Head/Body-Skripte
Eigenen HTML-, CSS- oder JavaScript Code für den Head- bzw. Body-Bereich können Sie für alle Seiten oder nur für eine spezifische Seite hinzufügen.
Nachdem Sie sich in den «Designer eingeloggt» haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich «Baukasten». Gehen Sie wie folgt vor:
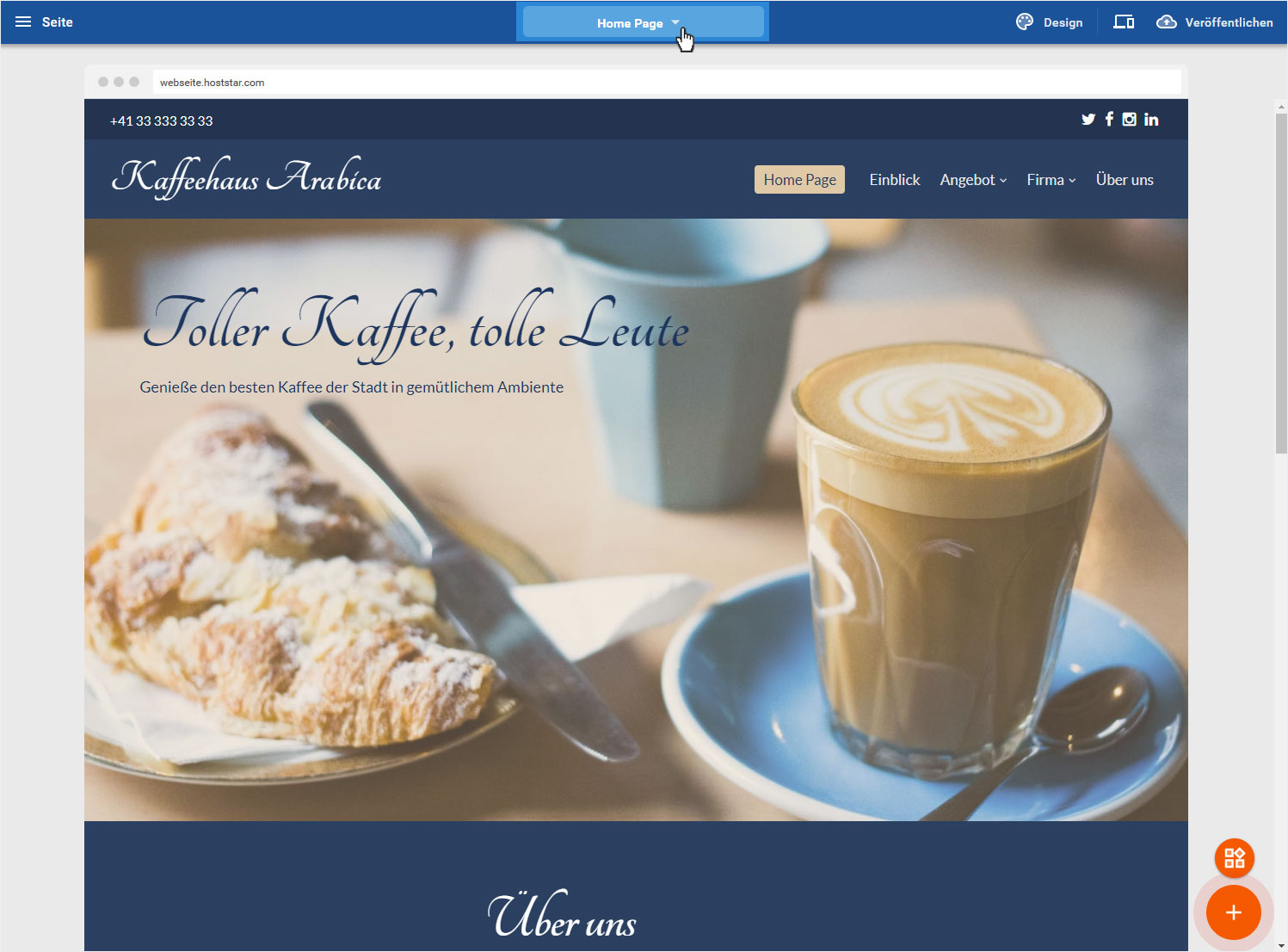
1. Navigieren
Auf der Startseite des Designer-Editors ist in der Mitte des oberen blauen Balkens ein Button (hier «Home Page») mit einem Dropdown-Symbol.

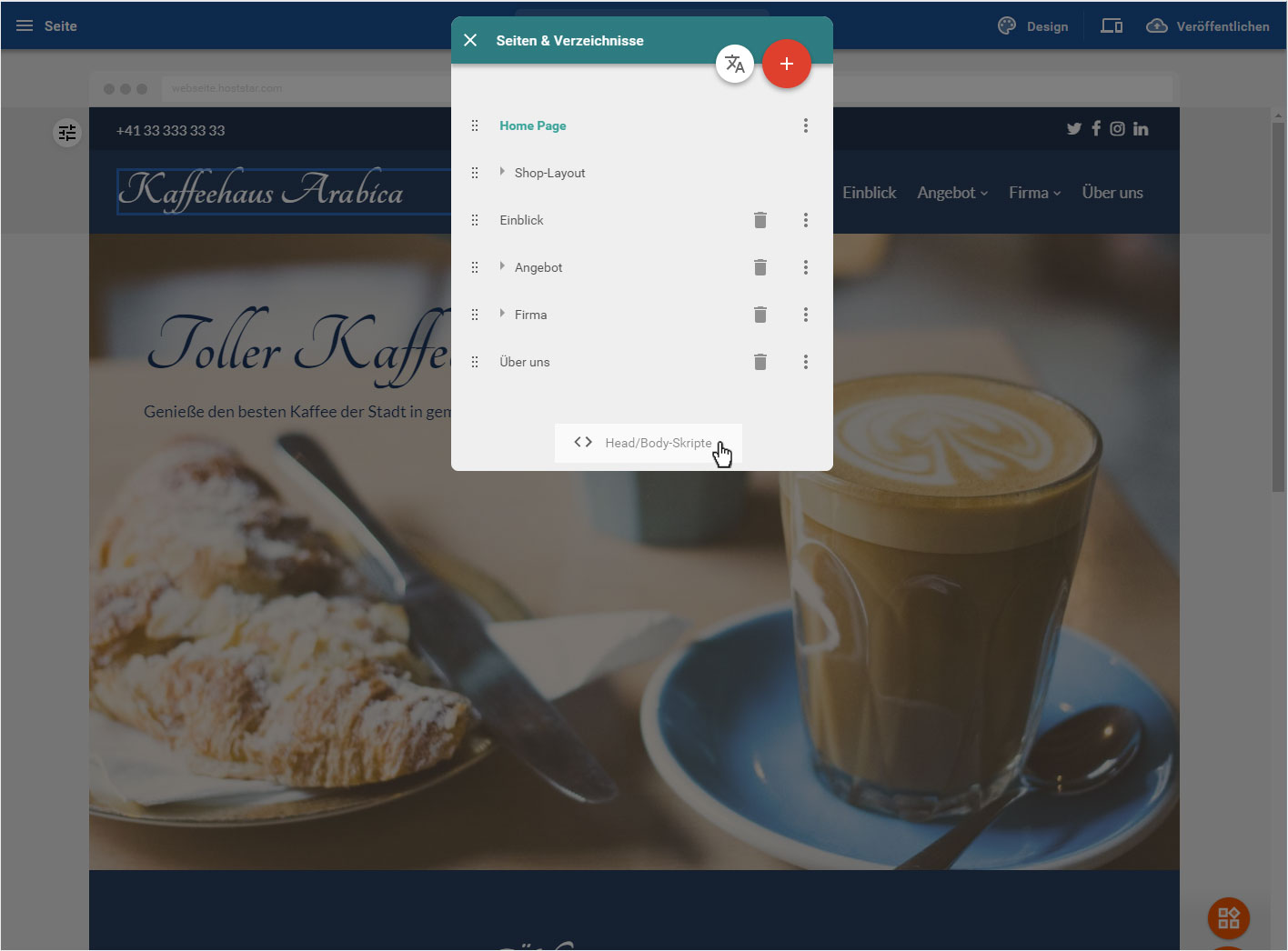
2. Generelle Skripte hinzufügen
Durch Klick auf den Button oben öffnet sich das «Seiten & Verzeichnisse» Pop-Up-Fenster. Um einen generell gültigen Code (also für die ganze Website) einzufügen, klicken Sie unten in diesem Pop-Up auf «< > Head/Body-Skripte».

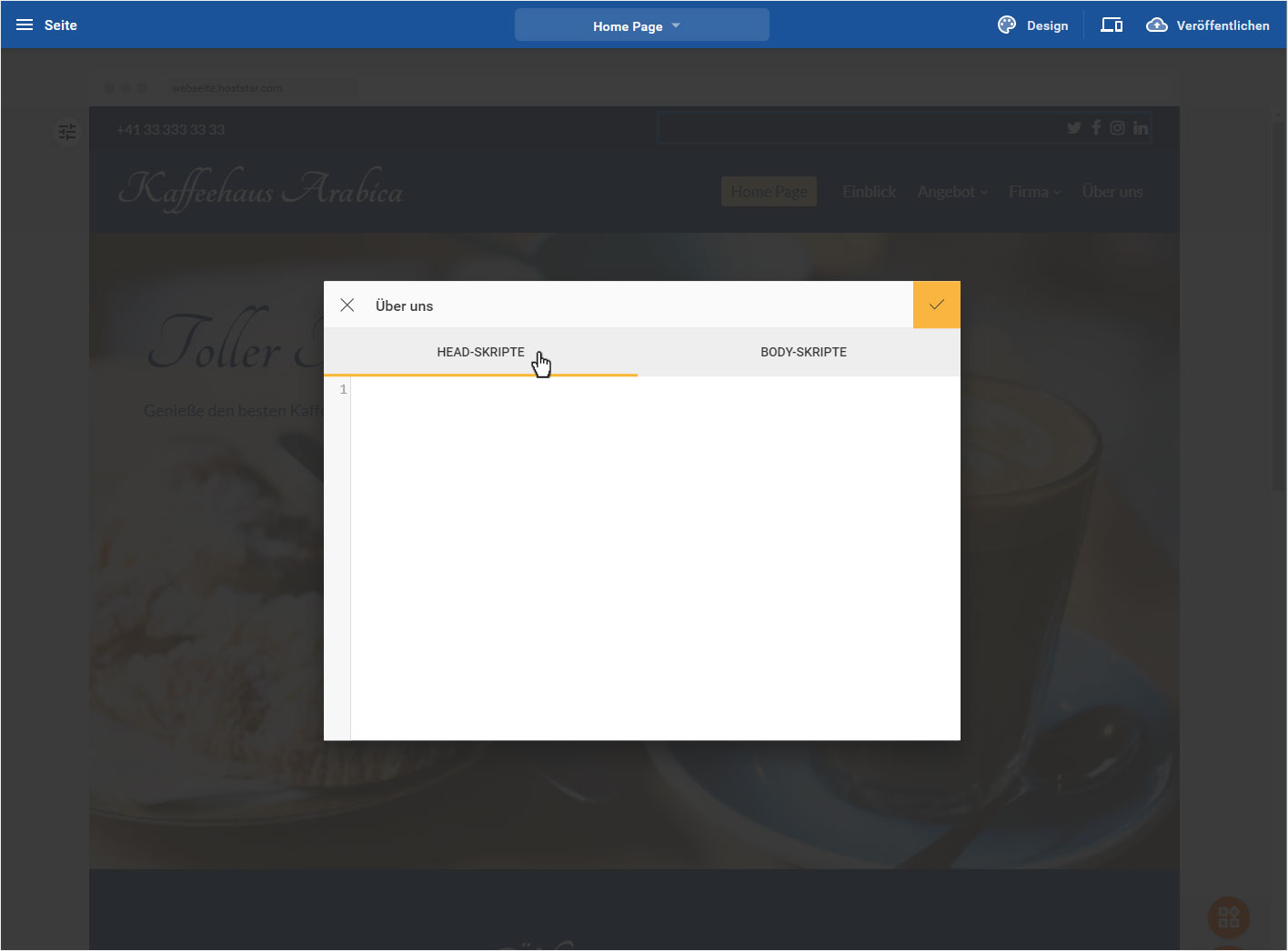
2.1 Code einfügen
Hier können Sie nun den gewünschten Code einfügen. Entweder für den Head- oder den Body-Bereich. Dieser Code wird über die gesamte Website angewendet.

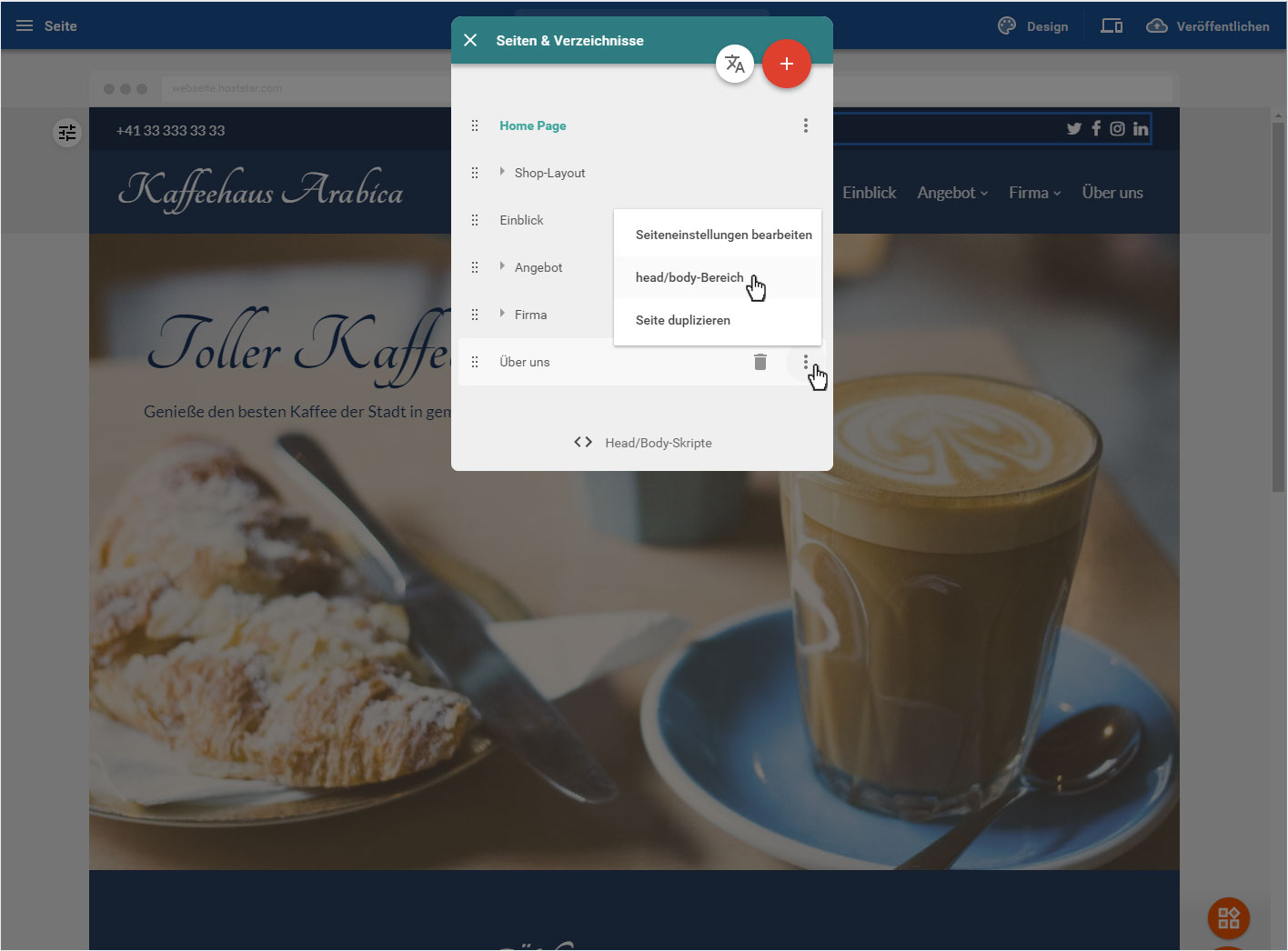
3. Seitenspezifische Skripte hinzufügen
Durch Klick auf den Button oben öffnet sich das «Seiten & Verzeichnisse» Pop-Up-Fenster. Um einen seitenspezifisch gültigen Code (also für nur eine ausgewählte Seite) einzufügen, klicken Sie bei der entsprechenden Seite auf das «3 Punkte»-Symbol und wählen Sie «head/body-Bereich».

3.1 Code einfügen
Hier können Sie nun den gewünschten Code einfügen. Entweder für den Head- oder den Body-Bereich. Dieser Code wird NUR auf dieser Seite angewendet.