Set up blog
If you have selected a design with an integrated blog, you can configure it to meet your requirements.
After «logging into Designer», follow these steps:
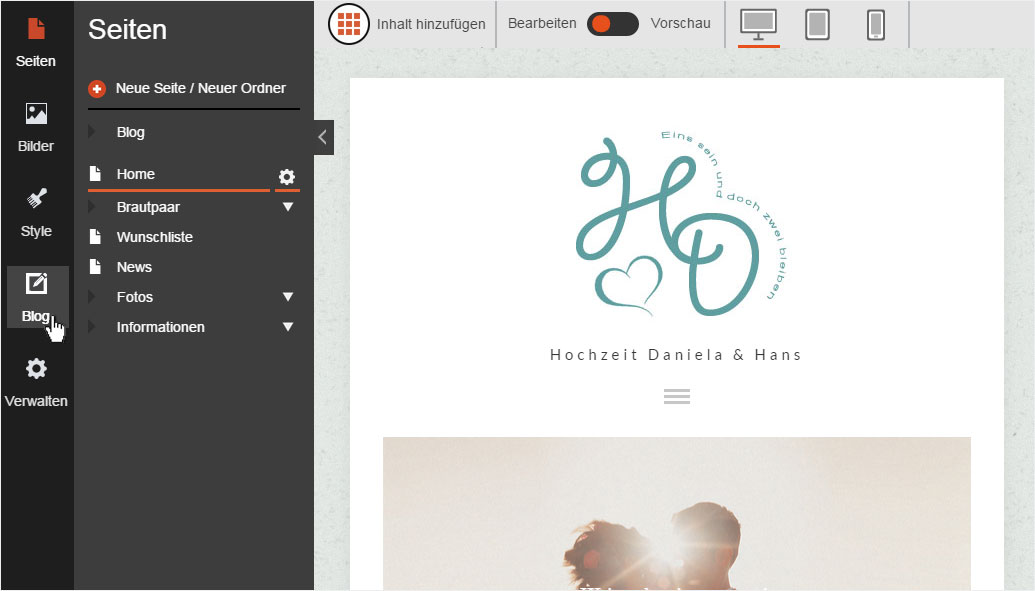
1. Navigate
Click the «Blog» menu item.

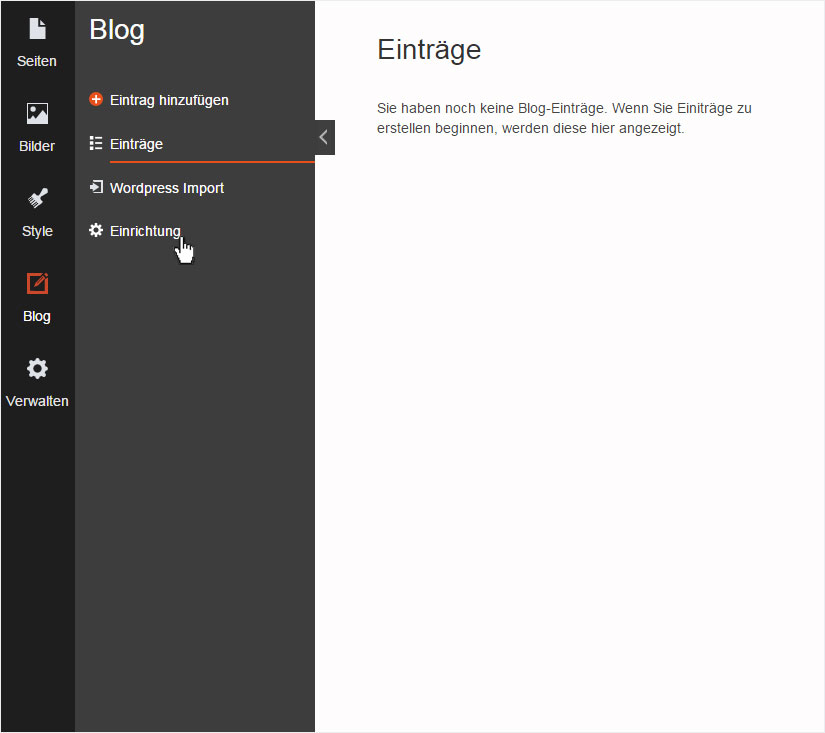
2. Blog details
You can now see the «Posts» page of the «blog». Select the menu item «Setup».

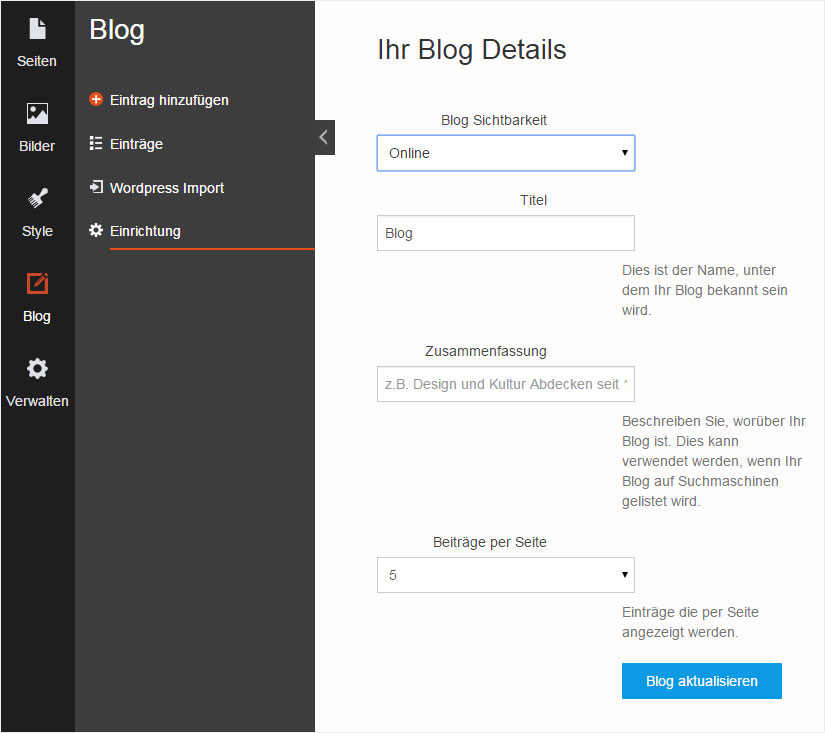
3. Setup
You can make various changes to the configuration in this view.

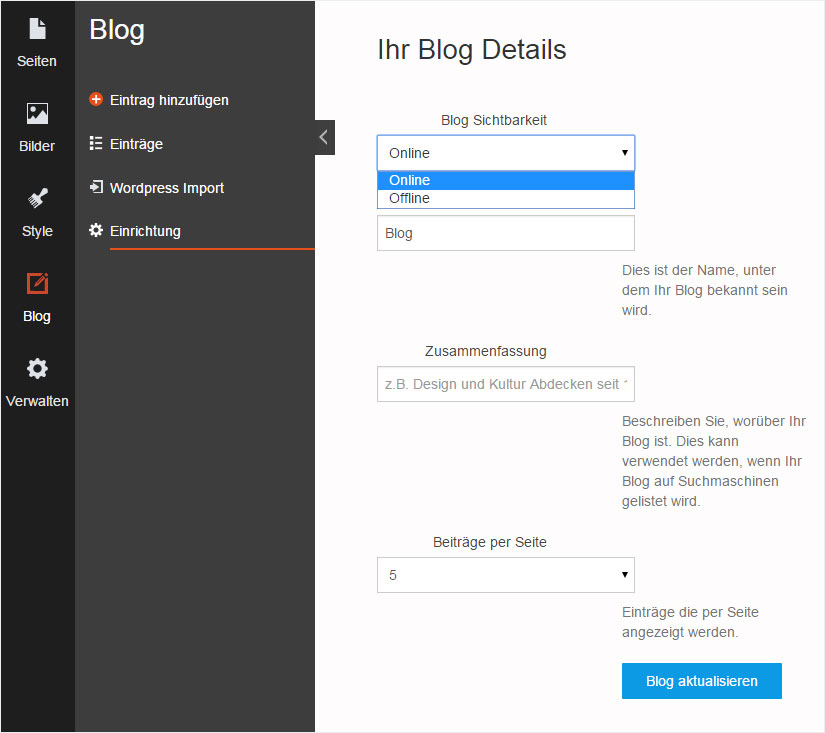
Under «Blog visibility», you can set whether you want your blog to be «Online», or «Offline» – while it is undergoing construction, for example.

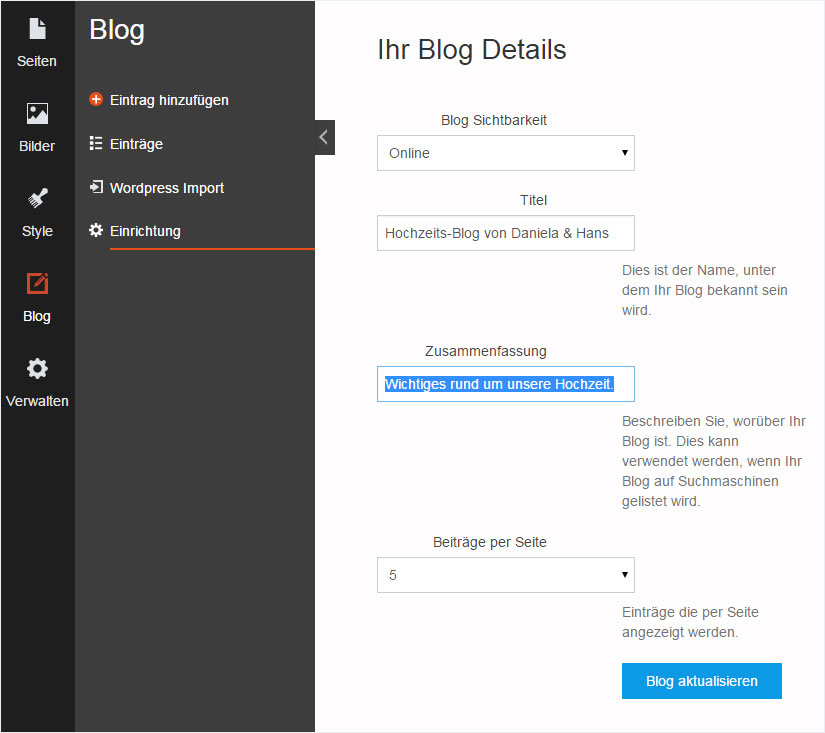
Give your blog a name under «Title» («Wedding blog» in this example).

Briefly describe your blog under «Summary».

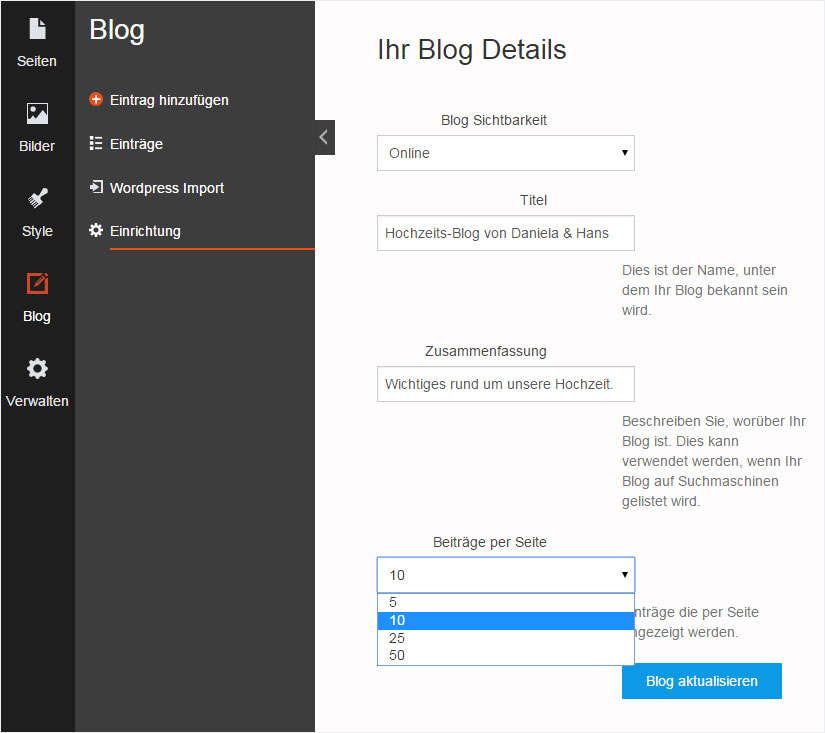
You can specify how many posts are displayed per page under «Posts per page». You can choose from between 5, 10, 25 or 50 posts per page.

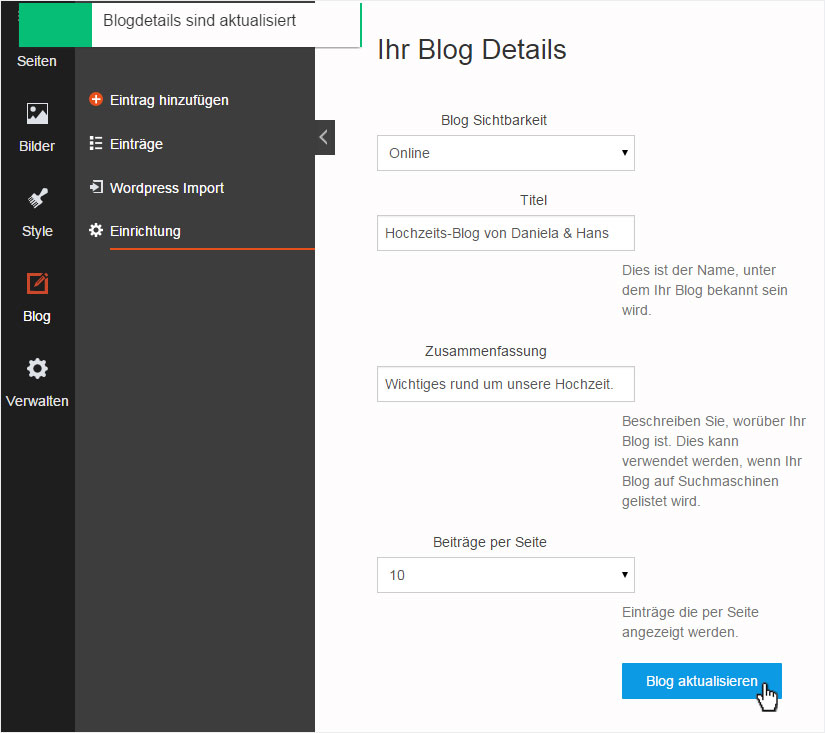
4. Save
After you have finished configuring the settings, click «Update blog». You will then see a message notifying you that this has completed successfully.