Inhalt hinzufügen
Zur Gestaltung Ihrer Webseiten stehen Ihnen viele Elemente zur Verfügung. Mittels Drag & Drop (Ziehen und Ablegen) können Sie diese in an die gewünschte Stelle im Inhaltsbereich ziehen.
Nachdem Sie sich in den «Designer eingeloggt» haben, gehen Sie anschliessend wie folgt vor:
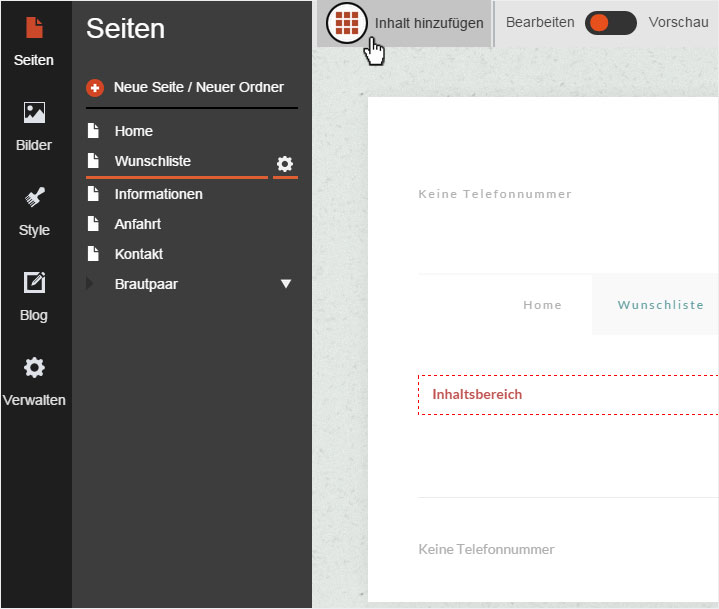
1. Navigieren
Sie befinden sich auf der Startseite im Designer-Editor und somit im Bereich «Seiten». Klicken Sie auf die gewünschte Seite, diese wird nun durch eine orange Linie markiert. Anschliessend klicken Sie oben im Menü auf «Inhalt hinzufügen».

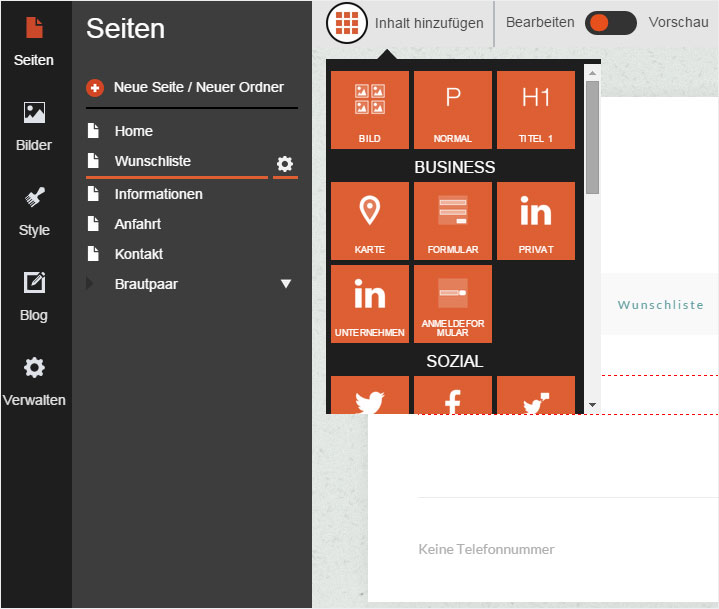
2. Anzeige Seiteninhaltselemente
Es öffnet sich ein Dropdown-Menü mit einem Scrollbalken. Hier stehen Ihnen (je nach Designer-Abonnement) mehr oder weniger Elemente zur Verfügung.
Sie können nun das gewünschte Element via Drag & Drop (Ziehen und Ablegen) im «Inhaltsbereich» einfügen. Die Elemente sind in die folgenden Bereiche unterteilt:

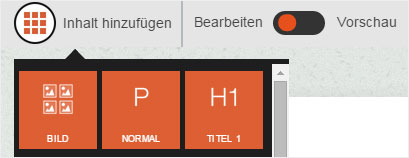
Allgemeines
In diesem Bereich «ALLGEMEINES» stehen Ihnen folgende Seitenelemente zur Verfügung, welche Sie an einem beliebigen Ort innerhalb des Inhaltsbereichs der Seite positionieren können:
- Bild: Eine Grafik.
- Normal: Ein Textabsatz (entspricht einem <p>-Tag in HTML).
- Titel 1: Eine grosse Überschrift (entspricht einem <h1>-Tag in HTML).

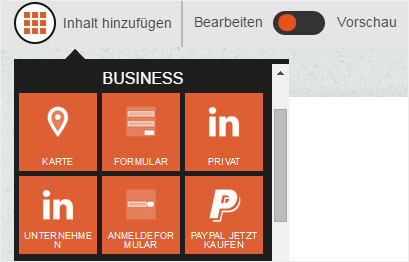
Business
In diesem Bereich «BUSINESS» stehen Ihnen folgende Seitenelemente zur Verfügung:
- Karte: Ein Kartenausschnitt aus Google Maps. Sie können die anzuzeigende Adresse, den Zoom-Faktor sowie die Höhe des Elements ändern, wenn Sie das Element anklicken. Zudem können Sie wählen, ob Sie die «Zoom-Steuerelemente» anzeigen möchten oder nicht.
- Formular: Ein einfaches Kontaktformular, bei welchem Sie den E-Mail-Titel, den Text des Sende-Buttons, die Empfänger-Adresse und die Erfolgsseite frei definieren können.
- LinkedIn Privat: Ein Widget zu Ihrem privaten LinkedIn-Profil.
- LinkedIn Business: Ein Widget zu Ihrem geschäftlichen LinkedIn-Profil.
- Anmeldeformular: Ein Formular zur Angabe einer E-Mail-Adresse. Dieses Element kann beispielsweise für das Abonnieren eines Newsletters verwendet werden.
- PayPal jetzt kaufen2: Fügt ein Feld hinzu, bei welchem Sie anschliessend Produktname, Produktpreis, Versandkosten, Button-Text, Ausrichtung sowie die PayPal-Einstellungen (E-Mail-Konto & Währung) einstellen können. Danach erhalten Sie den gewünschten «PayPal jetzt kaufen»-Button.

Sozial
In diesem Bereich «SOZIAL» stehen Ihnen folgende Seitenelemente zur Verfügung:
- Twitter: Ein Widget zur Einbindung der neusten Tweets eines Twitter-Profils.
- Facebook: Ein Widget zur Empfehlung der jeweiligen Seite auf Facebook (Teilen-Funktion).
- Tweet: Ein Widget zur Empfehlung der jeweiligen Seite auf Twitter.
- DISQUS: Ein Widget für das Einfügen einer DISQUS-Diskussion.

Lageplan (Layout)
In diesem Bereich «LAGEPLAN» (Layout) stehen Ihnen folgende Seitenelemente zur Verfügung:
- Knopf: Ein Button, womit Sie auf einen internen oder einen externen Link oder auf eine E-Mail-Adresse verlinken können.
- Trenner: Ein Trennbalken (entspricht einem <hr>-Tag in HTML), zur optischen Abtrennung von Inhalten auf der Seite.
- Leerraum: Ein frei veränderbarer Leerraum, mit welchem Sie die Inhalte einer Seite optisch strukturieren können.
- Spalten: Ein Element, mit welchem Sie eine beliebige Anzahl Spalten festlegen können (entspricht einem <table>-Tag in HTML), in dem Sie beliebigen Inhalt strukturieren können.
- Einbetten1: Ein Element, bei dem Sie beliebigen HTML- und JavaScript-Code einfügen können. Beispielsweise um externe Widgets einzubinden.

Media
In diesem Bereich «MEDIA» stehen Ihnen folgende Seitenelemente/Widgets zur Verfügung:
- YouTube: Binden Sie ein beliebiges YouTube-Video in Ihre Seite ein.
- Slideshow: Stellt hochgeladene Bilder in einer Slideshow dar. Die gewünschten Grafiken können Sie im Menü links unter «Bilder» hochladen.
- Bildergalerie: Stellt hochgeladene Bilder in einer Bildergalerie dar. Die gewünschten Grafiken können Sie im Menü links unter «Bilder» hochladen.
- Dropbox: Verlinken Sie einen beliebigen Dropbox-Link auf Ihrer Seite.
- SoundCloud: Betten Sie beliebige Audio-Inhalte von SoundCloud ein.

Blog
In diesem Bereich «Blog» stehen Ihnen folgende Seitenelemente zur Verfügung:
- Einträge-Liste: Listet die Blog-Artikel auf, welche Sie in der Blog-Funktion erstellen können.
- Blogsuche: Eine Suchfunktion für die Blog-Artikel, welche Sie in der Blog-Funktion erstellt haben.

3. Bearbeitungsmodus
Sämtliche Inhalte können Sie nachträglich ändern, indem Sie ein eingefügtes Element anklicken, dadurch öffnet sich der jeweilige Bearbeitungsmodus (hier z.B. Bearbeitungsmodus des Elements «Karte»).

1 Diese Funktion steht Ihnen ab dem StarBiz-Abonnement zur Verfügung.
2 Diese Funktion steht Ihnen im StarPlus-Abonnement zur Verfügung.