Blog einrichten
Wenn Sie ein Design mit integrierter Blog-Funktion ausgewählt haben, können Sie diesen gemäss Ihren Anforderungen einrichten.
Nachdem Sie sich in den «Designer eingeloggt» haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich «Seiten-Editor». Gehen Sie wie folgt vor:
1. Navigieren
Sie befinden sich auf der Startseite im Designer-Editor. Klicken Sie oben links auf das «3 Linien»- oder «Seite»-Icon.
2. Auswahl
In der Seitenleiste, welche Ihnen nun eingeblendet wird, wählen Sie den Bereich «Blog».

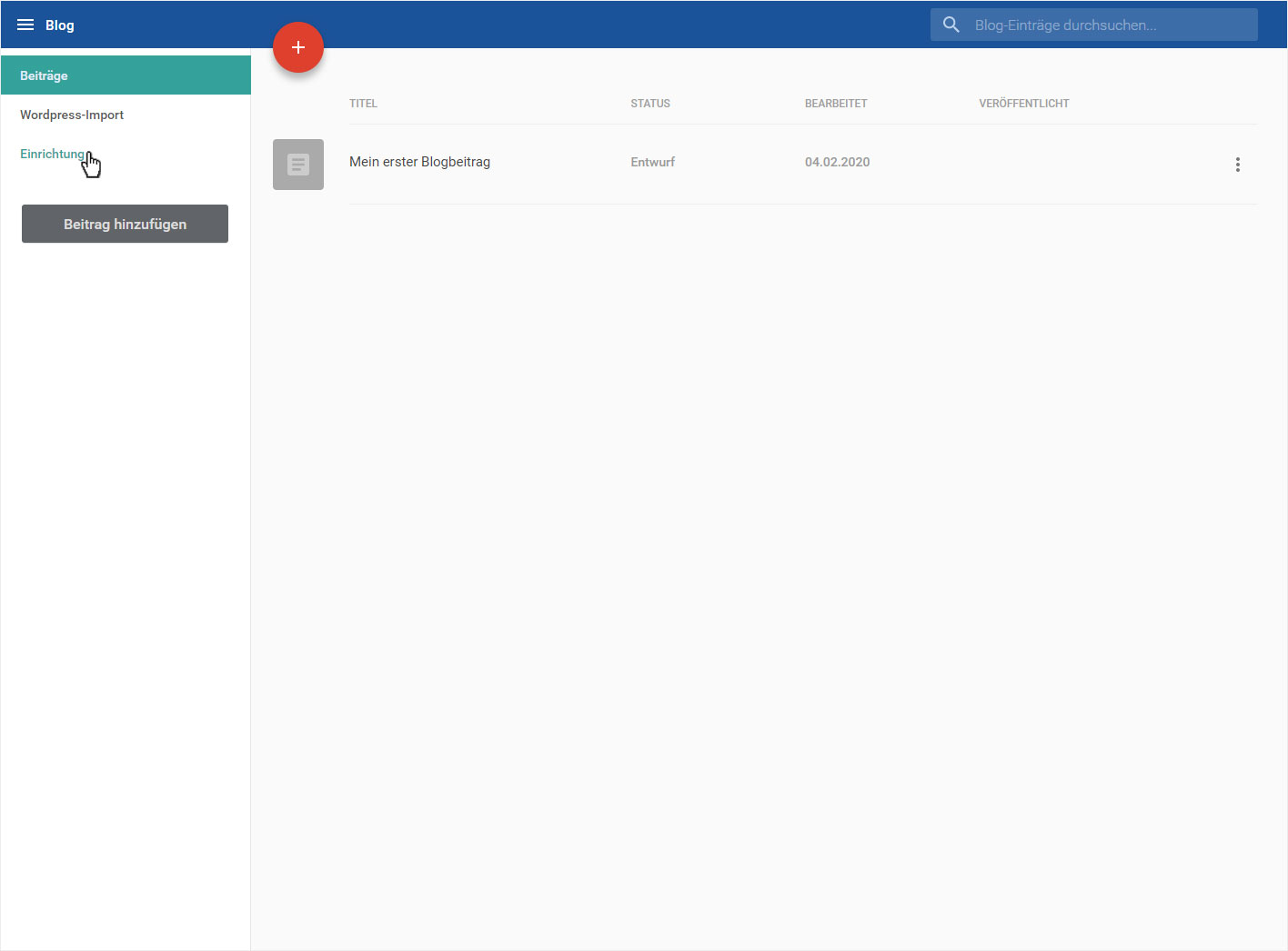
3. Blog Übersichtsseite
Ihnen wird nun die «Beiträge»-Seite des «Blogs» angezeigt. Wählen Sie hier im Menü links «Einrichtung».

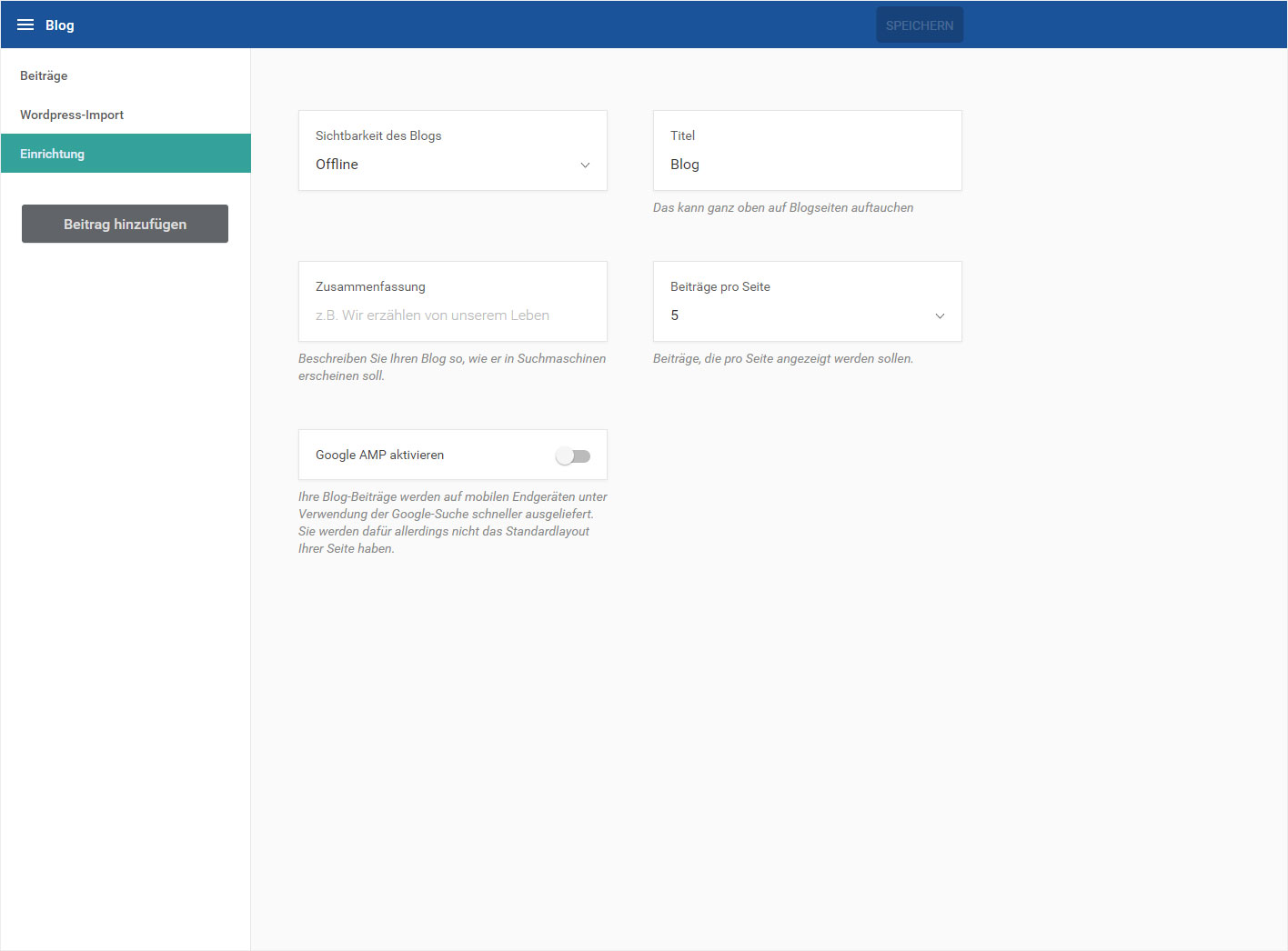
4. Einrichtung
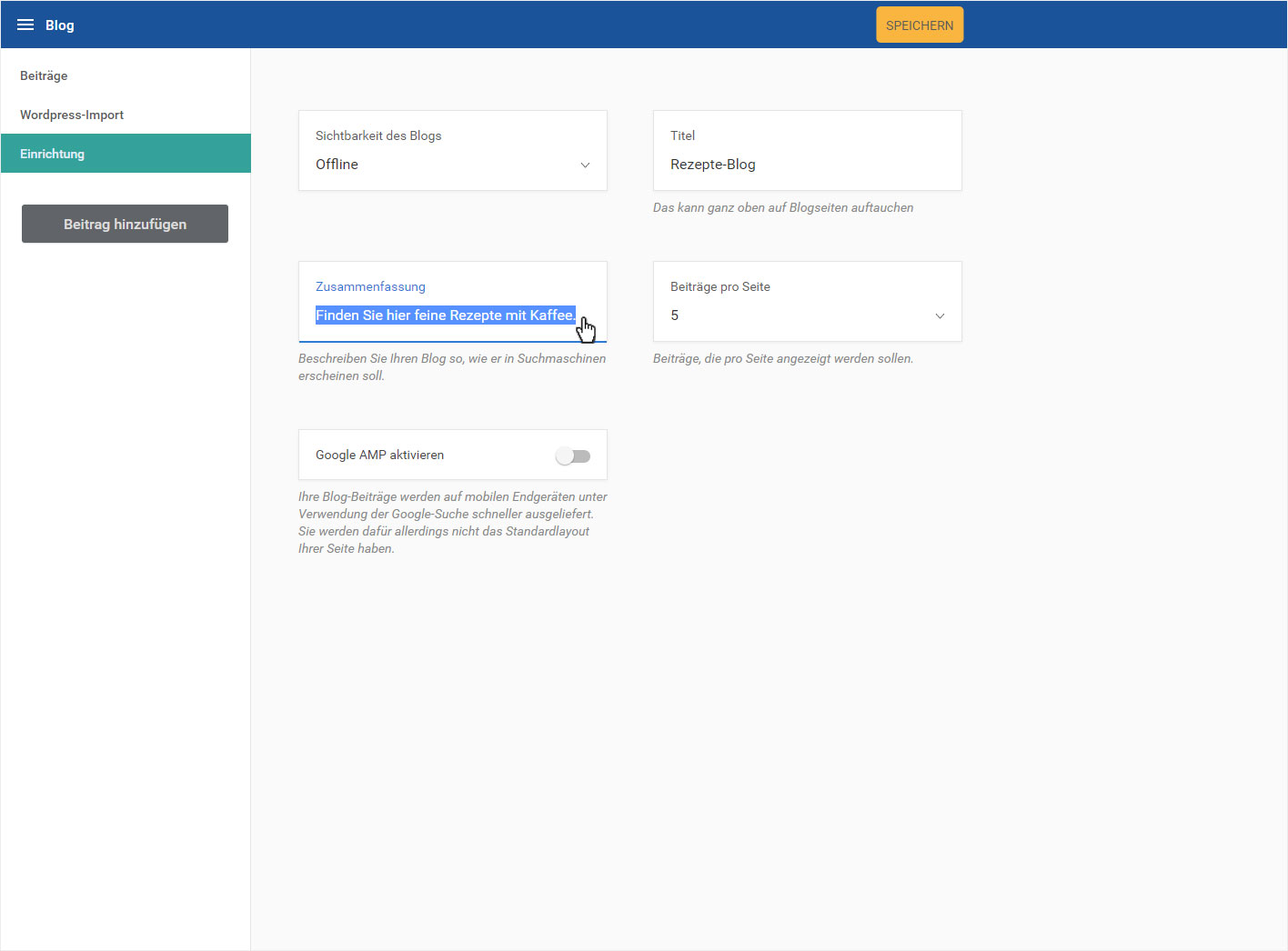
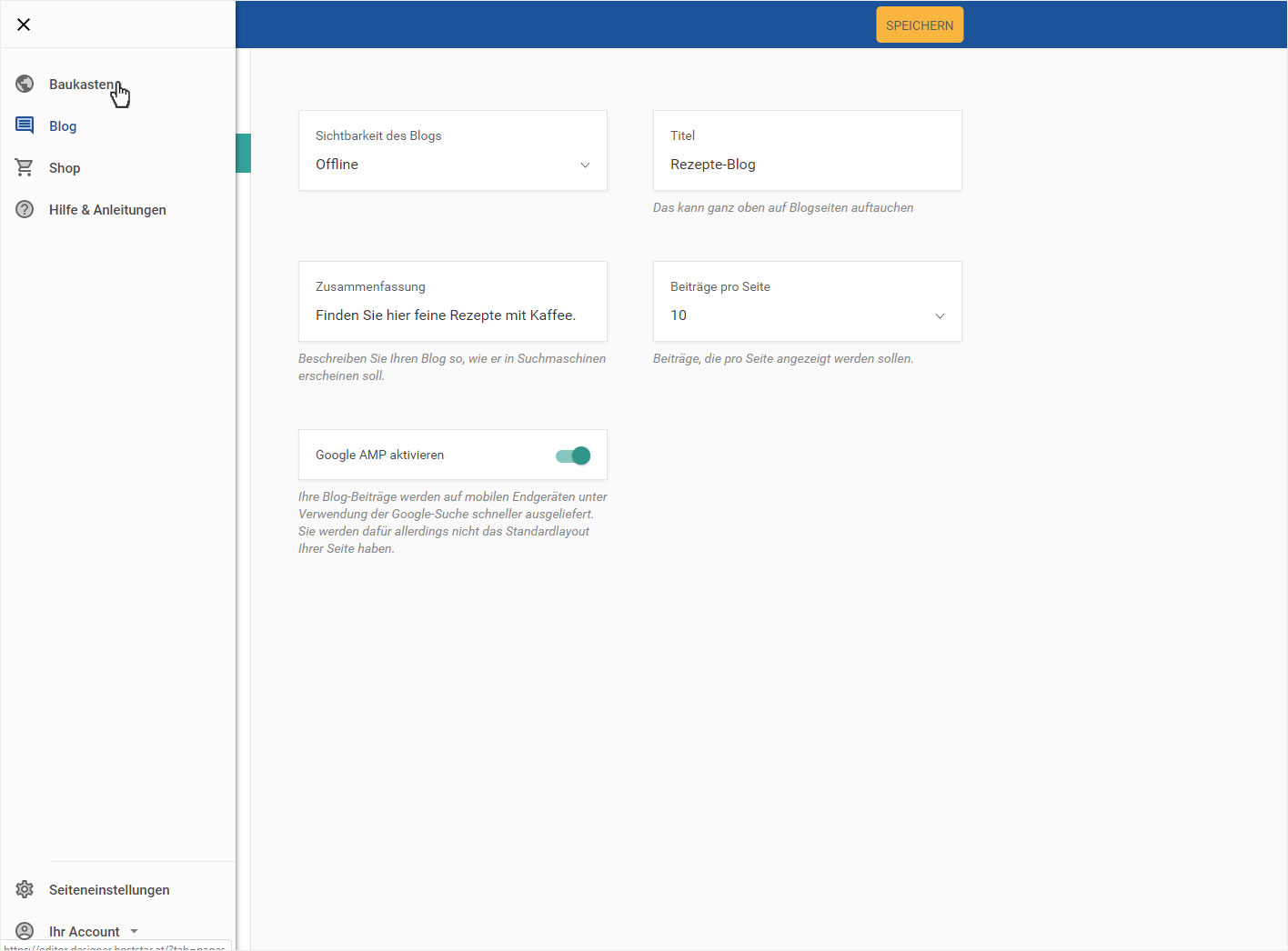
In dieser Ansicht können Sie verschiedene Einstellungen vornehmen.

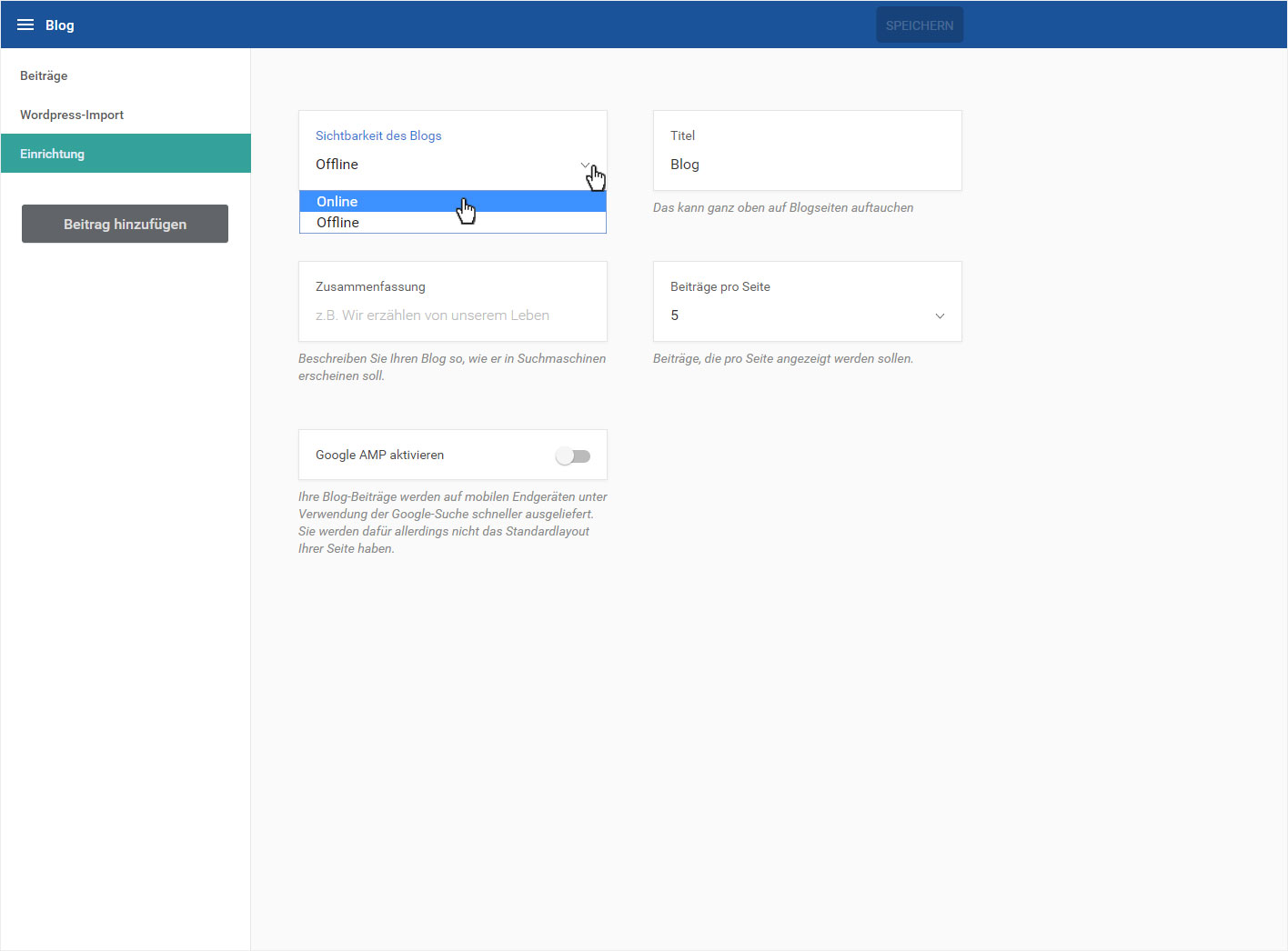
Sichtbarkeit des Blogs
Unter «Sichtbarkeit des Blogs» können Sie festlegen, ob Ihr Blog bereits «Online» (verfügbar) oder z. B. während des Aufbaus der Website noch «Offline» (nicht verfügbar) sein soll.

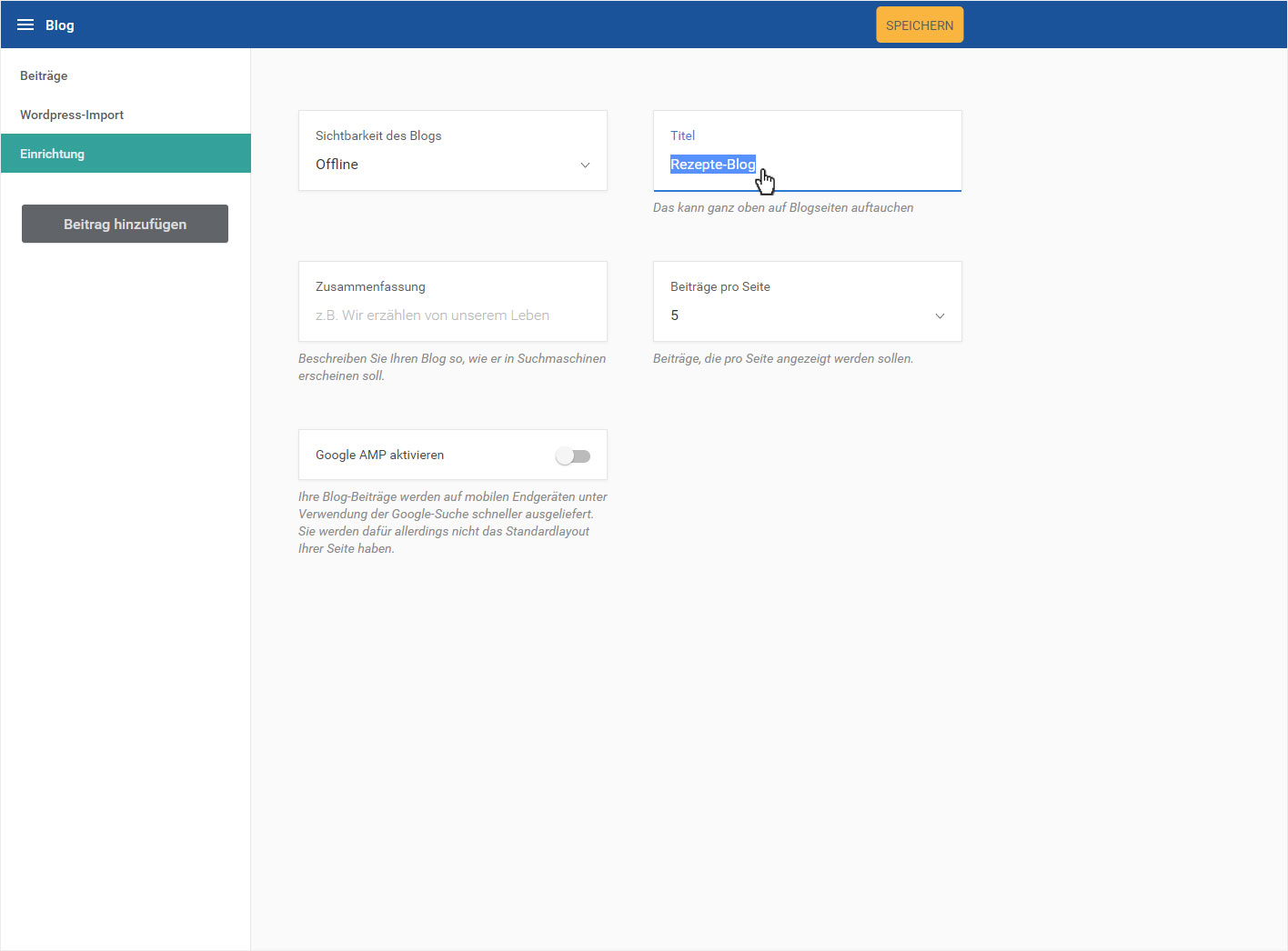
Titel
Unter «Titel» hinterlegen Sie den gewünschten Namen Ihres Blogs, hier z. B. «Rezepte-Blog».

Zusammenfassung
Unter «Zusammenfassung» beschreiben Sie kurz, worüber Sie in Ihrem Blog schreiben wollen.

Beiträge pro Seite
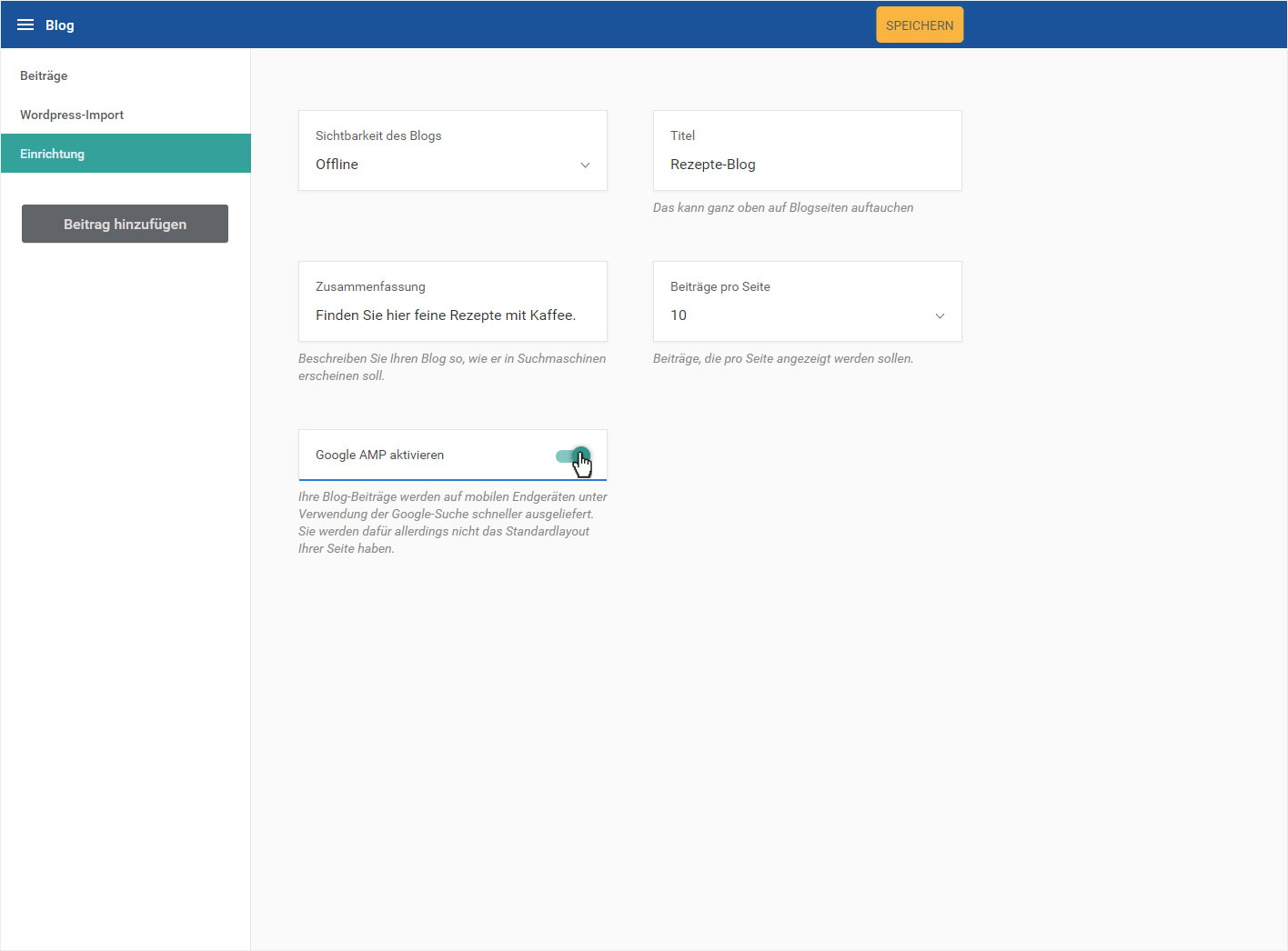
Unter «Beiträge pro Seite» legen Sie fest, wie viele Blog-Artikel pro Seite angezeigt werden sollen. Sie haben die Wahl zwischen 5, 10, 25 oder 50 Beiträgen pro Seite.

Google AMP aktivieren
Unter «Google AMP aktivieren» können Sie dieses aktivieren bzw. deaktivieren. Wir empfehlen Ihnen «Google AMP» zu aktivieren. Ihre Blog-Beiträge werden in der Mobile-Ansicht schneller geladen und angezeigt. Somit sind diese Google-freundlicher.

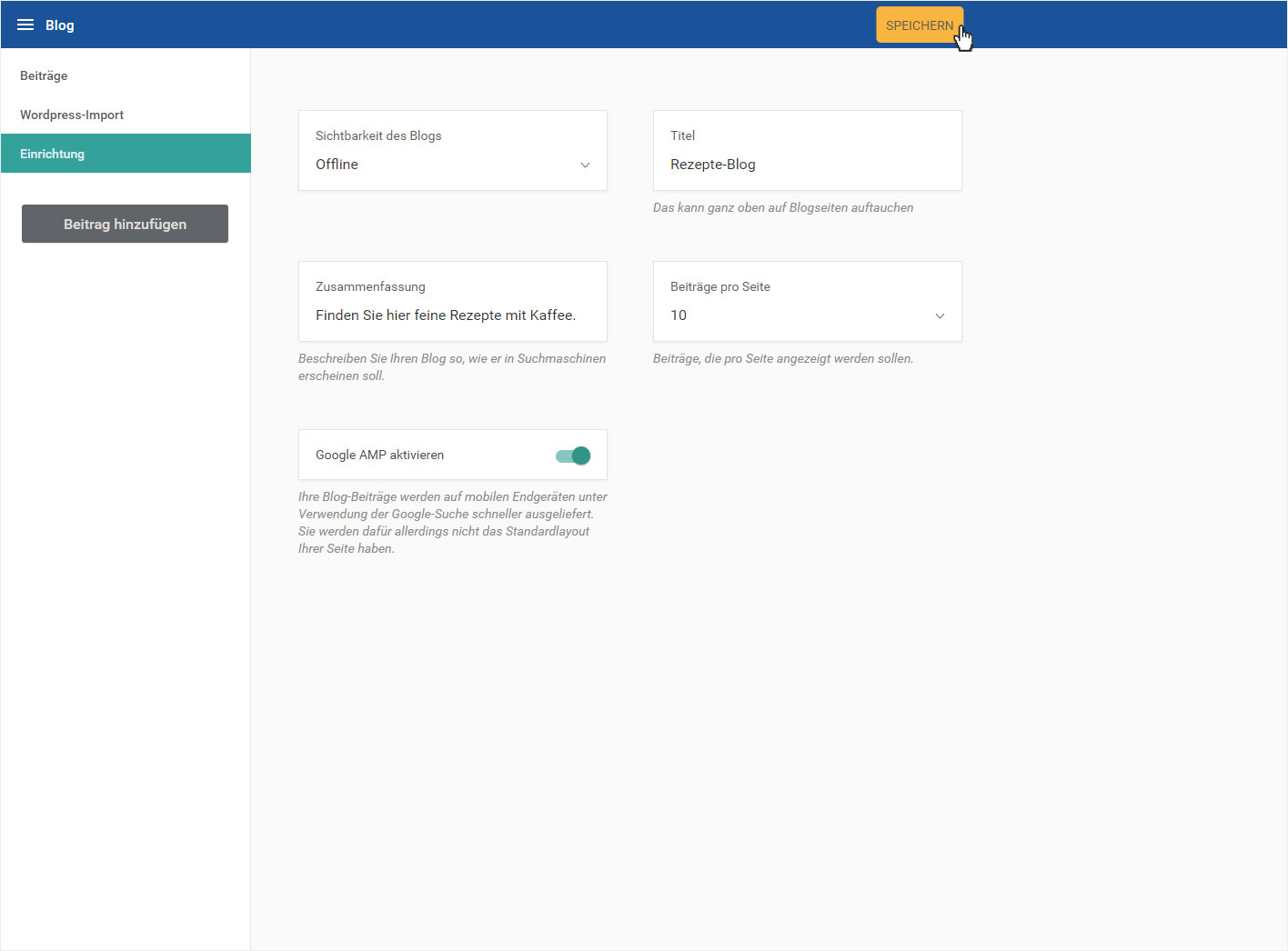
5. Speichern
Wenn Sie die Einstellungen abgeschlossen haben, klicken Sie auf «Speichern».

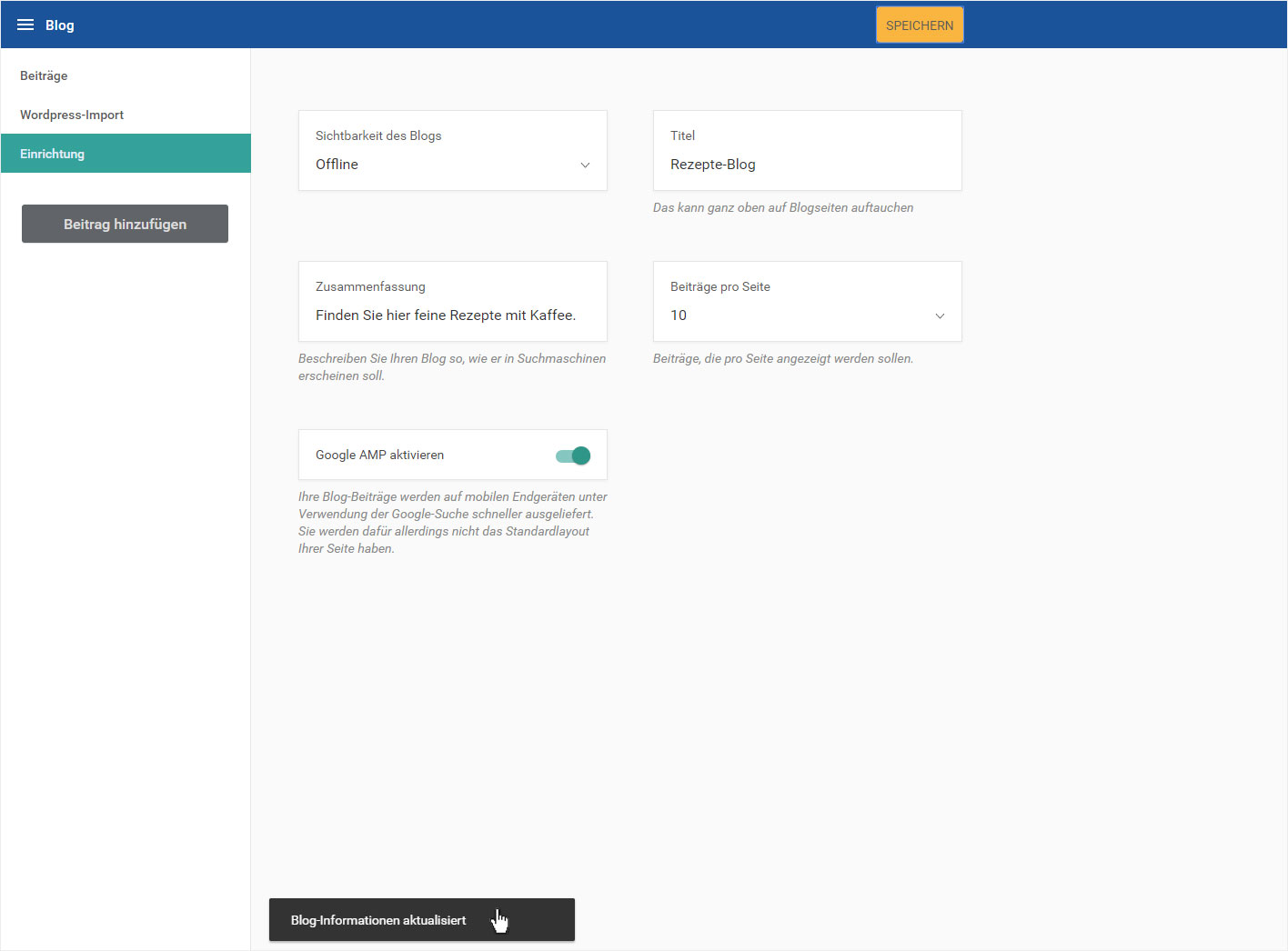
6. Erfolgsmeldung
Eine Erfolgsmeldung wird Ihnen unten eingeblendet.

7. Seitenansicht
Klicken Sie oben links auf das «3 Linien»- oder «Blog»-Icon.
In der Seitenleiste, welche Ihnen nun eingeblendet wird, wählen Sie den Bereich «Baukasten».

Durch die Wahl im Menü von «Baukasten» gelangen Sie auf die Seiten-Übersicht.
Klicken Sie im blauen Header-Balken auf «Home Page». Der Bereich «Seiten & Verzeichnisse» wird geöffnet und hier wird Ihnen nun der Blog-Menüpunkt als «Blog-Layout» angezeigt.
