Dokumente einbinden
Dokumente wie PDF-Dateien können Sie via FTP in ein entsprechendes Verzeichnis hochladen und anschliessend im Designer verlinken.
Gehen Sie dazu gemäss dieser Anleitung vor:
2. Navigieren
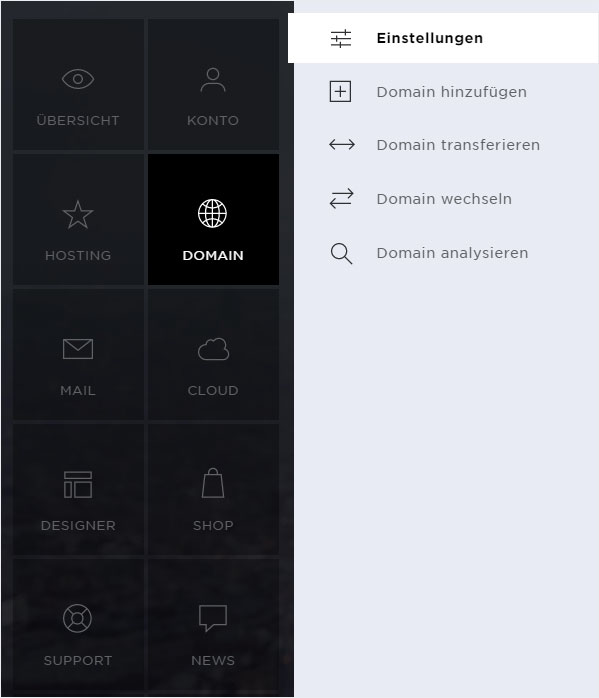
Klicken Sie auf den Menüpunkt «Domain» und danach auf «Einstellungen».

3. Subdomain erstellen
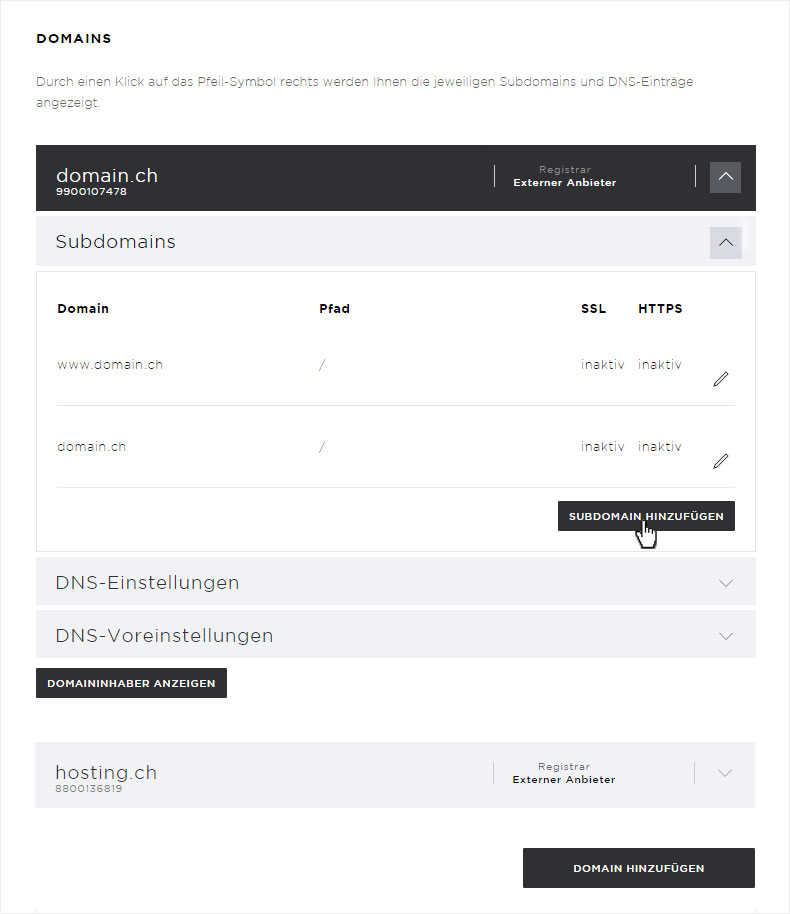
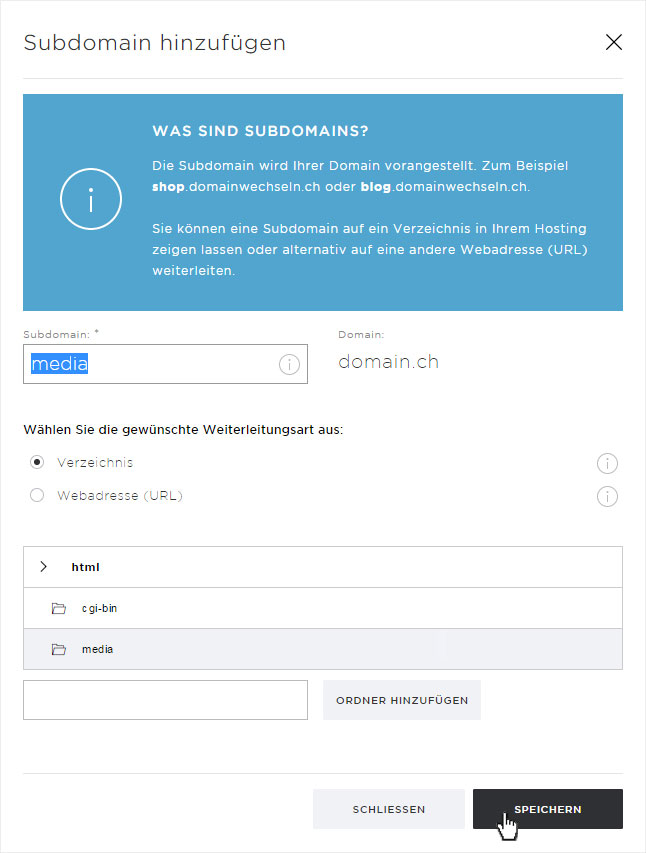
Wählen Sie die Domain, für welche der Designer installiert wurde. Klicken Sie auf das «Pfeil-Symbol» und anschliessend in der Detailansicht auf das «Pfeil-Symbol» bei «Subdomains». Klicken Sie hier auf den Button «Subdomain hinzufügen» und gehen Sie nach der Anleitung Subdomain hinzufügen vor.

Wir empfehlen Ihnen, die Subdomain sowie einen neuen Ordner mit einem logischen Namen zu erstellen (hier z.B. «media»).

4. FTP-Upload
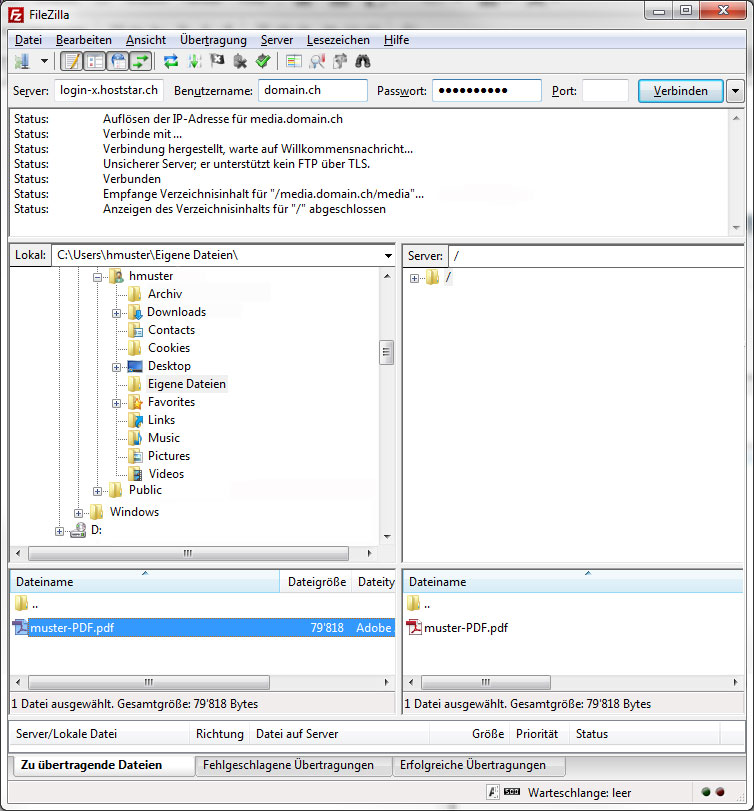
Laden Sie nun die gewünschte Datei via FTP in den entsprechenden Ordner (/html/media/) der eben erstellten Subdomain (media.domain.ch) hoch. Auf dieser Seite finden Sie diverse, kostenlose «FTP-Programme». Sie können die Daten auch via «Web FTP» hochladen, folgen Sie dazu der Anleitung zu Web FTP.
Bitte beachten Sie, dass Sie im Dateinamen keine Leer- und Sonderzeichen verwenden und denken Sie daran, dass unsere Webserver zwischen Gross- und Kleinschreibung unterscheiden!

5. Verlinkung im Designer
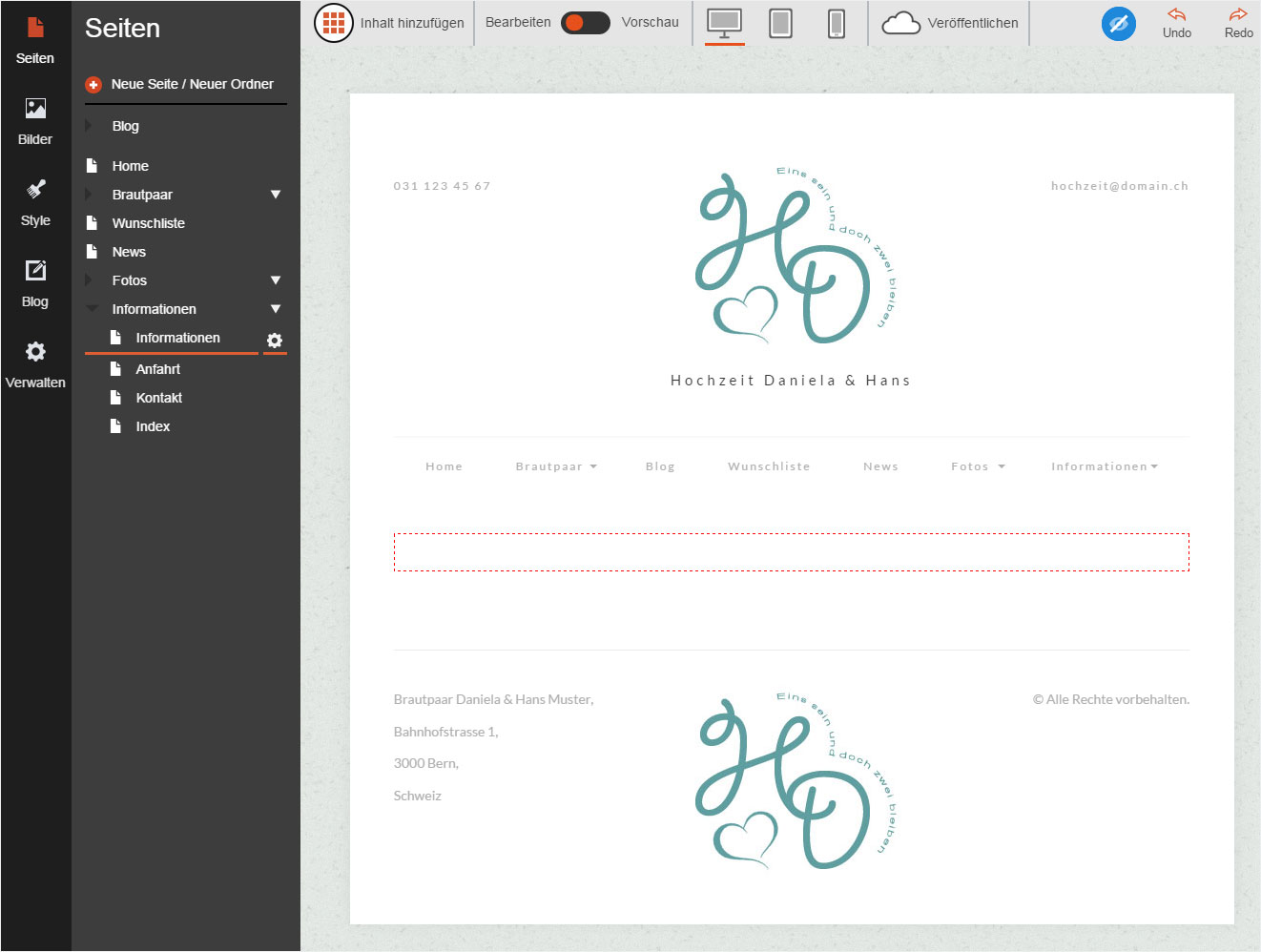
Nachdem Sie sich in den «Designer eingeloggt» haben, wählen Sie die Seite aus, auf der Sie das Dokument einbinden möchten.

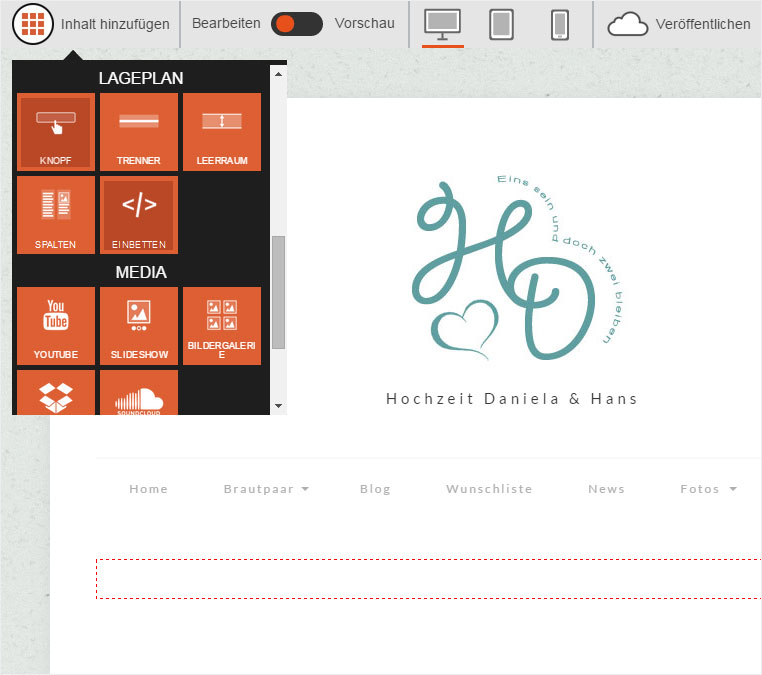
Fügen Sie via «Inhalt hinzufügen» entweder im Abschnitt «Lageplan» einen «Knopf» in den Inhaltsbereich (rot-gestrichelte Umrandung) oder alternativ bei einem StarBiz- oder StarPlus-Abonnement ebenfalls via «Lageplan» den «Einbetten»-Bereich hinzu. Sie können die Verlinkung auch in einer «Texteingabe direkt einfügen».

Variante 1: Knopf (Button) hinzufügen
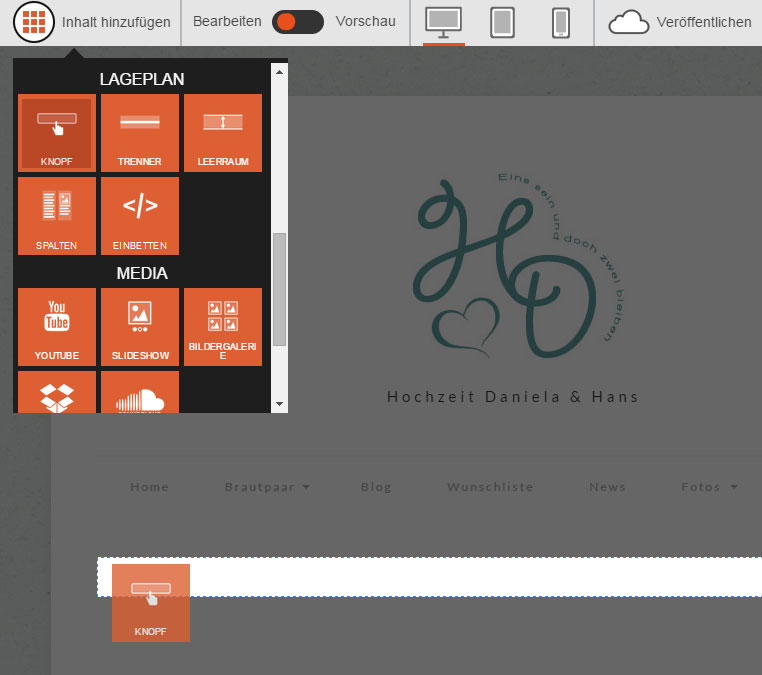
Klicken Sie unter «Inhalt hinzufügen» → «Lageplan» das Inhaltselement «Knopf» an, halten Sie die Maustaste gedrückt und ziehen Sie den Button an die gewünschte Stelle im Inhaltsbereich.

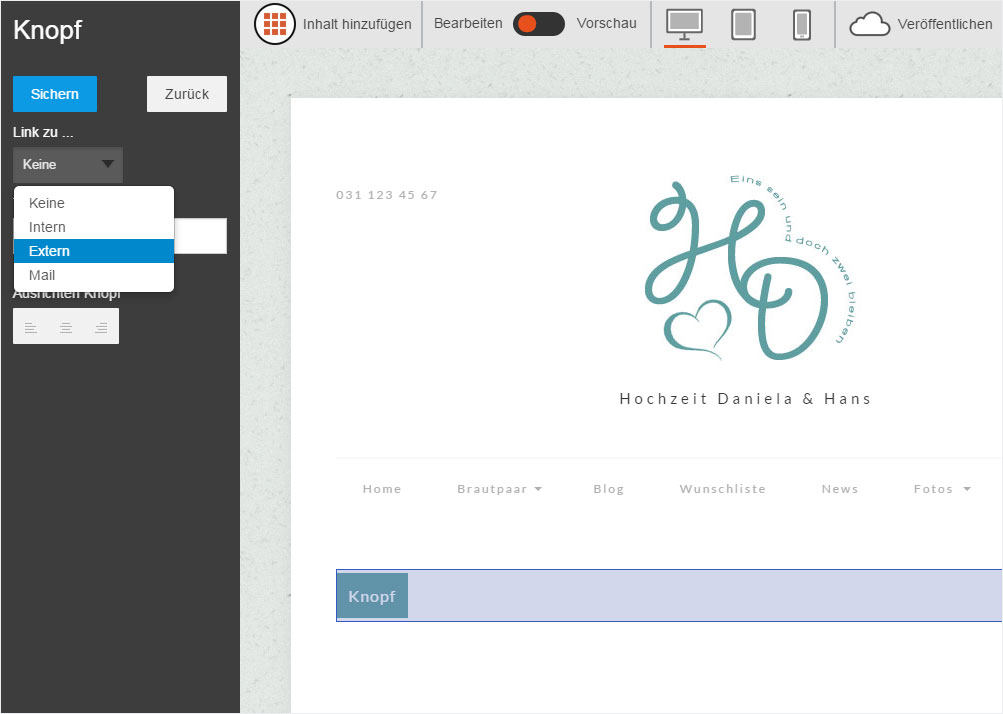
Durch einen Doppelklick auf den «Knopf» öffnet sich links der Bearbeitungsbereich. Wählen Sie unter «Link zu...» die Option «Extern» aus.

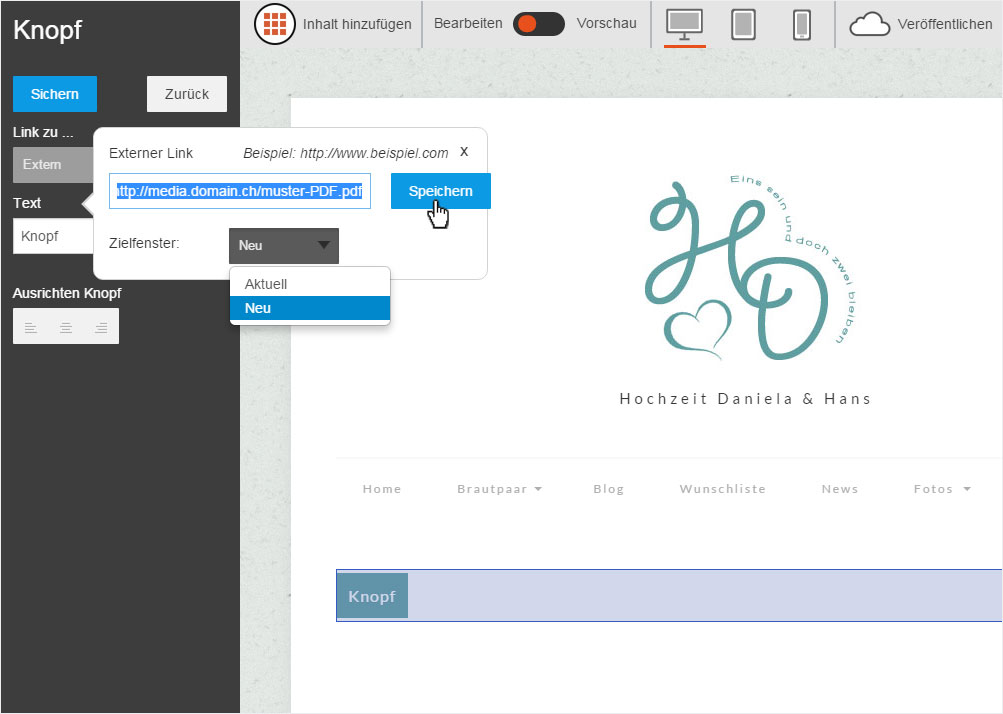
Im sich nun öffnenden Bereich hinterlegen Sie den Link (hier z.B. http://media.domain.ch/muster-PDF.pdf) und beachten Sie beim Dateinamen die Gross- und Kleinschreibung. Wählen Sie anschliessend aus, ob der Link im aktuellen oder in einem neuen Tab öffnen soll. Klicken Sie auf «Speichern», um die Eingabe zu sichern.

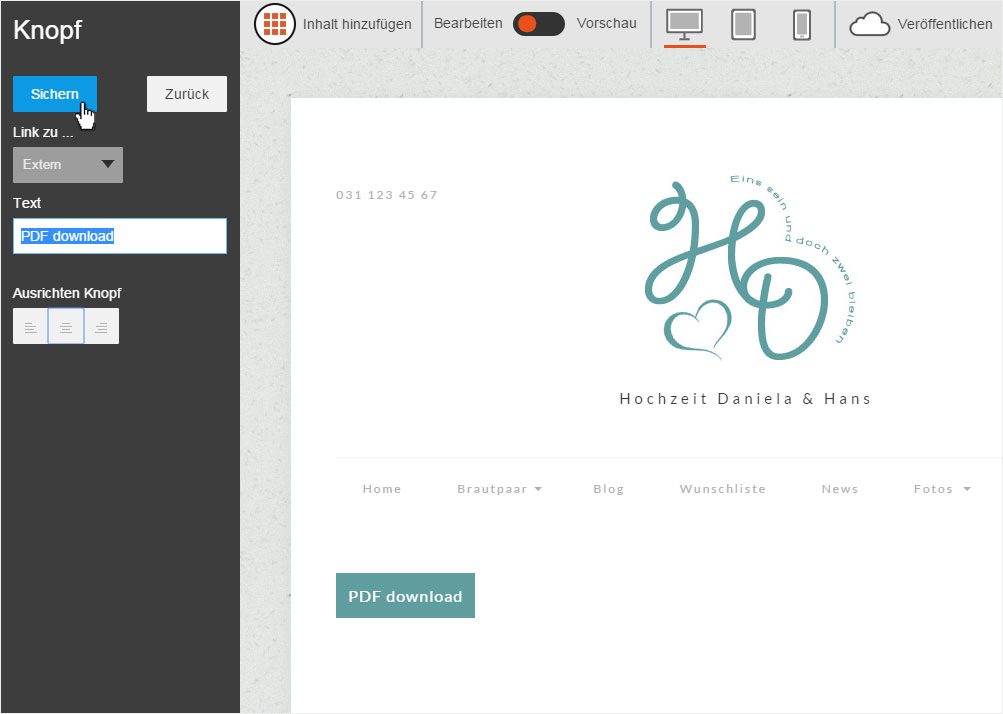
Fügen Sie unter «Text» die Bezeichnung des Buttons ein und wählen Sie unter «Ausrichten Knopf», wie der Text auf dem Button angezeigt werden soll (linksbündig, zentriert oder rechtsbündig). Anschliessend klicken Sie auf «Sichern», um die Angaben zu sichern.

Variante 2: Einbetten (HTML-Code) hinzufügen
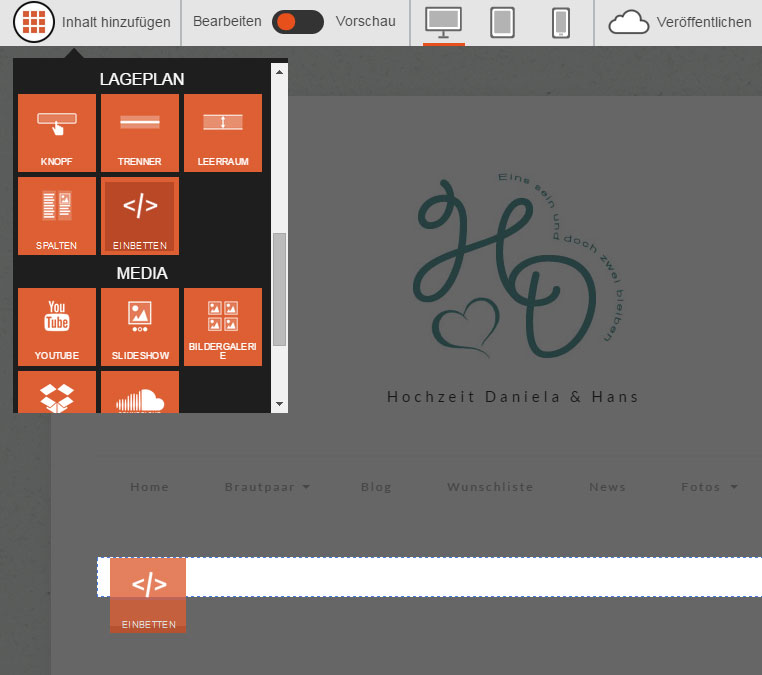
Klicken Sie unter «Inhalt hinzufügen» im Abschnitt «Lageplan» den «Einbetten»-Bereich an, halten Sie die Maustaste gedrückt und ziehen Sie den Button an die gewünschte Stelle im Inhaltsbereich.
Bitte beachten Sie, dass das Einbetten von HTML-Code nur in den Abonnementen StarBiz und StarPlus zur Verfügung steht.

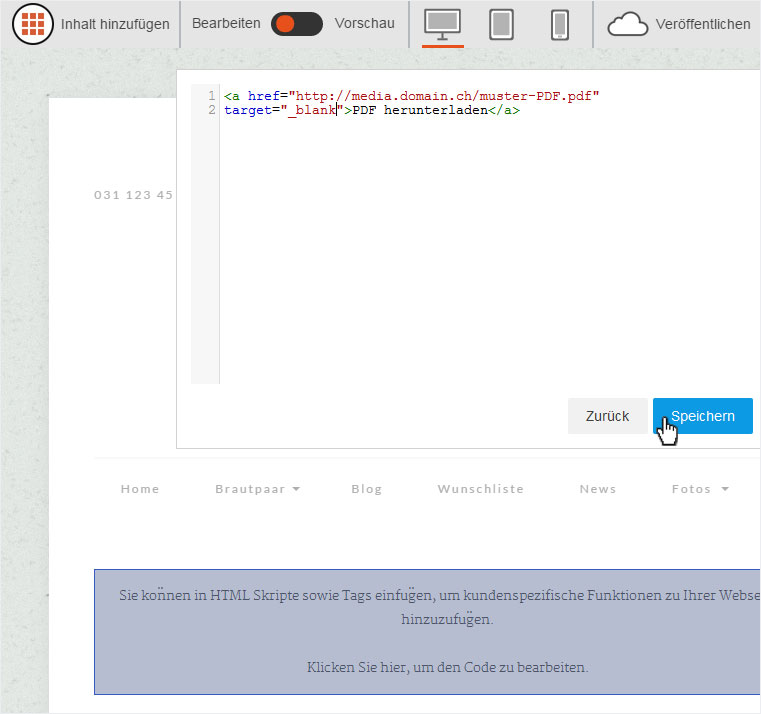
Durch einen Doppelklick auf den «Einbetten»-Bereich öffnet sich ein Bearbeitungsfenster. Hinterlegen Sie hier den gewünschten HTML-Code für den Datei-Download und klicken Sie anschliessend auf «Speichern».

Der Link wird gemäss Ihren Einstellungen im HTML-Code eingefügt.

Variante 3: Verlinkung bei Texteingabe direkt einfügen
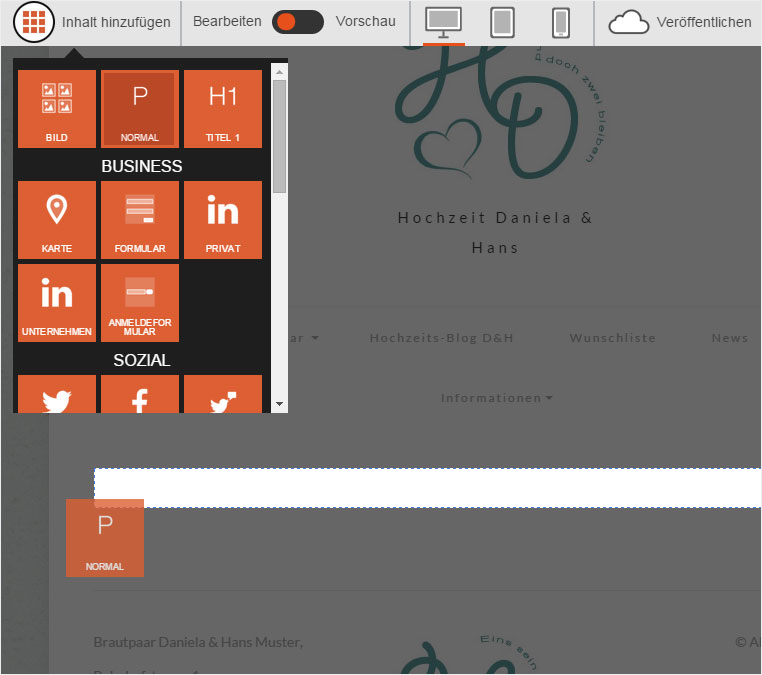
Klicken Sie unter «Inhalt hinzufügen» auf «Normal», halten Sie die Maustaste gedrückt und ziehen Sie den Button an die gewünschte Stelle im Inhaltsbereich.

Es wird ein Textfeld eingefügt mit einem «Lorem ipsum»-Textplatzhalter. Klicken Sie auf den Text und ein Bearbeitungsfenster öffnet sich.

Fügen Sie hier nun den von Ihnen gewünschten Text ein. Markieren Sie das Wort, bei dem durch Klicken das Dokument geöffnet werden soll, und klicken Sie auf das «Link-Symbol».

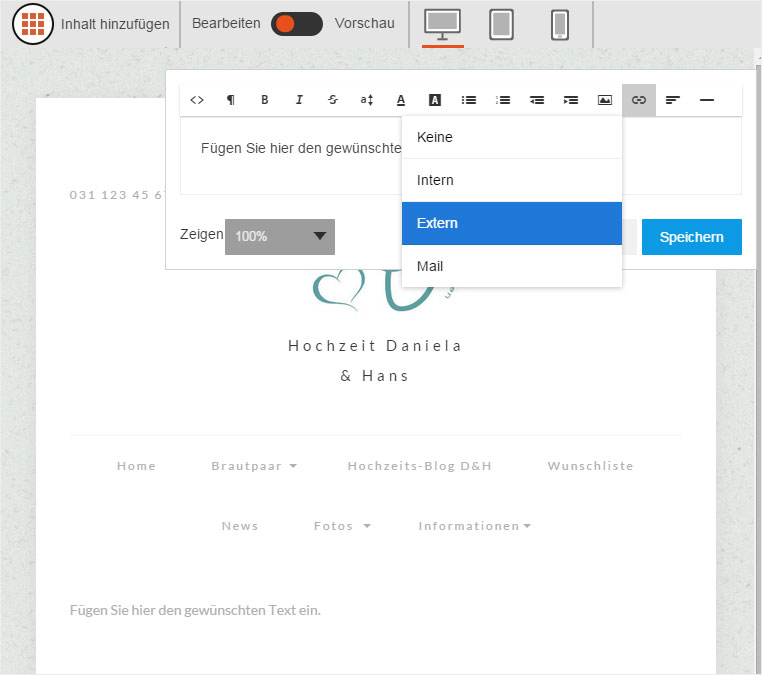
Es öffnet sich ein Dropdown-Menü. Wählen Sie «Extern» aus.

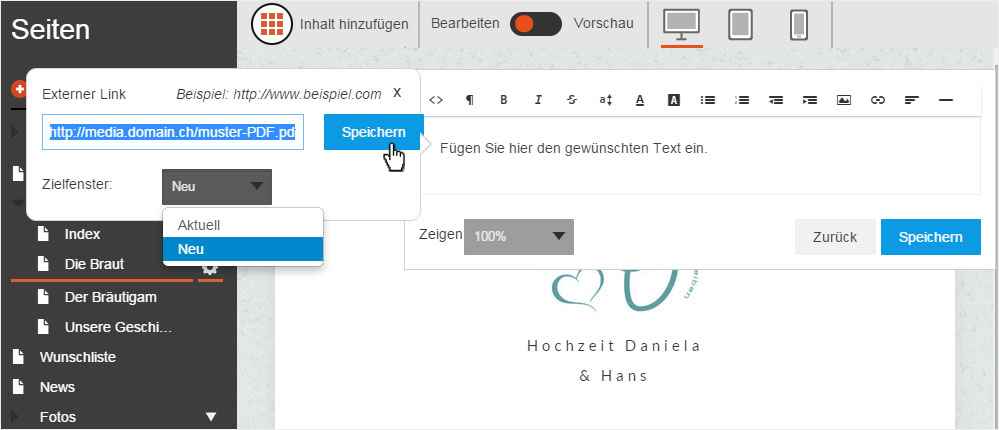
Ein weiteres Bearbeitungsfenster öffnet sich, in dem Sie nun den entsprechenden Link eingeben können. Unter «Zielfenster» haben Sie die Auswahlmöglichkeit, ob die Datei im «Aktuellen» oder in einem «Neuen» Fenster geöffnet wird. Klicken Sie auf «Speichern», um die Anpassungen zu übernehmen.

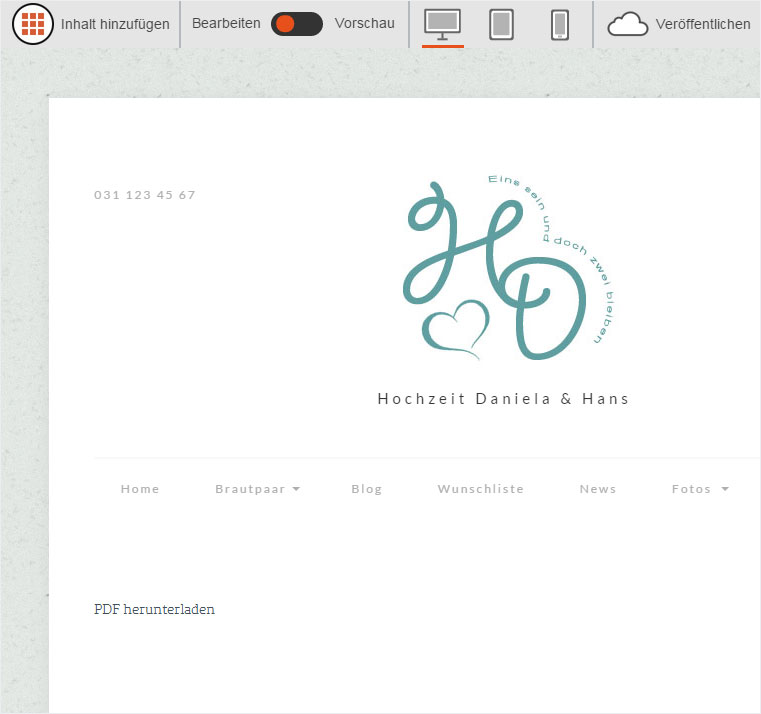
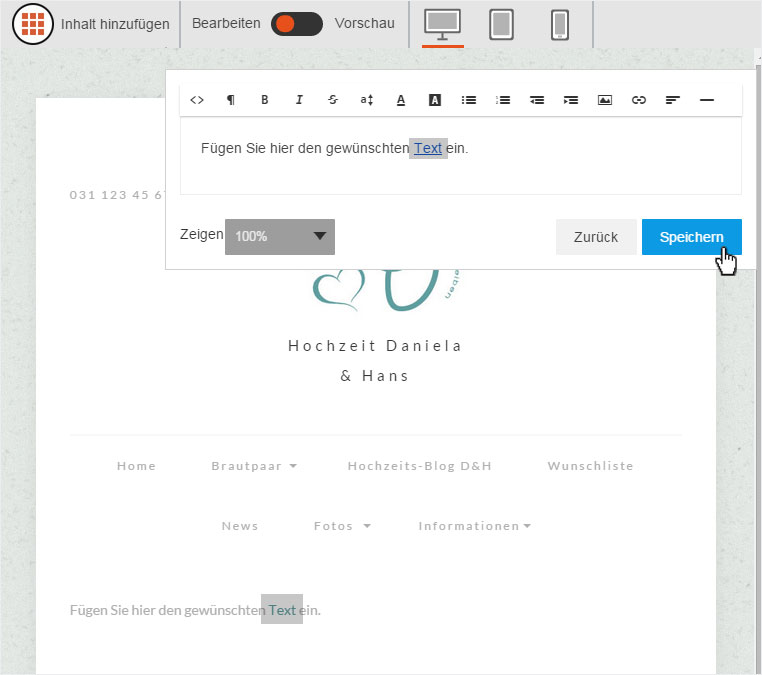
Der Text wird umgehend farblich hervorgehoben (je nach hinterlegter Farbpalette) und somit als Link gekennzeichnet. Klicken Sie auf «Speichern». Der Link ist nun eingefügt.

6. Vorschau
Um den Button, Link bzw. Textlink zu testen, klicken Sie am oberen Rand des Editors auf «Vorschau». Die Ansicht wechselt in den Vorschau-Modus. Klicken Sie anschliessend auf den Button, Link bzw. Textlink.

In unserem Fall öffnet sich das Dokument in einem neuen Tab.