Design-Modus - Schema anpassen
Sie möchten nun das Designschema Ihrer Designer-Webseite anpassen, dh. die Farben für Hintergründe, Buttons, Titel etc. sowie die Schriften für den Inhaltstext oder die Titel.
Nachdem Sie sich in den «Designer eingeloggt» haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich «Baukasten». Gehen Sie wie folgt vor:
1. Navigieren
Gehen Sie gemäss Anleitung «Design-Modus - Designschema wählen» Punkt 1-2 vor.

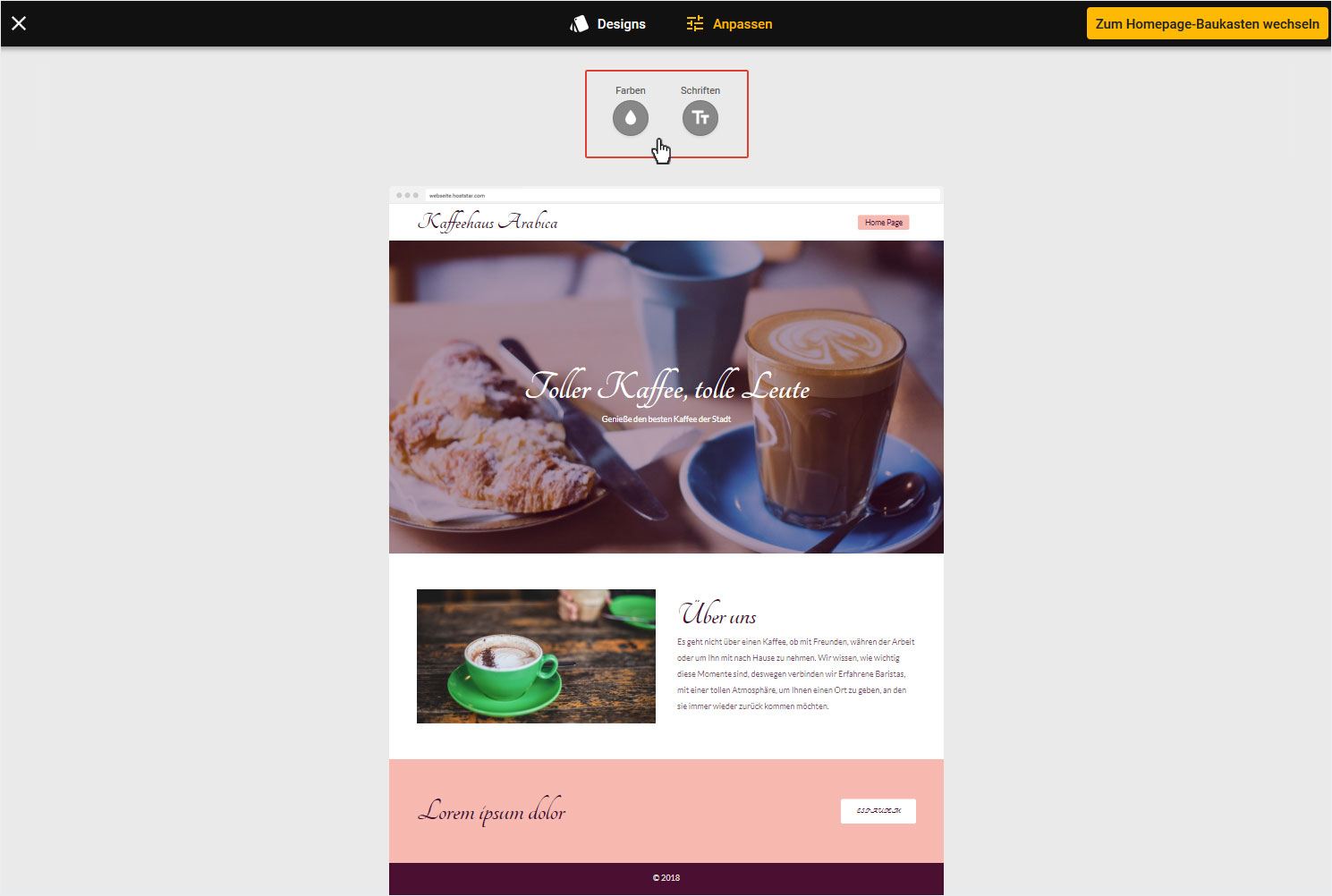
2. Anpassen
Wählen Sie «Anpassen» bzw. das «Regler»-Icon, um die verfügbaren Icons für «Farben» & «Schriften» zu erhalten.

3. Ansicht
Die Anpassen-Ansicht wird umgehend angezeigt. Sie haben hier nun die folgenden Anpassungsmöglichkeiten:

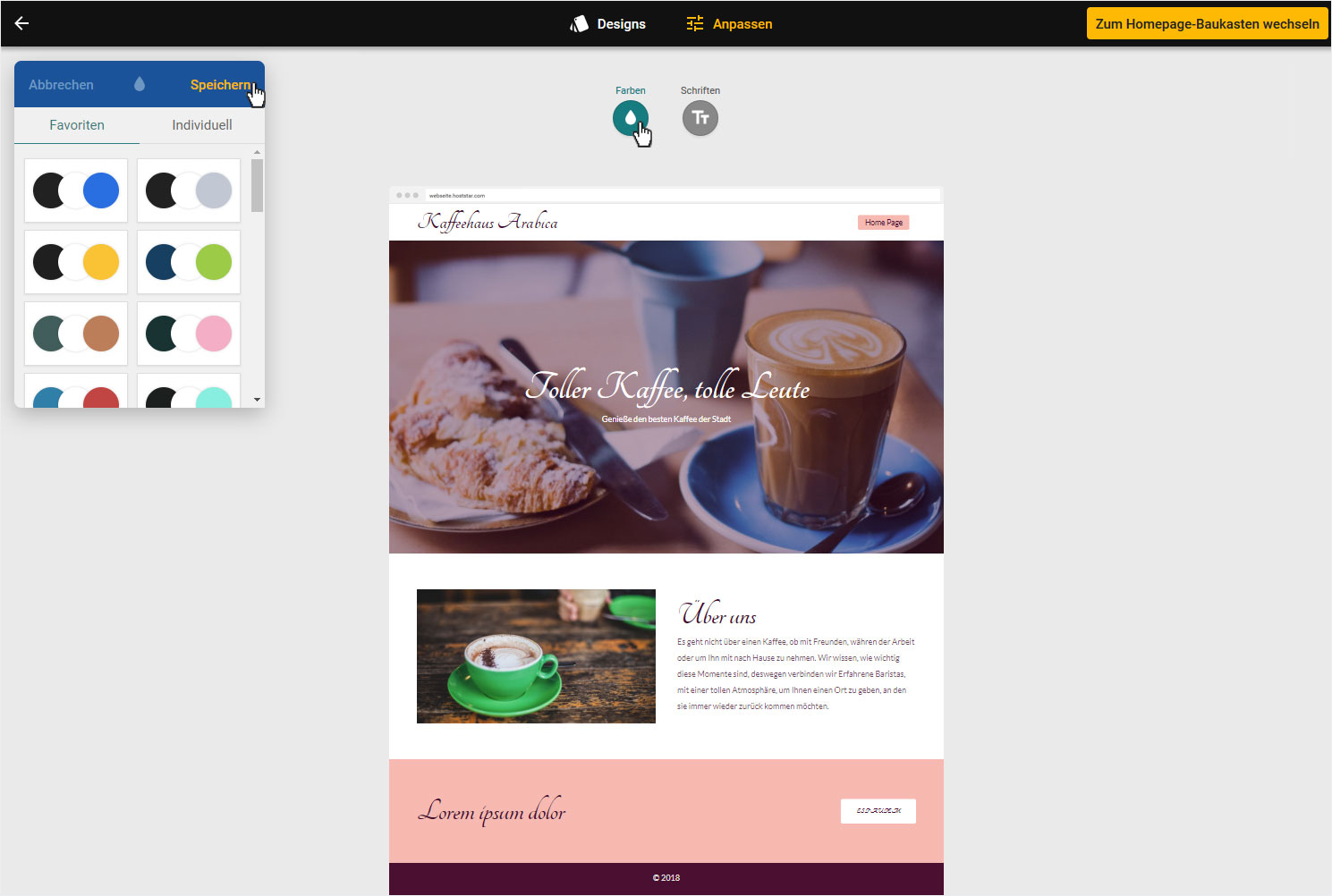
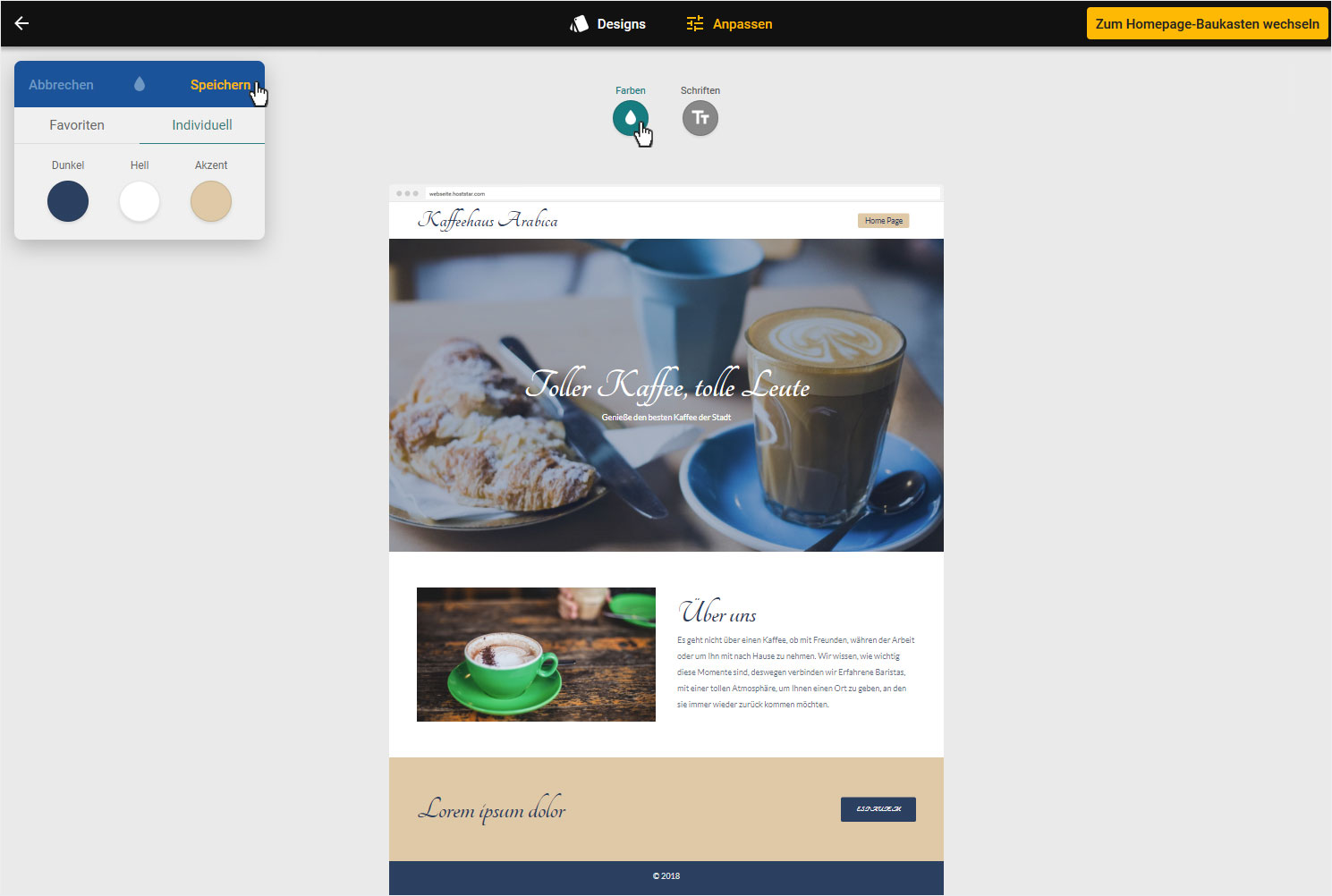
4. Farbkonzept anpassen
Um das Farbkonzept anzupassen klicken Sie oben auf den Bereich «Farben». Ein Popup-Fenster mit verschiedenen Farbkombinationen öffnet sich.
Hier haben Sie nun die Möglichkeit aus den
• Favoriten auszuwählen oder
• Individuell Farben zu hinterlegen.

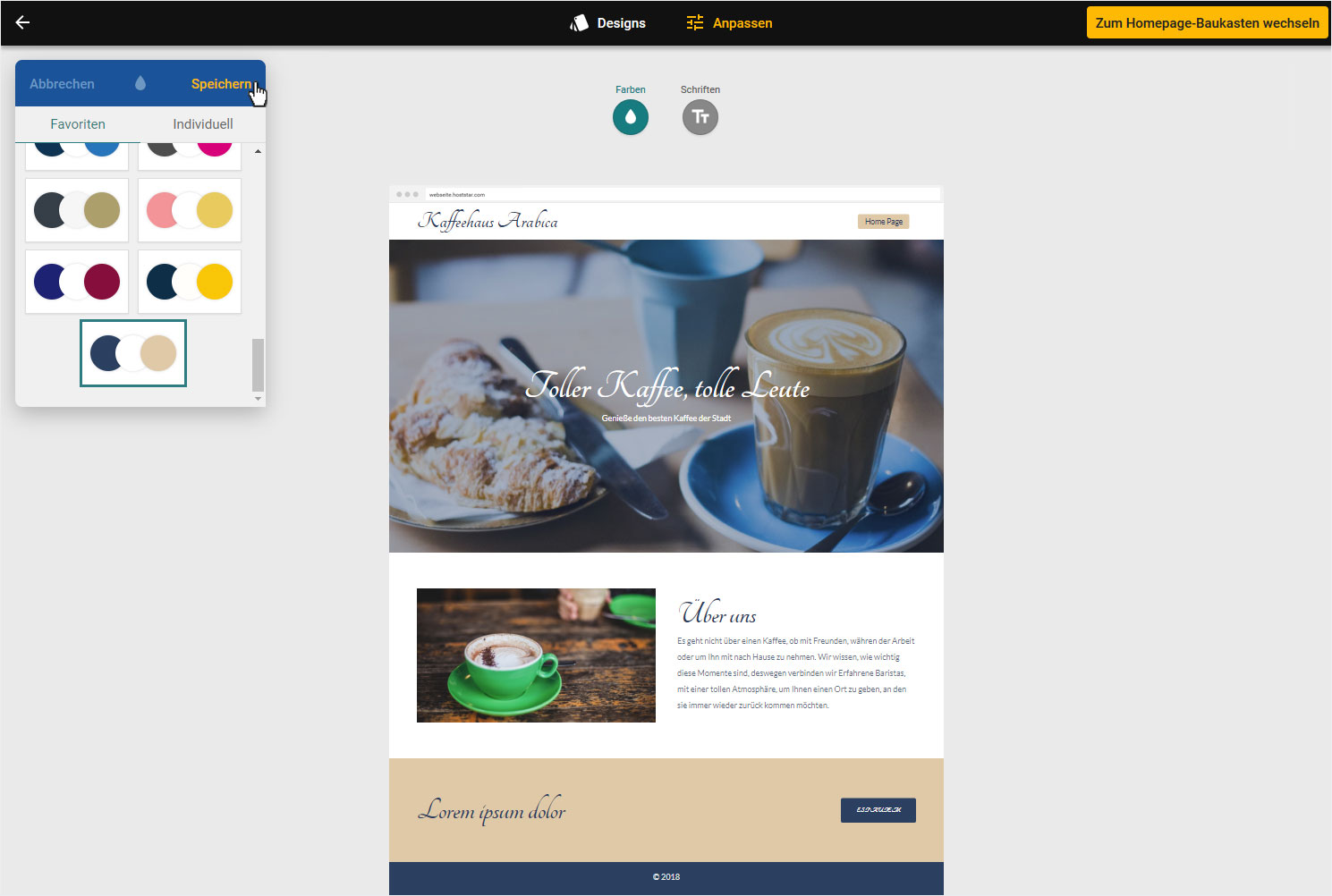
5. Favoriten - Farbkombinationen wählen
Farbkombinationen bestehen immer aus 3 Farben. Einer «Dunklen», «Weiss» und einer «Hellen». Wenn Sie nun auf eine Farbkombination klicken, passt sich die Vorschau umgehend an. Wenn Sie zufrieden sind, klicken Sie im Popup-Fenster auf «Speichern».

6. Individuelle Farbkombinationen wählen
Um die «Hex-Farbcodes» Ihres CI/CD bzw. Ihre eigene Farbwahl zu hinterlegen, wählen Sie im entsprechenden Popup «Eigene». Nun werden Ihnen die 3 Farbvorgaben angezeigt. Wählen Sie die Farbe (Dunkel, Licht bzw. Akzent) durch Klick auf den entsprechenden Farbkreis aus.

7. HEX-Code hinterlegen
Der «HEX-Farbcode» ist eine 6stellige Zahlenkombination, welche beginnend mit einem Hash-Tag gekennzeichnet wird. Fügen Sie nun den von Ihnen gewünschten Farbcode ein und klicken Sie anschliessend auf «Speichern».

8. Eigene Farbkombination speichern
Haben Sie all Ihre Farben gemäss Punkt 7 (Dunkel, Licht bzw. Akzent) hinterlegt, klicken Sie anschliessend auf dieser Übersicht erneut auf «Speichern» im Popup.

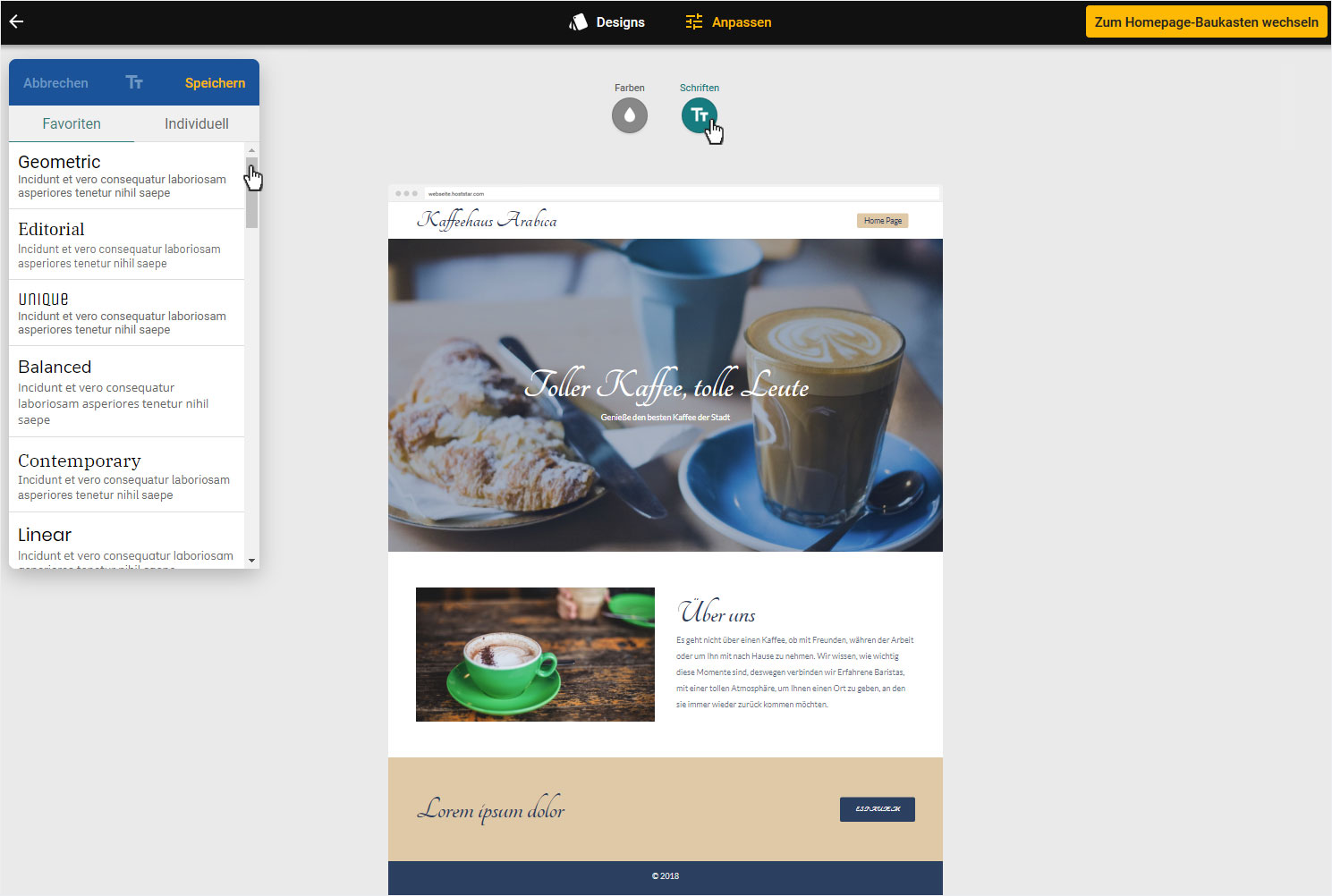
9. Schriften anpassen
Um die Schriften anzupassen klicken Sie oben auf den Bereich «Schriften». Ein Popup-Fenster mit verschiedenen Schriftkombinationen öffnet sich

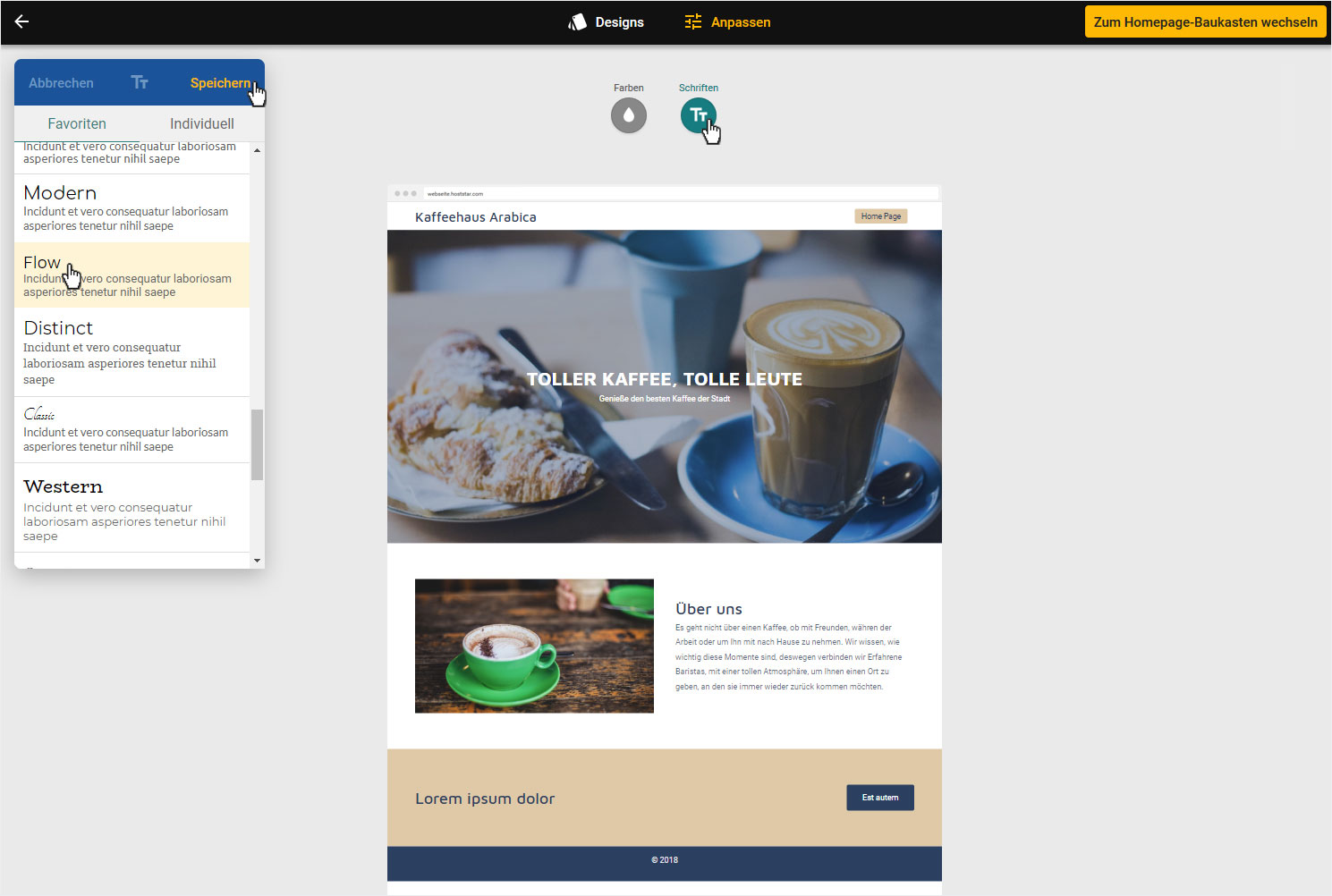
10. Schriftkombination wählen
Wenn Sie auf eine Schriftkombination klicken, passt sich umgehend die Vorschau an. Wenn Sie zufrieden sind, klicken Sie im Popup-Fenster auf «Speichern».

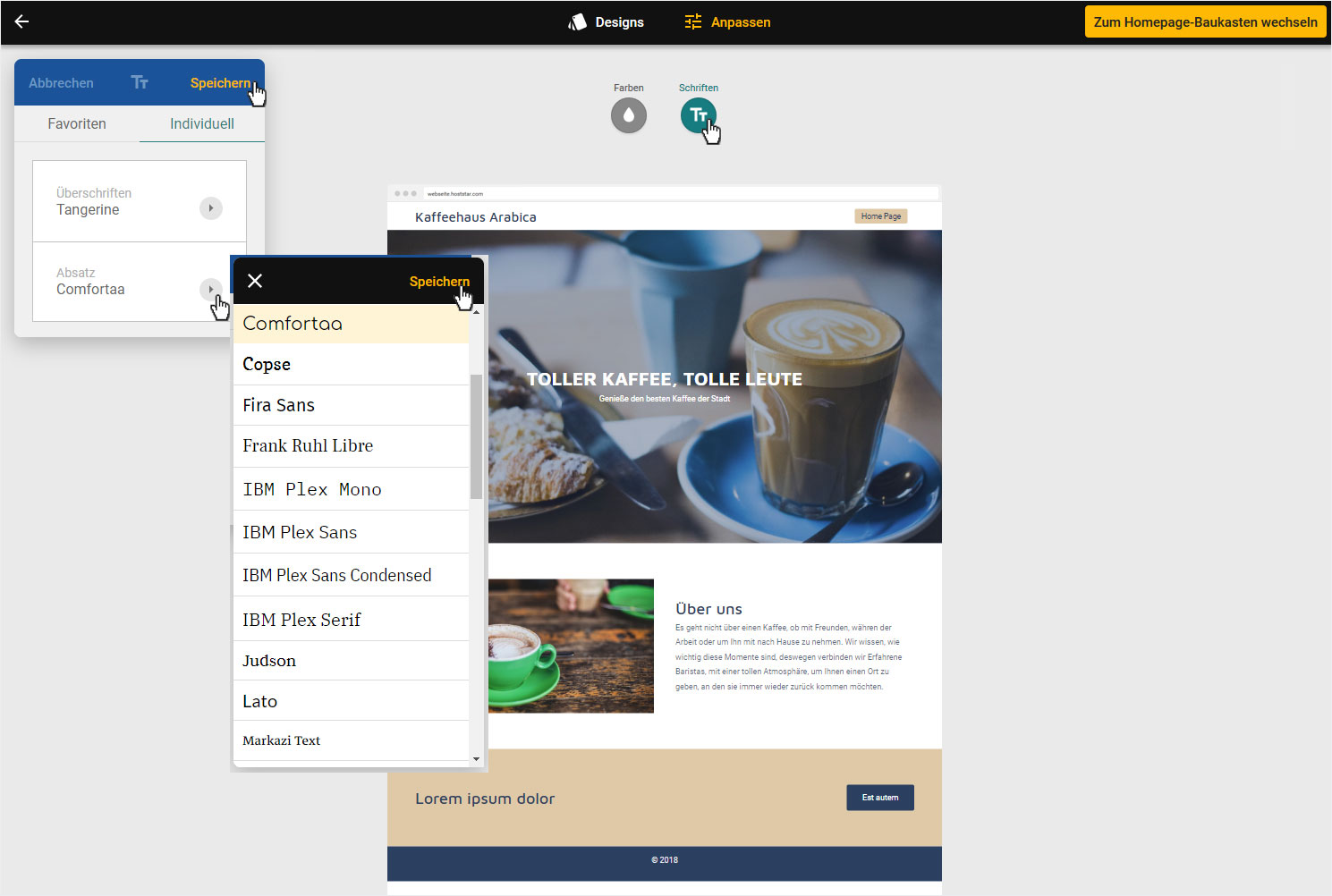
11. Schrift individuell anpassen
Klicken Sie im oberen Bereich auf «Individuell», so können Sie die «Überschriften» und den «Absatz» selber formatieren. D.h. wählen Sie nach Ihrem Gutdünken die passende Schrift aus (die Vorschau passt sich jeweils umgehend an) und klicken Sie anschliessend auf den «Speichern»-Button.

12. Editor Ansicht
Um nun weiter an den Inhalten Ihrer Webseite zu arbeiten klicken Sie oben auf den gelben Button «Zum Homepage-Baukasten wechseln».
