Manage image directory
Designer includes an integrated image manager.
After «logging into Designer», follow these steps to use it:
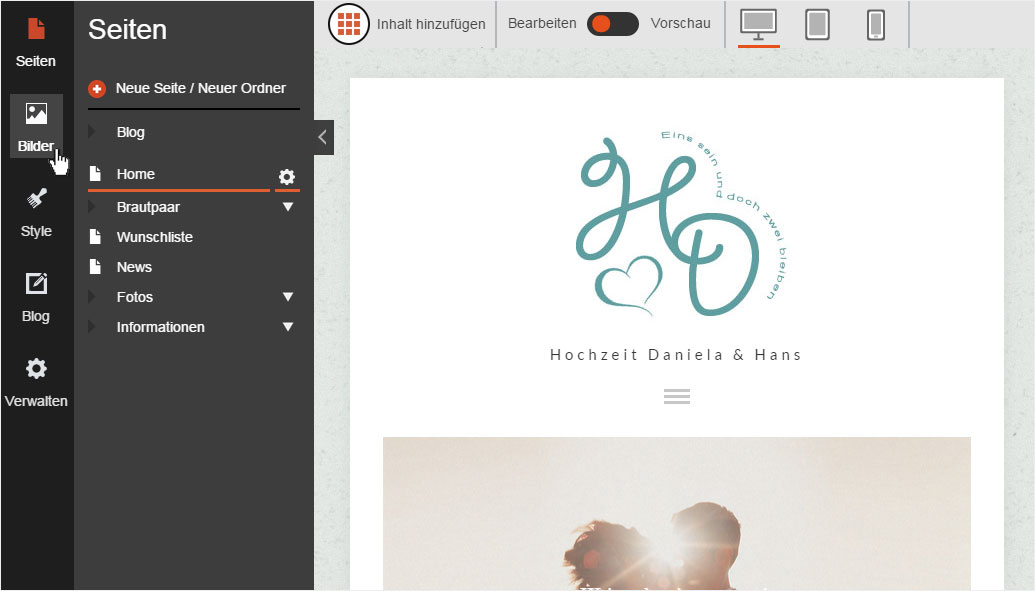
1. Navigate
Click the menu item «Images».

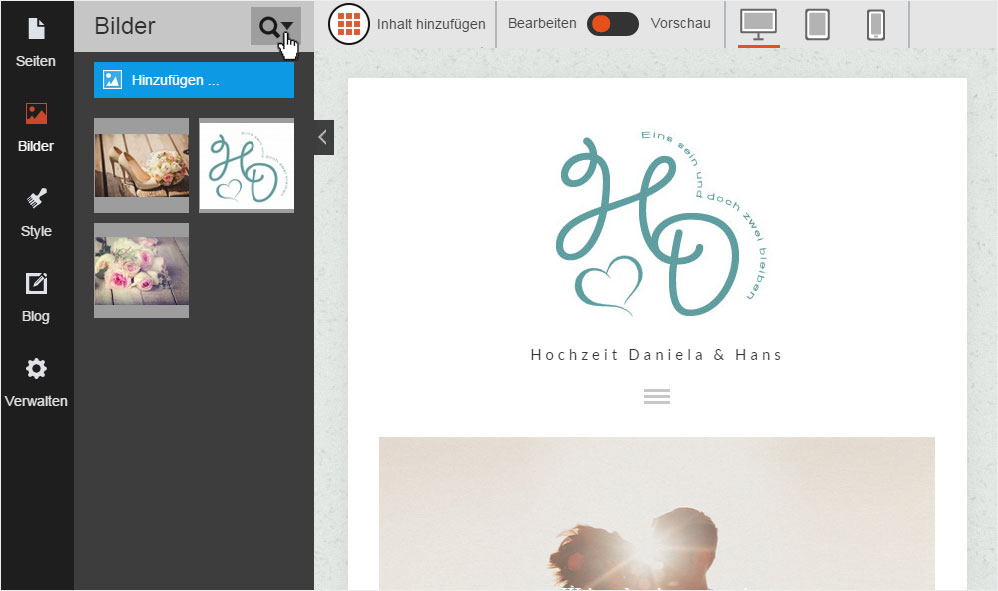
2. Show details
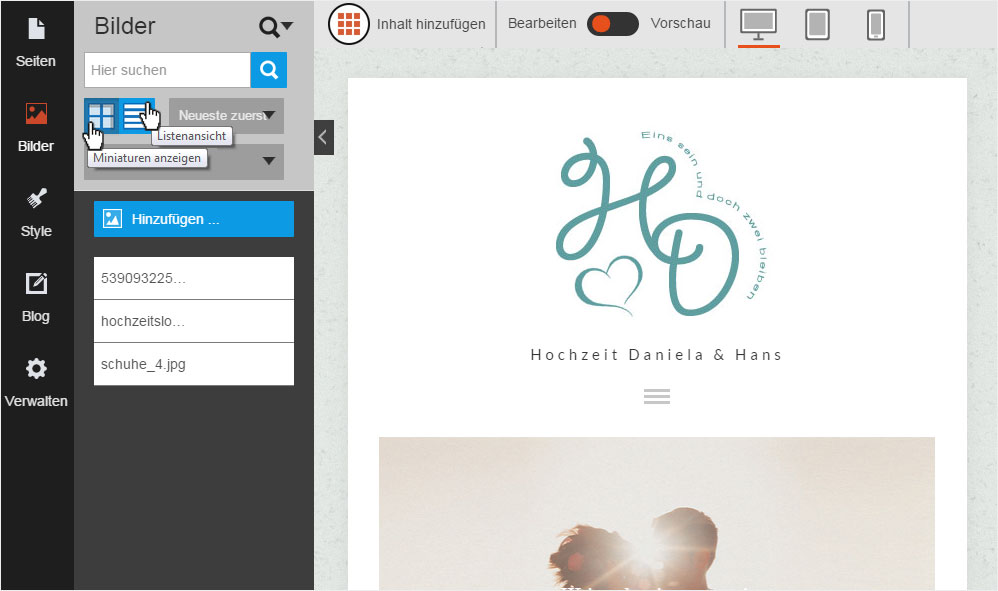
To view the image directory options, click the triangular «magnifying class» icon in the light-grey «Images» section.

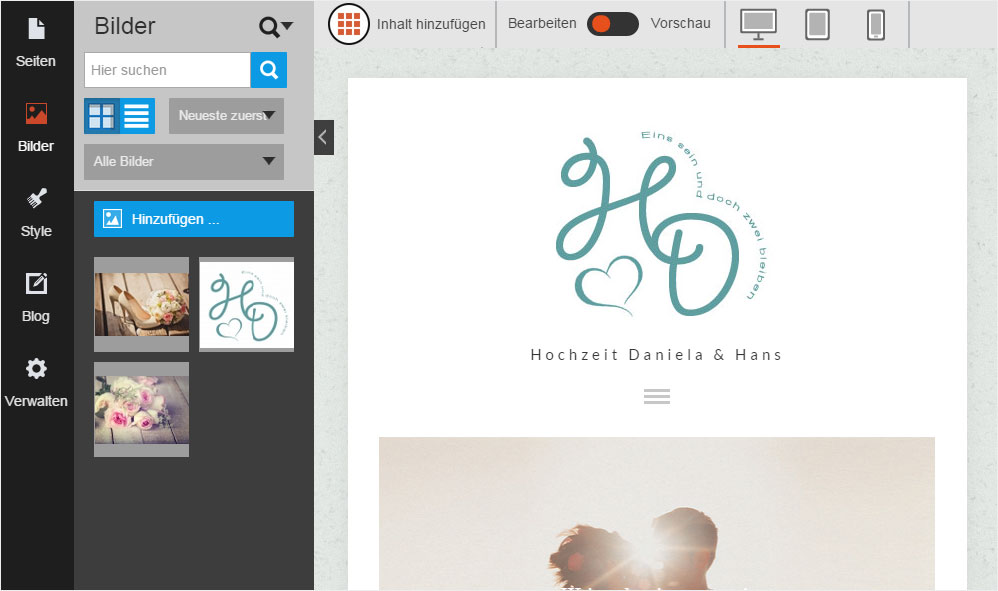
3. Image directory options
Several options appear for you to choose from.

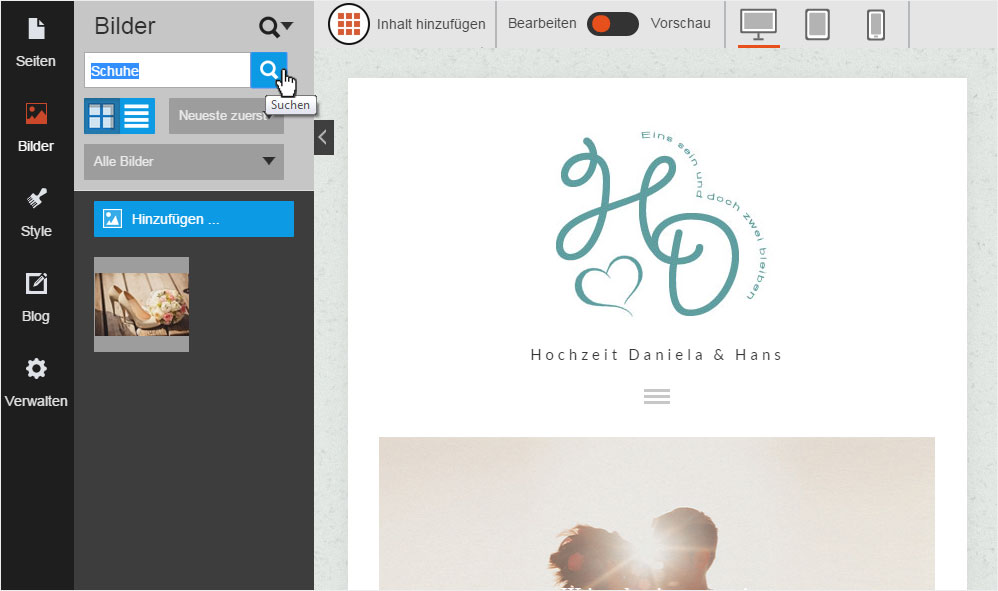
Search
Enter a search string in the «Search here» field, and then click the «magnifying glass» icon to start the search. Matching results are then displayed.

View
The two «view» icons allow you to switch between the «miniature view» and «list view».

Sorting
You can choose how the images are sorted by clicking on «Recent first». You can sort the images in the following ways:
- A–Z
- Z–A
- Recent first
- Recent last

Management features
Clicking «All images» shows the following options for managing your images:
- All images (incl. showing the number of images) → Manage the image directory display
- Manage Albums... → Link to «Image albums» in the «Manage» area
