Blog einrichten
Wenn Sie ein Design mit integrierter Blog-Funktion ausgewählt haben, können Sie diesen gemäss Ihren Anforderungen einrichten.
Nachdem Sie sich in den «Designer eingeloggt» haben, gehen Sie wie folgt vor:
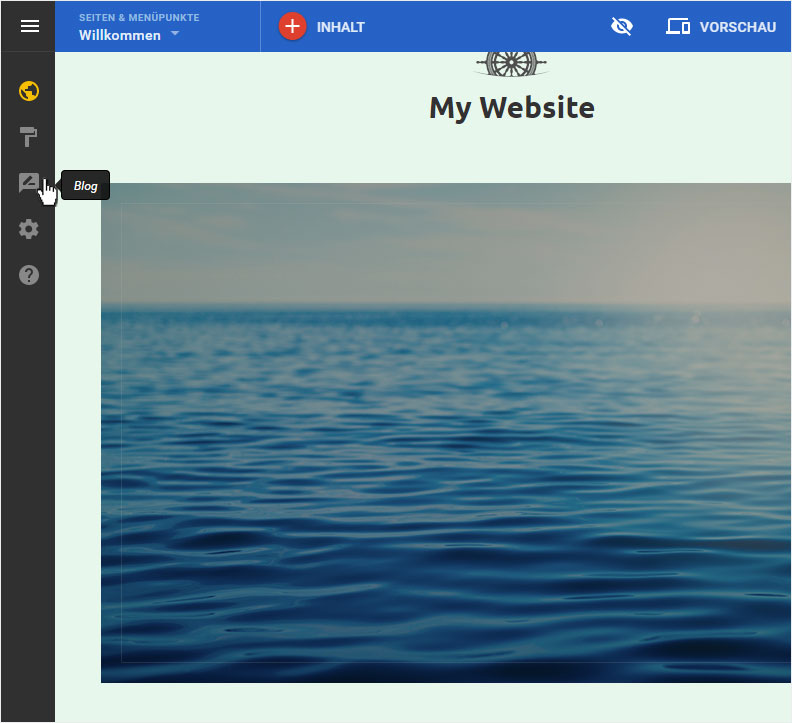
1. Navigieren
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich «Seiten-Editor». Klicken Sie links auf den Menüpunkt «Blog».

2. Blog-Details
Ihnen wird nun die «Beiträge»-Seite des «Blogs» angezeigt. Wählen Sie hier im Menü links «Einrichtung».

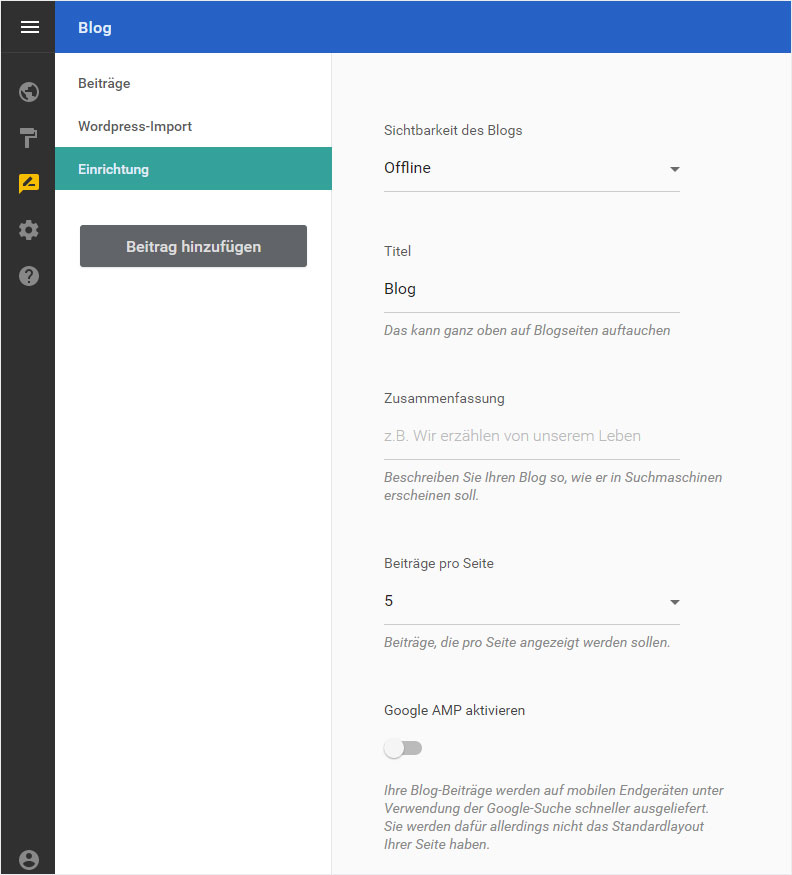
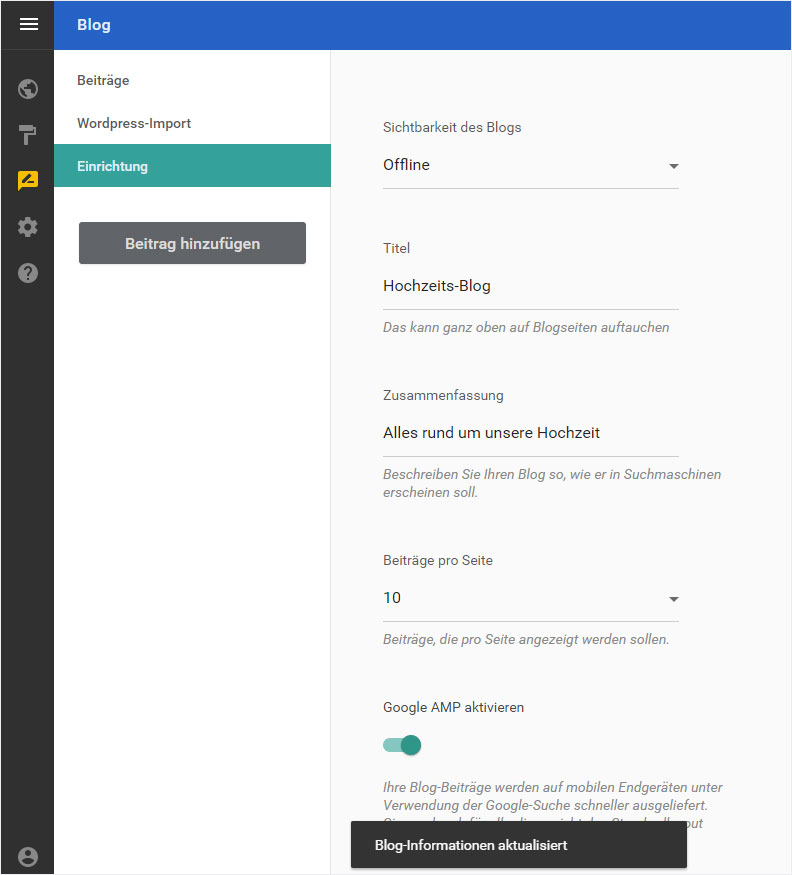
3. Einrichtung
In dieser Ansicht können Sie verschiedene Einstellungen vornehmen.

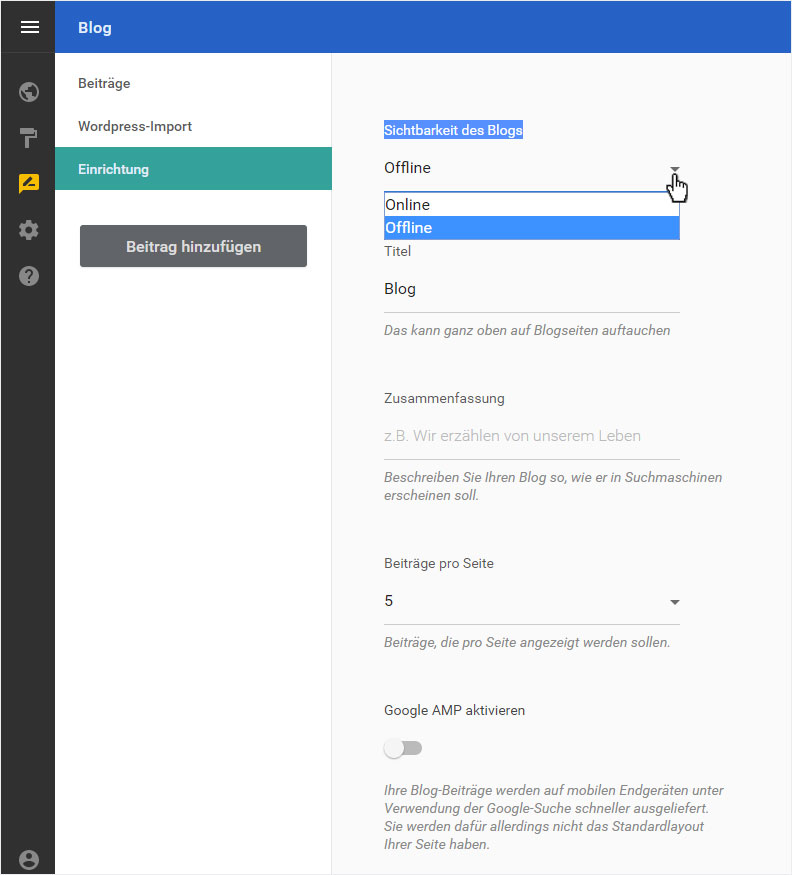
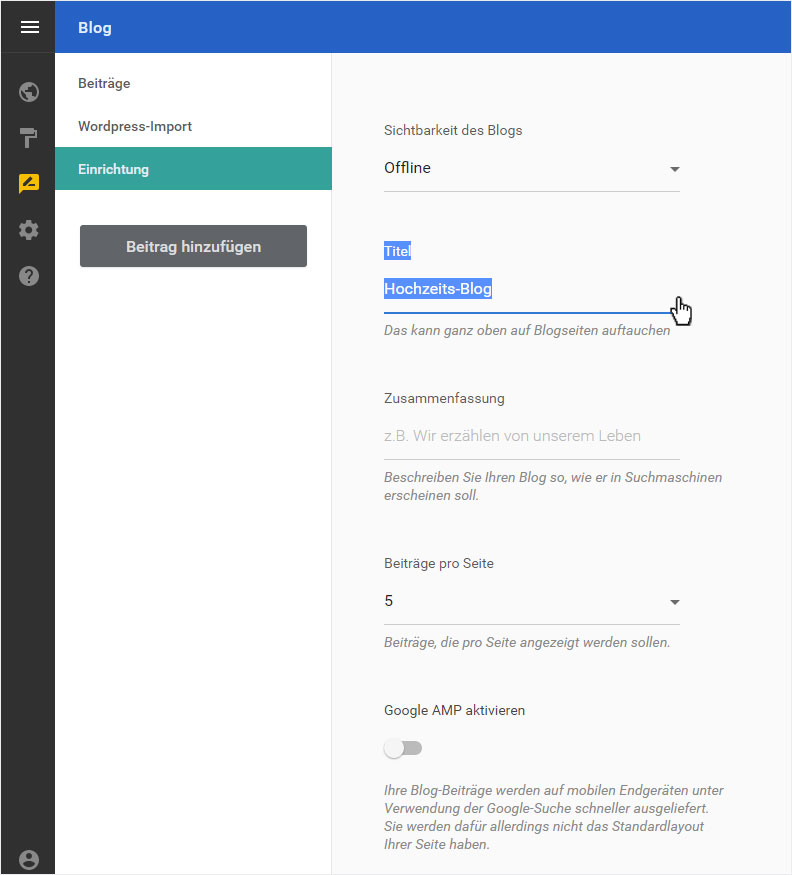
Unter «Sichtbarkeit des Blogs» können Sie festlegen, ob Ihr Blog bereits «Online» (verfügbar) oder z. B. während des Aufbaus der Website noch «Offline» (nicht verfügbar) sein soll.

Unter «Titel» hinterlegen Sie den gewünschten Namen Ihres Blogs, hier z. B. «Hochzeits-Blog».

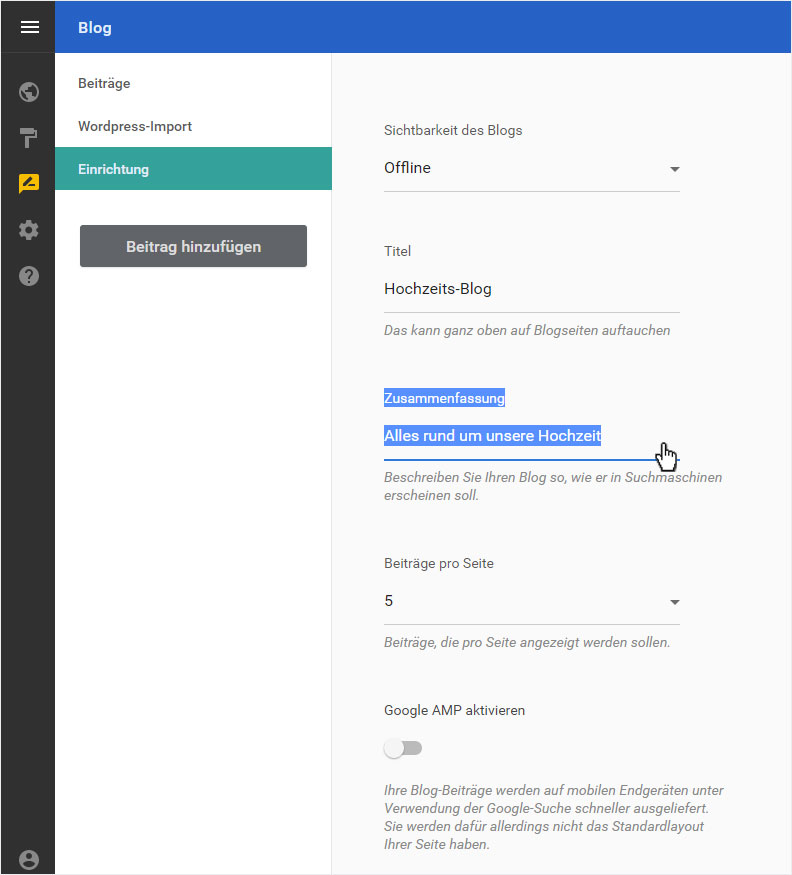
Unter «Zusammenfassung» beschreiben Sie kurz, worüber Sie in Ihrem Blog schreiben wollen.

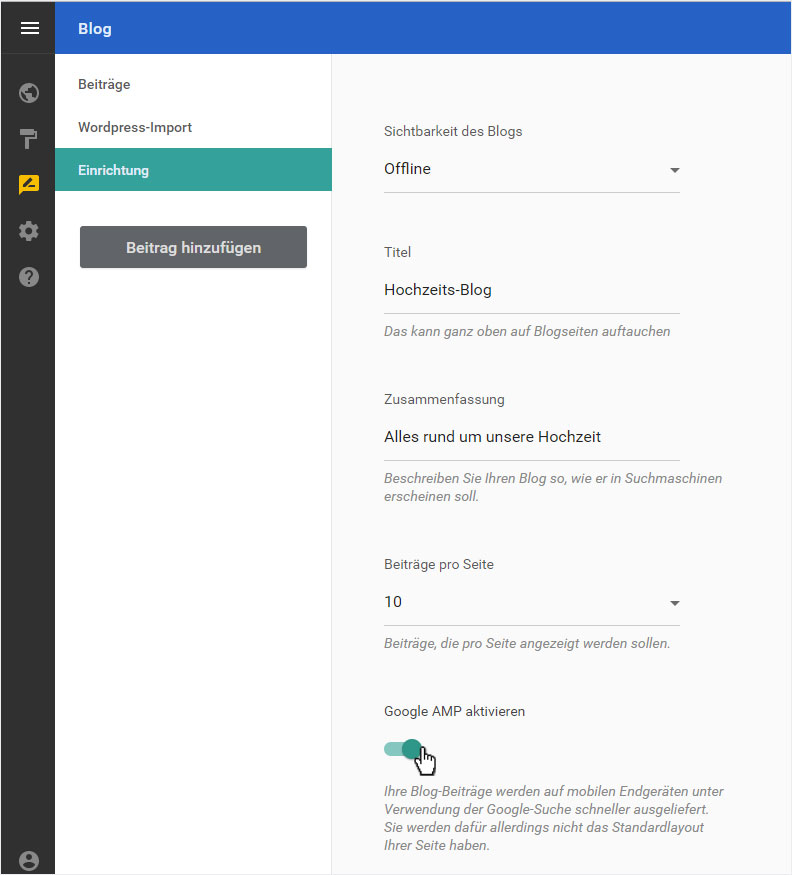
Unter «Beiträge pro Seite» legen Sie fest, wie viele Blog-Artikel pro Seite angezeigt werden sollen. Sie haben die Wahl zwischen 5, 10, 25 oder 50 Beiträgen pro Seite.

Unter «Google AMP aktivieren» können Sie dieses aktivieren bzw. deaktivieren. Wir empfehlen Ihnen «Google AMP» zu aktiviern.
Ihre Blog-Beiträge werden in der Mobile-Ansicht schneller geladen und angezeigt. Somit sind diese Google-freundlicher.

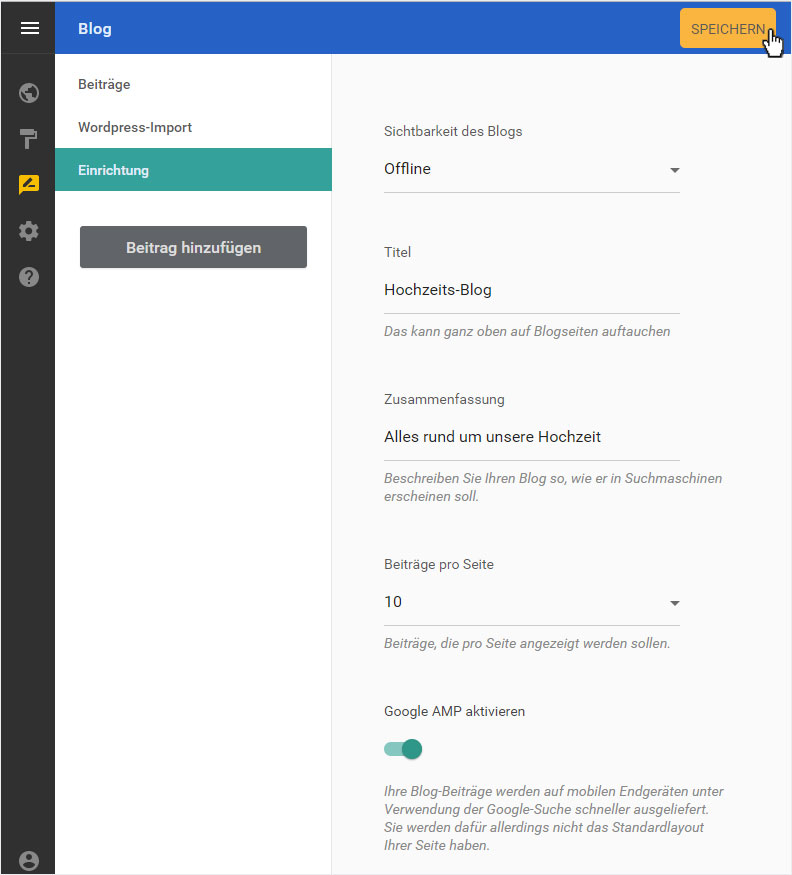
4. Speichern
Wenn Sie die Einstellungen abgeschlossen haben, klicken Sie auf «SPEICHERN».

5. Erfolgsmeldung
Eine Erfolgsmeldung wird Ihnen unten eingeblendet.

6. Seitenansicht
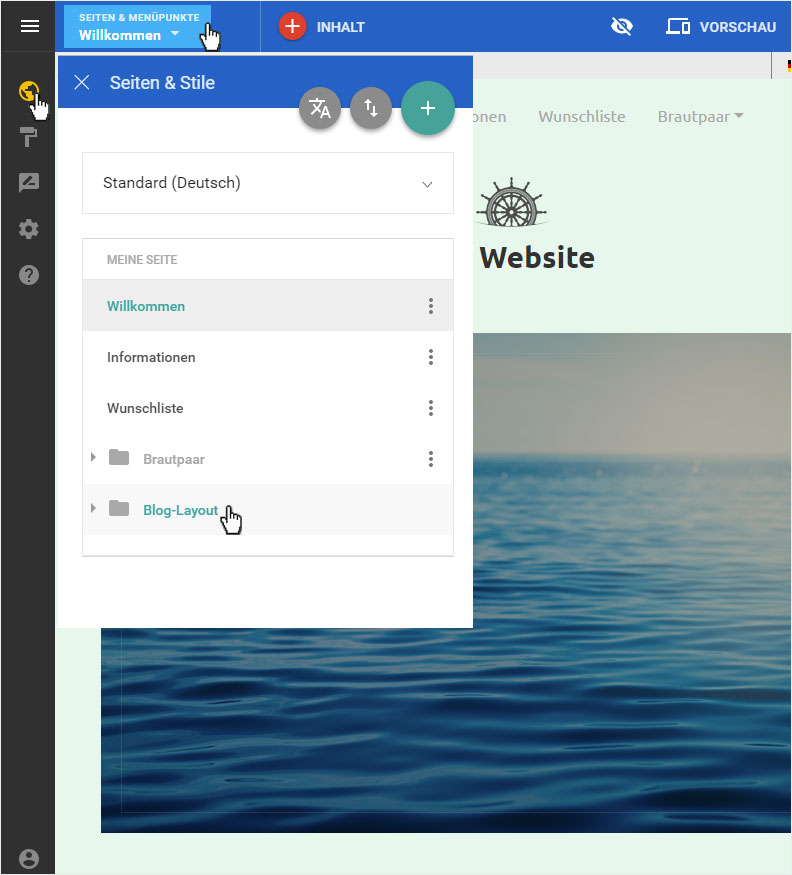
Durch die Wahl im Menü von «Seiten-Editor» gelangen Sie auf die Seiten-Übersicht. Klicken Sie im blauen Header-Balken auf «Seiten & Menüpunkte».
Dieser Bereich wird links geöffnet und hier wird Ihnen nun der Blog-Menüpunkt als «Blog-Layout» angezeigt.