Vorschau-Ansichten
Mit dem Hoststar Designer können Sie eine geänderte Seite mit einem Mausklick in einer Live-Vorschau ansehen. Dies jederzeit und nach jedem Arbeitsschritt und sowohl als Desktop-, Tablet- und Smartphone-Ansicht.
Nachdem Sie sich in den «Designer eingeloggt» haben, gehen Sie anschliessend wie folgt vor:
1. Navigieren
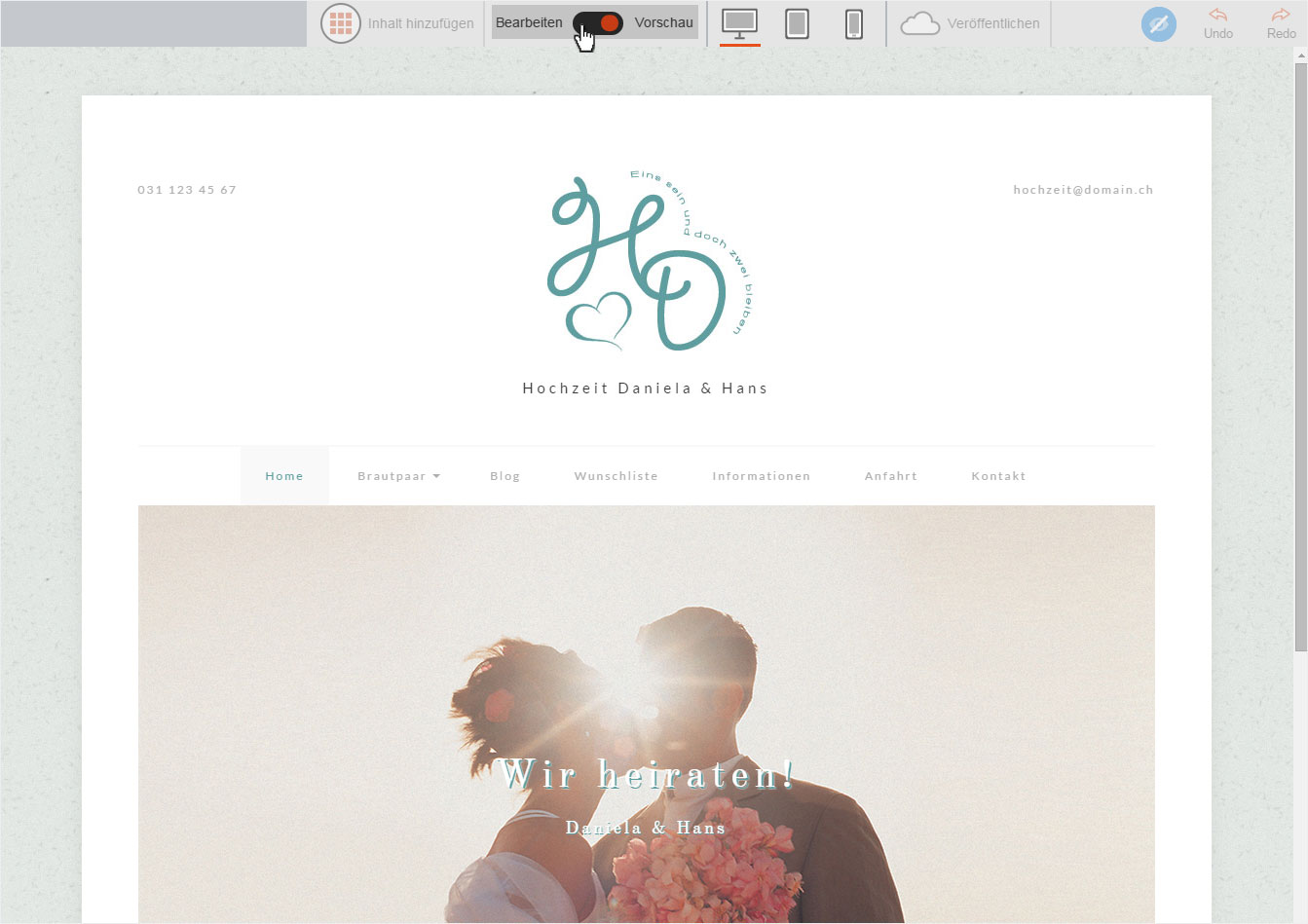
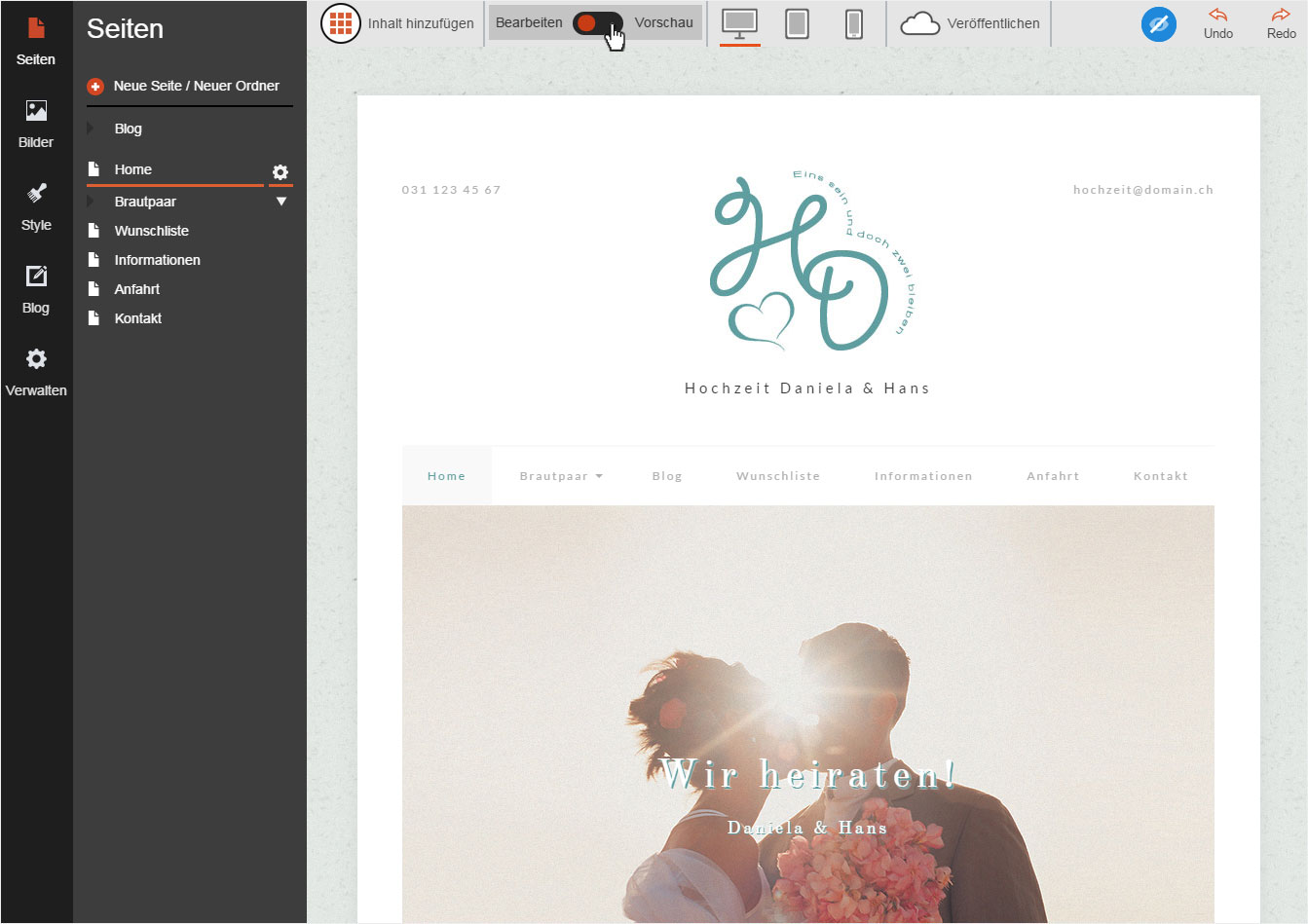
Sie befinden sich auf der Startseite im Designer-Editor. Klicken Sie auf die gewünschte Seite und wechseln Sie den Schieberegler oben von «Bearbeiten» auf «Vorschau», indem Sie darauf klicken.

2. Vorschau-Ansicht
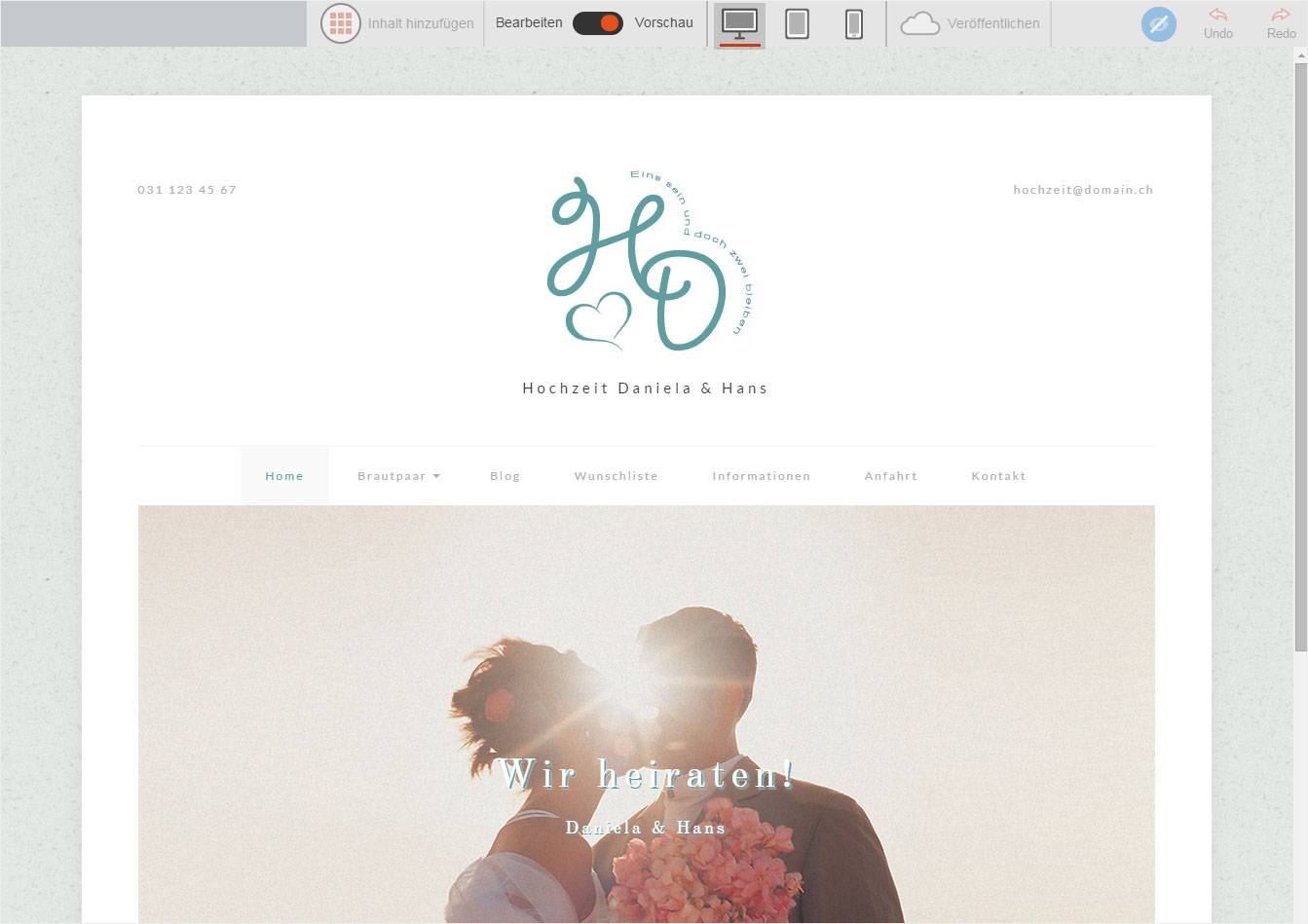
Je nach Auswahl der Ansicht (hier Desktop) wird Ihnen die entsprechende Vorschau-Ansicht angezeigt. Sämtliche Bearbeitungselemente innerhalb des Seiteninhaltes werden ausgeblendet.
Sie können die Live-Vorschau in drei verschiedenen Auflösungen anschauen:
- Desktop/Notebook (keine Beschränkung Fenstergrösse zur Darstellung auf einem Computer-Bildschirm)
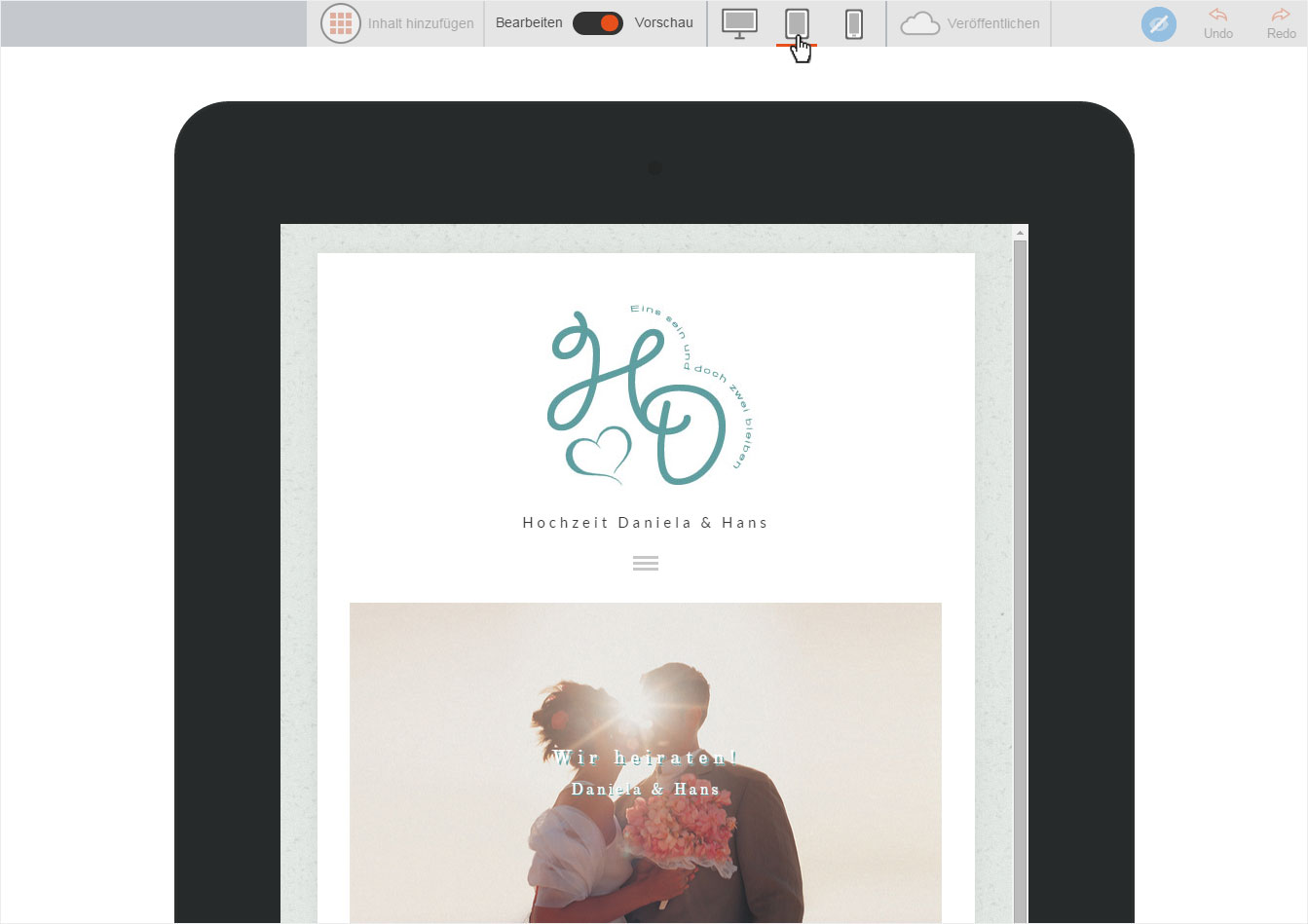
- Tablet (Simulation der Darstellung in Tablet-Grösse)
- Smartphone (Simulation der Darstellung in Smartphone-Grösse)
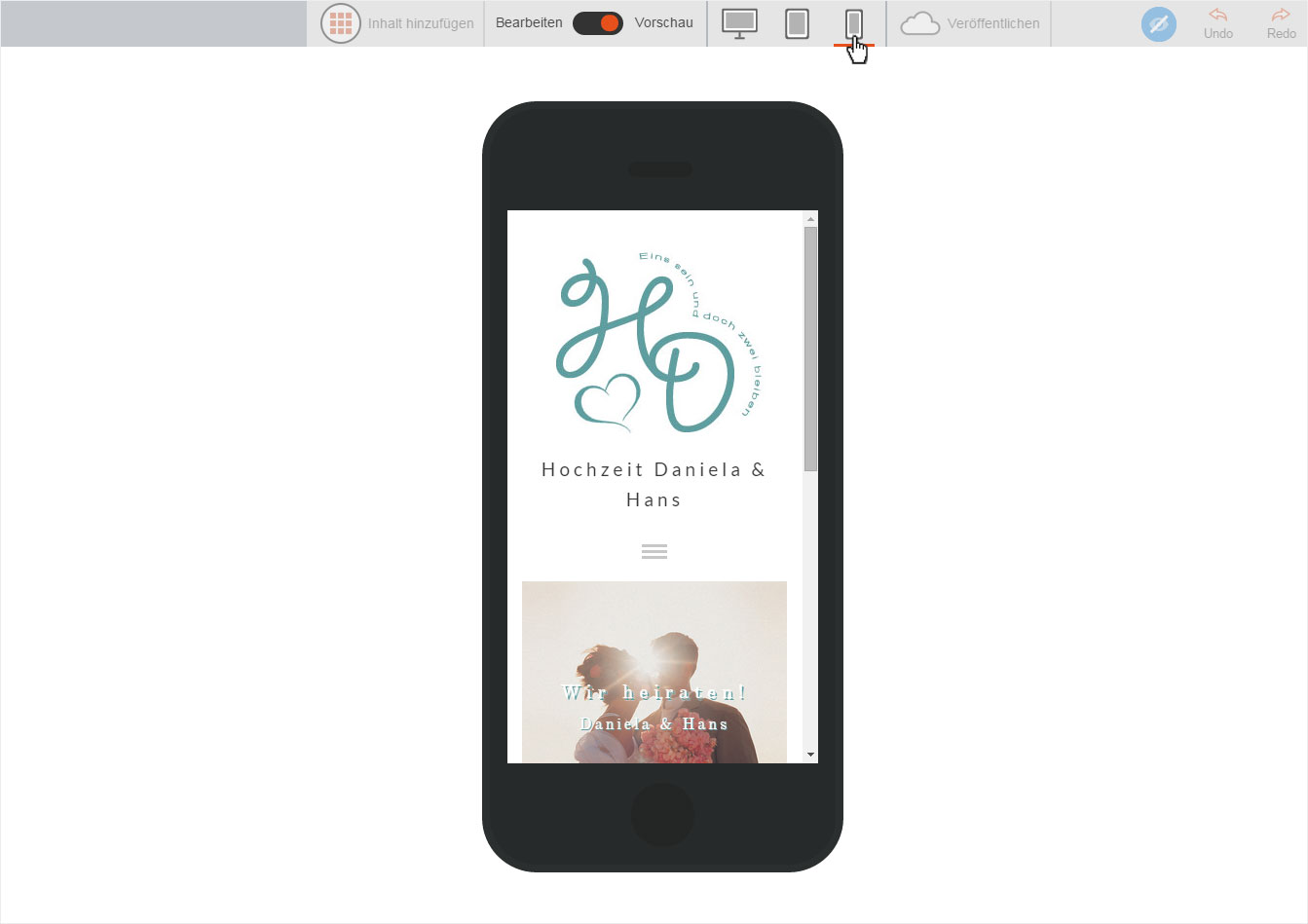
Klicken Sie dazu auf das jeweilige Symbol, im nächsten Menü-Abschnitt nach dem Schieberegler, zur Aktivierung der Vorschau-Ansicht.

Durch einen Klick auf das «Tablet-Symbol» wechselt die Live-Vorschau auf die Tablet-Ansicht. Wenn Sie erneut auf das Symbol klicken, ändert sich die Darstellung vom Hoch- zum Querformat, respektive umgekehrt.

Durch Klick auf das «Smartphone-Symbol» wechselt die Live-Vorschau auf die Smartphone-Ansicht.

3. Bearbeitungsmodus
Um in den Bearbeitungsmodus des Designer-Editors zurückzukehren, klicken Sie erst auf das «Monitor-Symbol» und anschliessend beim Schieberegler oben von «Vorschau» auf «Bearbeiten».