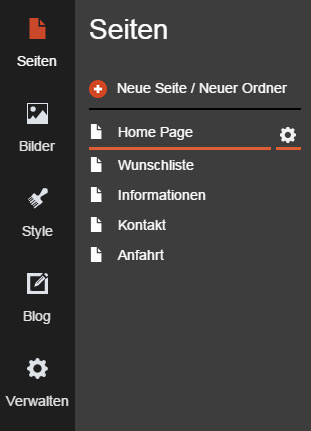
4. Add other pages
Repeat the procedure until you have added all the pages you want to add.

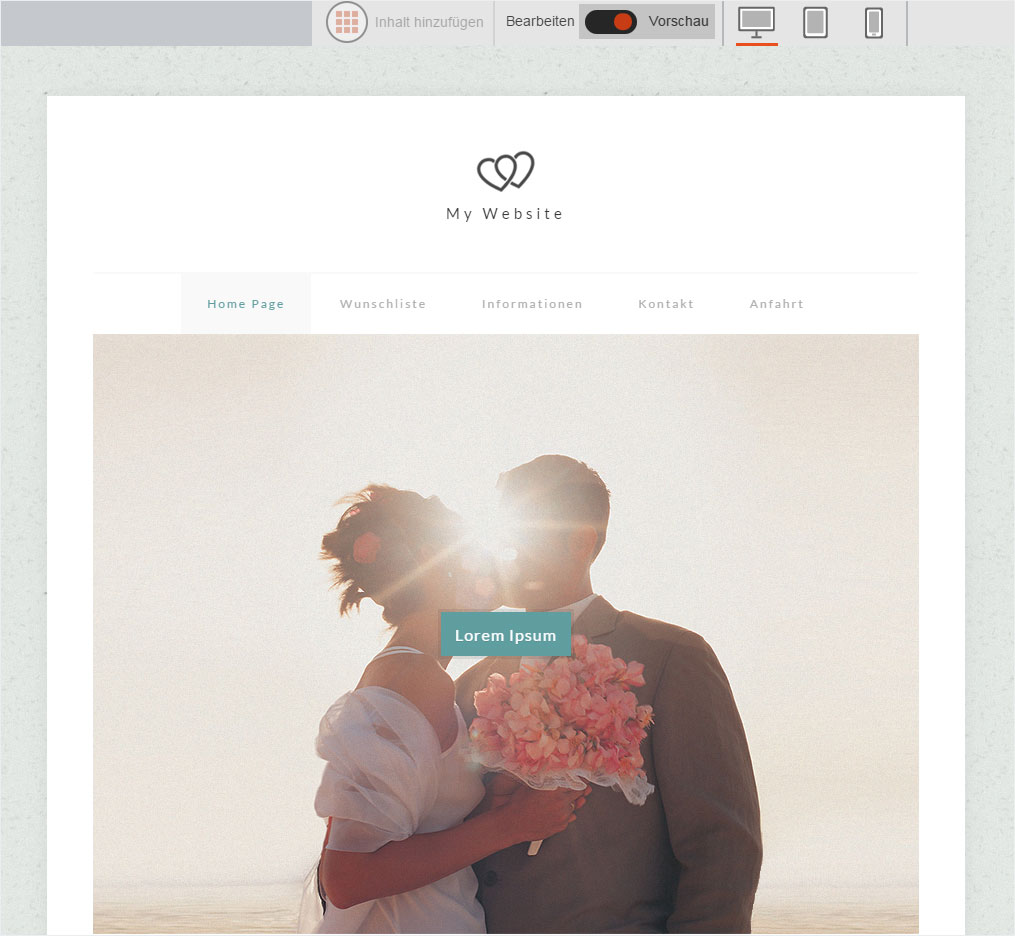
5. Menu preview
To view the menu’s structure as a website preview, click «Preview». The view changes, and the website is displayed without the various Editor elements.
Clicking «Edit» returns you to editing mode.

6. Page structure
You can of course also «add sub-pages» (drop-down menu items) and change the page order in the menu (Navigation order). Click on the respective link to read the relevant instructions.
