Support-Beitrag schreiben
Allgemeine Struktur
Hauptkategorien, Unterkategorien, Einträge
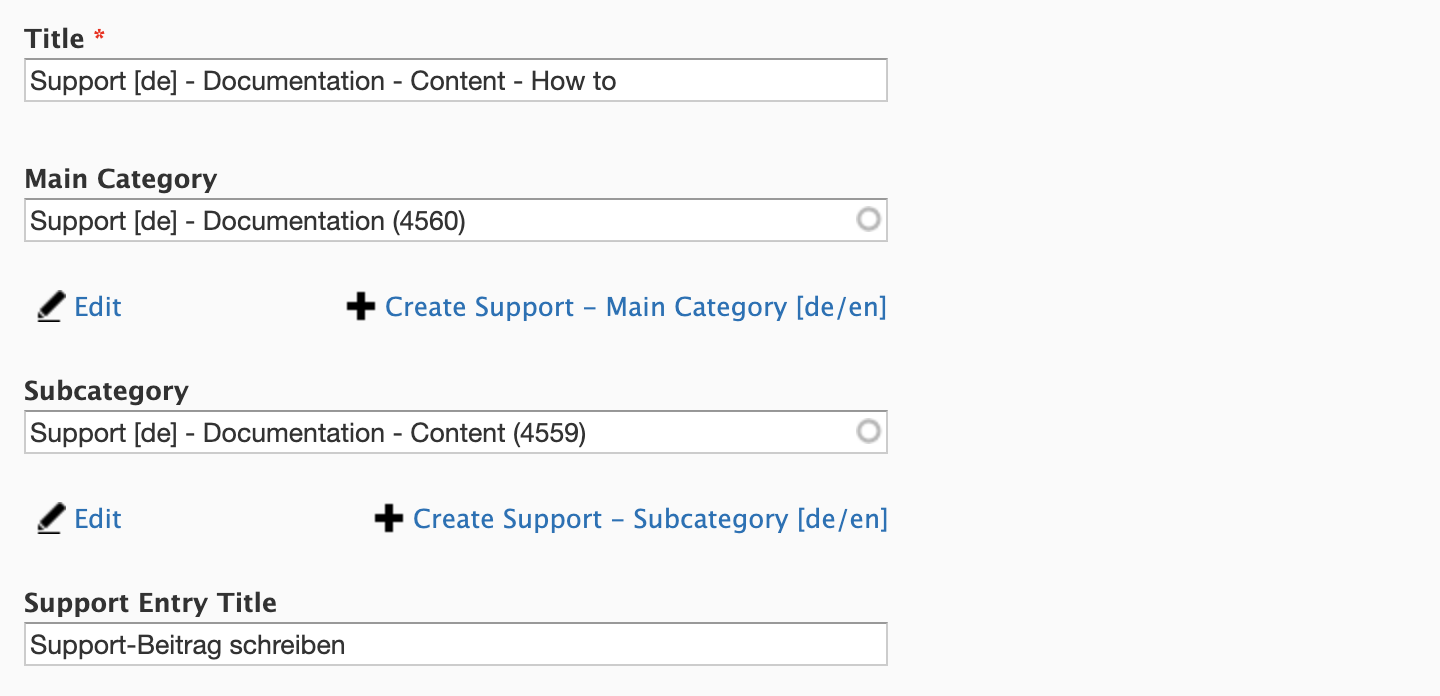
Jeder Support-Beitrag gehört zu einer Hauptkategorie und einer Unterkategorie. Diese werden in den Feldern Main Category und Subcategory definiert. Die Hauptkategorie entspricht dem Eintrag in der Navigation links, die Unterkategorie der Kategorie im Dropdown in Schwarz, wenn man auf die Hauptkategorie in der Navigation klickt.
Wenn die Haupt- und Unterkategorien nicht schon vorhanden sind, dann frage bitte die zuständige Projektperson des Supports, wie und welche Kategorien erstellt werden müssen.
In der Unterkategorie befinden sich die Einträge. Das sind die eigentlichen Anleitungen mit den einzelnen Schritten.

Namen
Die Namen der Haupt- und Unterkategorien und Einträge entsprechen immer den Haupt- und Nebenkategorien. Das heisst, dass der Name immer länger wird, je weiter unten in der Hierarchie man ist. Der Name startet immer mit Support und dann mit der Sprachbezeichnung, also entweder [de] oder [en].
- Main Category: Hier wird an den ersten Teil der Kategoriename in Englisch angehängt, also Support [de] - Documentation zum Beispiel.
- Subcategory: Hier wird der Titel der Unterkategorie mit angehängt, also Support [de] - Documentation - Content
- Entry: Beim Eintrag wird der Titel des Eintrags zusätzlich mit angehängt, also Support [de] - Documentation - Content - How to
Dies macht die Namen zwar etwas lang, macht es aber auch einfacher einen Support-Eintrag zu finden und zuzuteilen.
Übersetzung
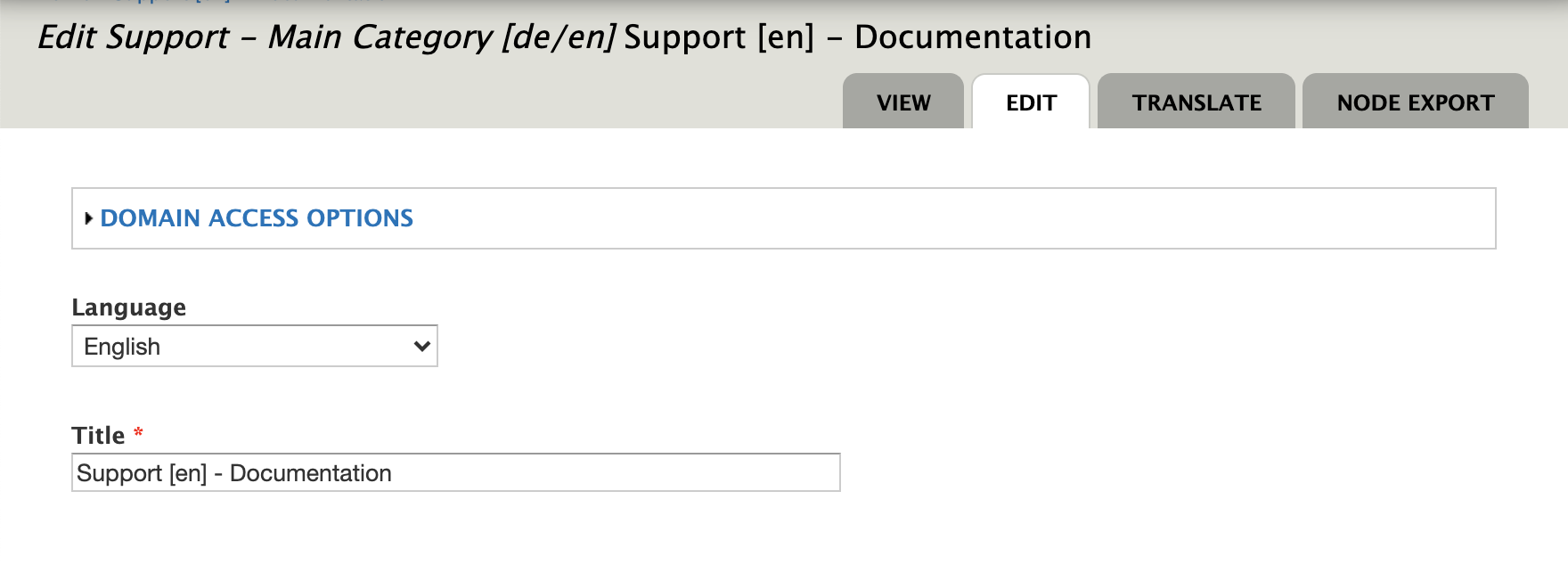
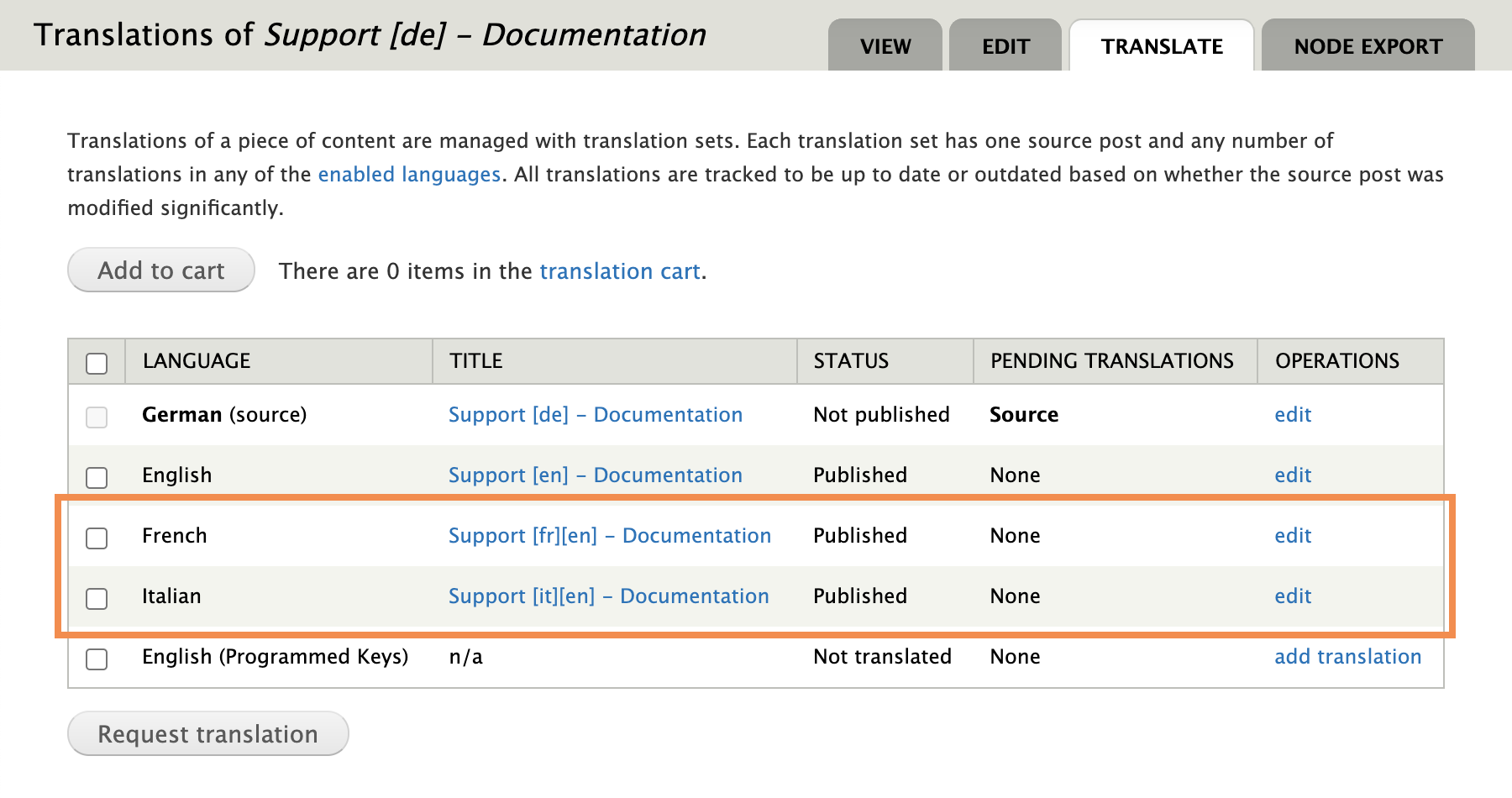
Man sollte jede Hauptkategorie und Unterkategorie als Inhaltselement in allen Sprachen erstellen. Dazu geht man auf oben auf Translate.

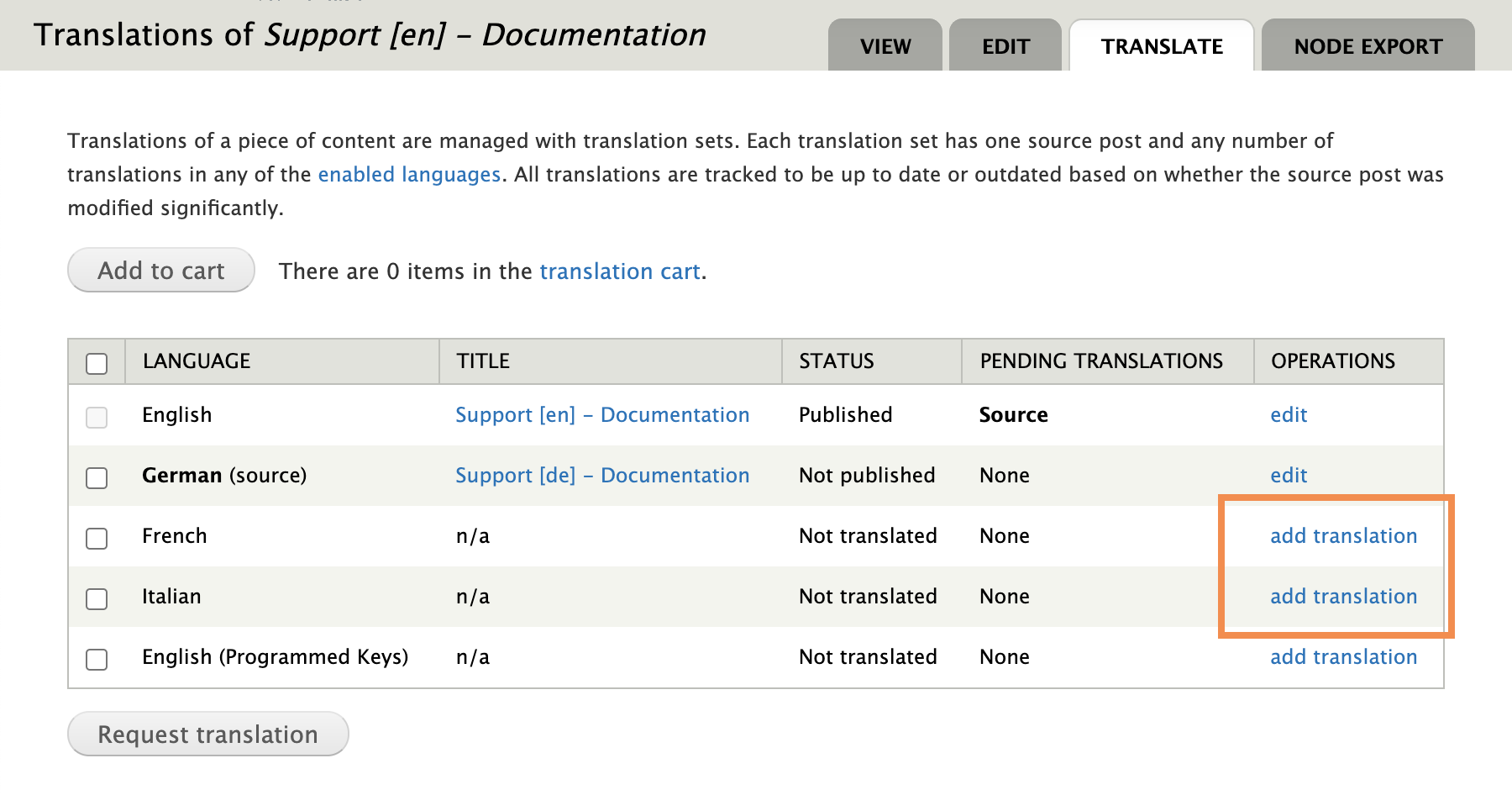
Dann klickt man auf den Link Add translation und erstellt eine neue Übersetzung für Englisch (wenn sie noch nicht vorhanden ist), französisch und italienisch.
Beachte: Nur die englische Übersetzung wird auch übersetzt. Die französische und italienische ist ebenfalls auf Englisch. Darum wird sie mit [fr][en] und [it][en] markiert. Dies ist darum so, weil wir den Support nur auf Englisch und deutsch updaten. Drupal kann aber nicht ein Element, dass als übersetzt markiert ist, in den anderen Sprachen anzeigen, wenn keine Übersetzung vorhanden ist. Darum muss man drei englische Übersetzungen erstellen, eine Originalübersetzung sowie zwei Kopien auf Französisch und Italienisch. Das ist suboptimal, aber lässt sich nicht umgehen. Single Source of Truth ist aber immer das deutsche Original. Änderungen werden immer dort gemacht, übersetzt und dann auf die französische und italienische Version hinüber kopiert.

Wenn die Übersetzungen gemacht wurden, dann kann man sie in der Übersetzungsliste sehen.
Die Support-Einträge selbst werden nur auf Englisch übersetzt. Dies ist so, weil diese in den Unterkategorien verlinkt werden. Die italienische und französische Übersetzung führt auf denselben Link.

Der Eintrag
Der Eintrag selbst besteht aus einer Reihe von Textblöcken.
Inhalte eines Textblockes
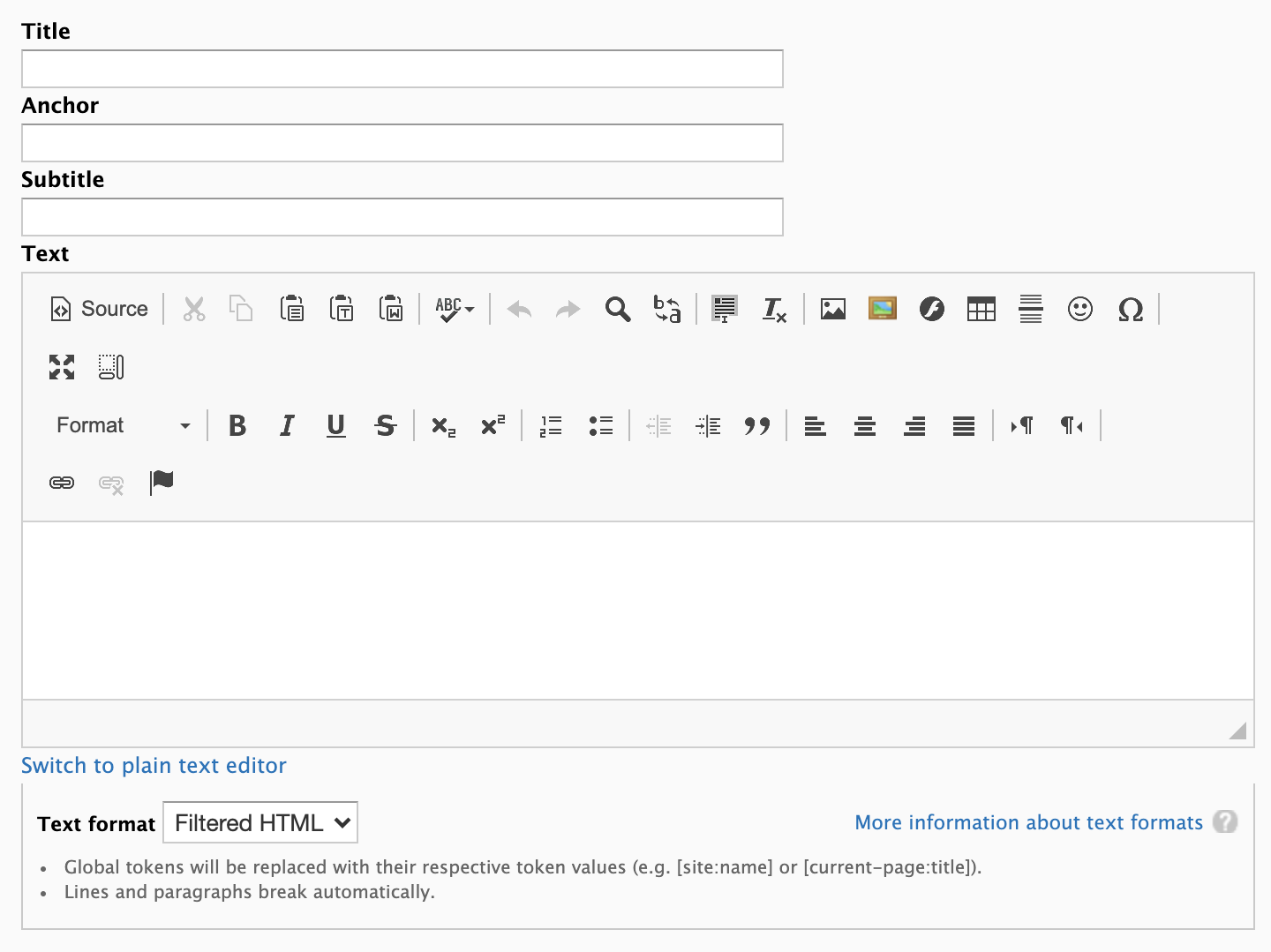
Ein Textblock hat vier verschiedene Textfelder.
- Title: Dieses Feld kreiert einen grossen Titel für einen Textblock. Dies ist sinnvoll, wenn man einige Textblöcke unter einem zusammenfassen will.
- Anchor: Dies entspricht einem HMTL-Anchor für Verweise auf die gleiche Seite. Wenn man von oben am Eintrag mit einem Link auf einen Textblock weiter unten verweisen will, definiert man hier eine Variabel. Im Link oben muss diese Variable dann auch verwendet werden. Dies macht man, in dem man, indem man dafür <a href="https://www.hoststar.ch/de/support/dokumentation/inhalt/support-beitrag-schreiben#variabel">Ein Textblock weiter unten</a> schreibt. So verweist man z.B. mit einem Link weiter oben auf einen Textblock weiter unten. Wenn du kein Developer bist, dann frag am besten einen Developer danach.
- Subtitle: Dies ist ein Textblock mit einem Untertitel. Untertitel fassen verschiedene Themen unter einem Hauptthema zusammen.
- Haupttext: Jeder Textblock sollte einem einzelnen Schritt in der Anleitung entsprechen.

Schreibweise und Formatierung
Der Text sollte einfach verfasst werden. Er sollte aus kurzen Sätzen mit maximal einem Nebensatz bestehen.
Die Bezeichnungen im Text sollten immer den Worten in der jeweiligen Benutzeroberfläche entsprechen. Wenn einmal ein Wort für ein Element gebraucht wurde, sollte immer wieder das gleiche Wort in der gleichen Schreibweise gebraucht werden, wenn vom gleichen Element gesprochen wird.
Textteile wie Handlungen oder Interaktion werden fett hervorgehoben.
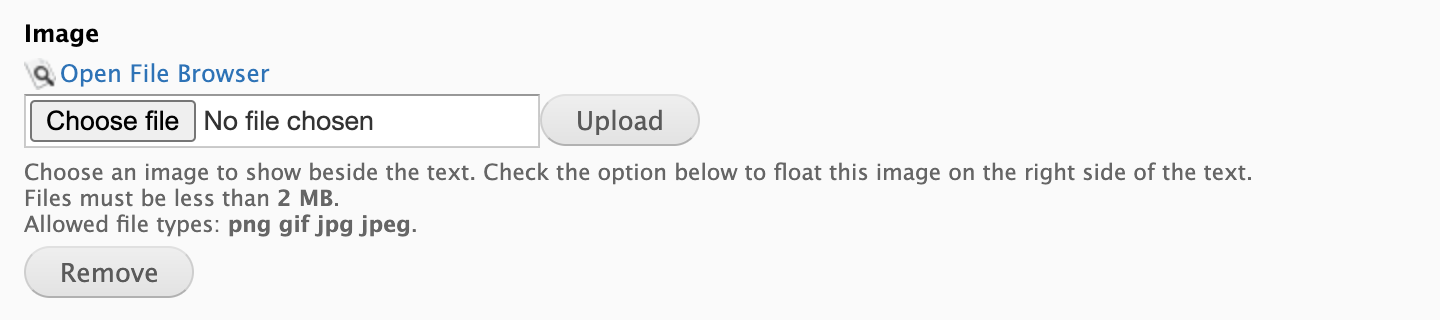
Das Bild
Für jeden Textblock kann man ein Bild definieren. Wenn jeder Textblock einem Schritt in der Anleitung entspricht, dann ist das Bild dazu eine Darstellung dieses Schrittes. Es ist meistens ein Screenshot, auf dem markiert ist, worauf man klicken muss. Für weitere Informationen gibt es diesen Artikel hier zur Gestaltung von Screenshots.

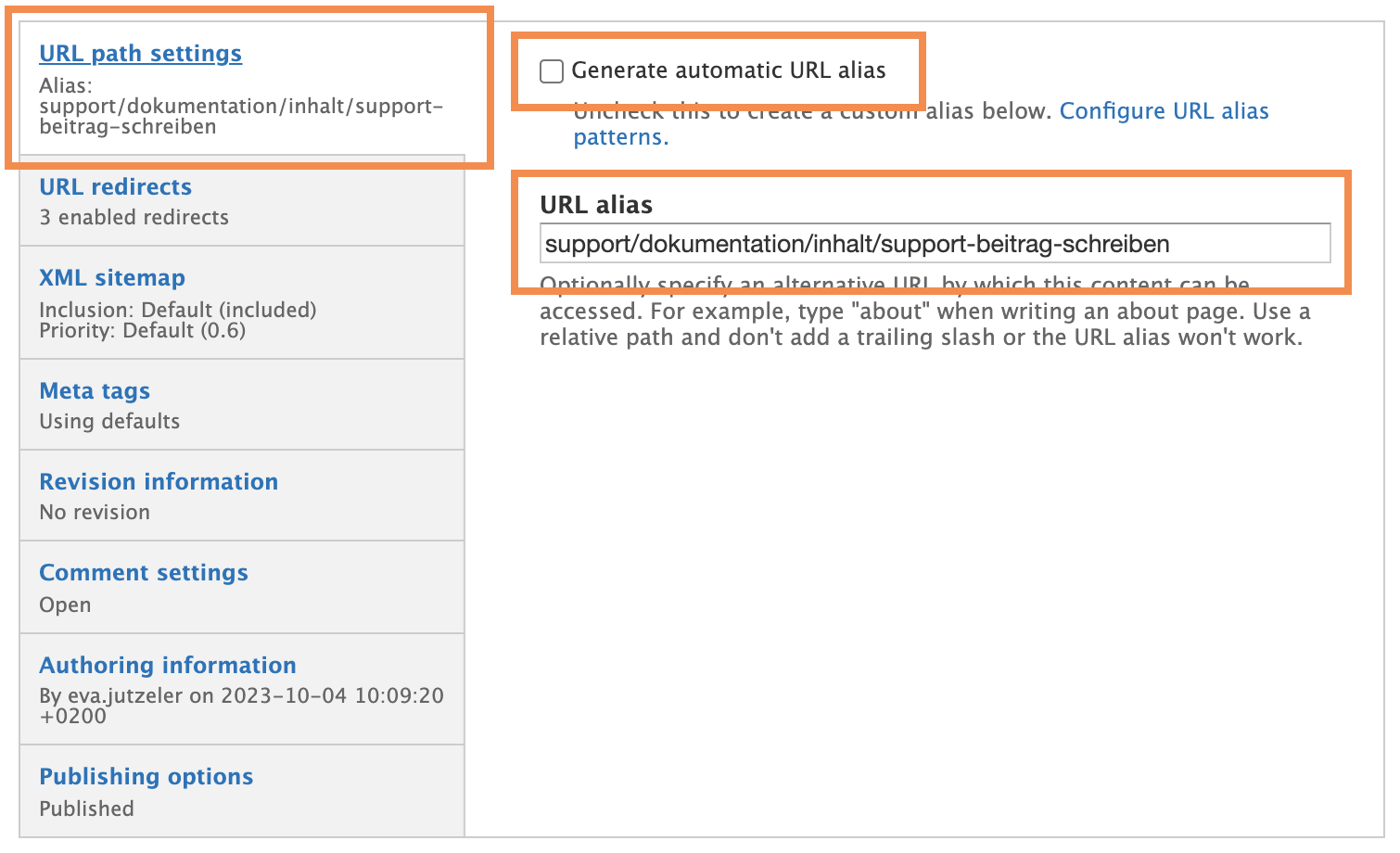
URLs kontrollieren
Wenn alle Hauptkategorien, Unterkategorien und Einträge fertig sind, sollte man die URL kontrollieren und anpassen. Dazu klickt man ganz unten an der Seite auf URL path settings und nimmt das Häckchen bei Generate automatic URL alias raus. Dann passt man die URL an.
Die URL entspricht immer dem Display Title der Haupt- und Unterkategorie, einfach kleingeschrieben und dem Support Entry Title des Support-Eintrags kleingeschrieben und mit Bindestrichen. Support, ebenfalls kleingeschrieben, steht immer am Anfang. Im Fall dieser Dokumentation ist das:
support/dokumentation/inhalt/support-beitrag-schreiben