Design auswählen
Im Designer steht Ihnen eine grosse Auswahl an Designs (Templates/Vorlagen) zur Verfügung, mit denen Sie Ihrem Webauftritt das passende Aussehen verleihen können.
Nachdem Sie sich in den «Designer eingeloggt» haben, gehen Sie wie folgt vor:
1. Navigieren
Klicken Sie links auf den Menüpunkt «Style» und anschliessend auf «Vorlagen durchsuchen».

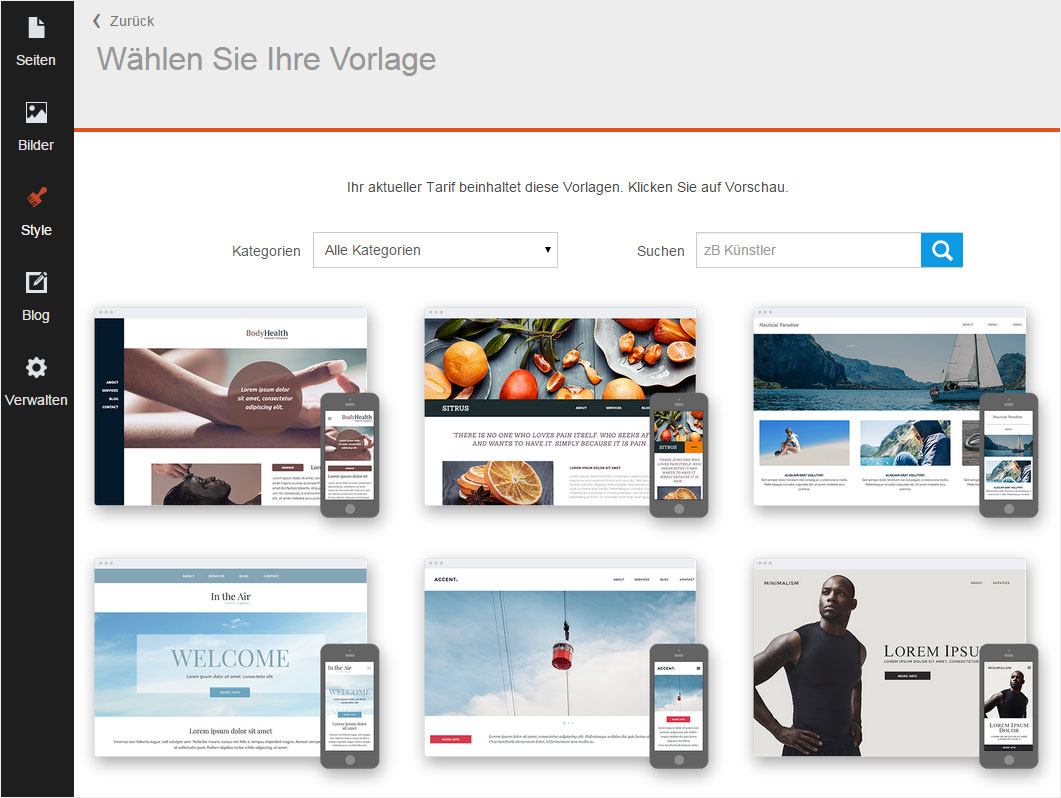
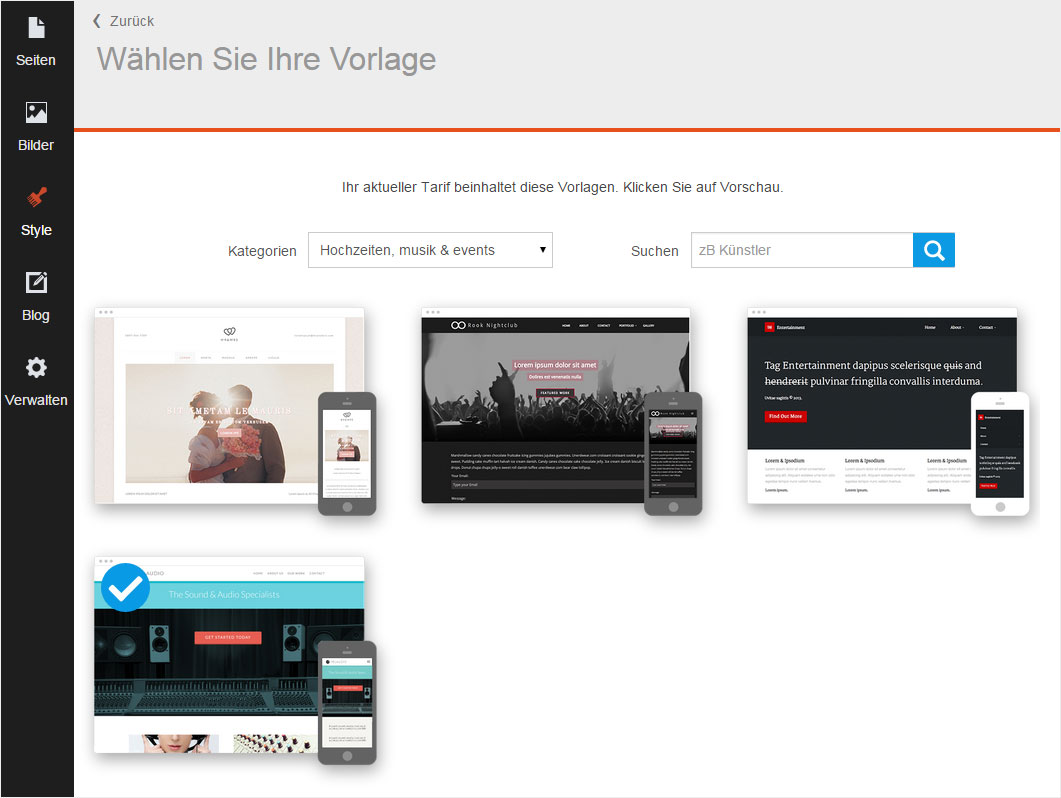
2. Vorlagen-Übersicht
Abhängig von Ihrem Designer/Hosting-Paket steht Ihnen eine unterschiedliche Anzahl an Designs (Vorlagen) zur Verfügung. Diese werden Ihnen nun auf der Übersichtsseite angezeigt.

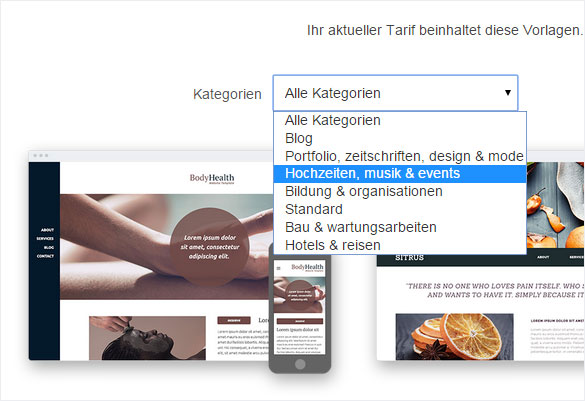
3. Filtern nach Kategorien
Damit Sie schneller das passende Design finden, haben Sie die Möglichkeit, die Website-Designs nach Kategorien einzuschränken. Klicken Sie auf das Dropdown-Menü bei «Kategorien» und wählen Sie die gewünschte Kategorie aus.

Es werden Ihnen nun die Designs der ausgewählten Kategorie angezeigt.

4. Vorschau anzeigen
Klicken Sie auf das gewünschte Design, um die Vorschau der Website mit der gewählten Website-Vorlage anzuzeigen.
Die Desktop-Ansicht wird Ihnen angezeigt.

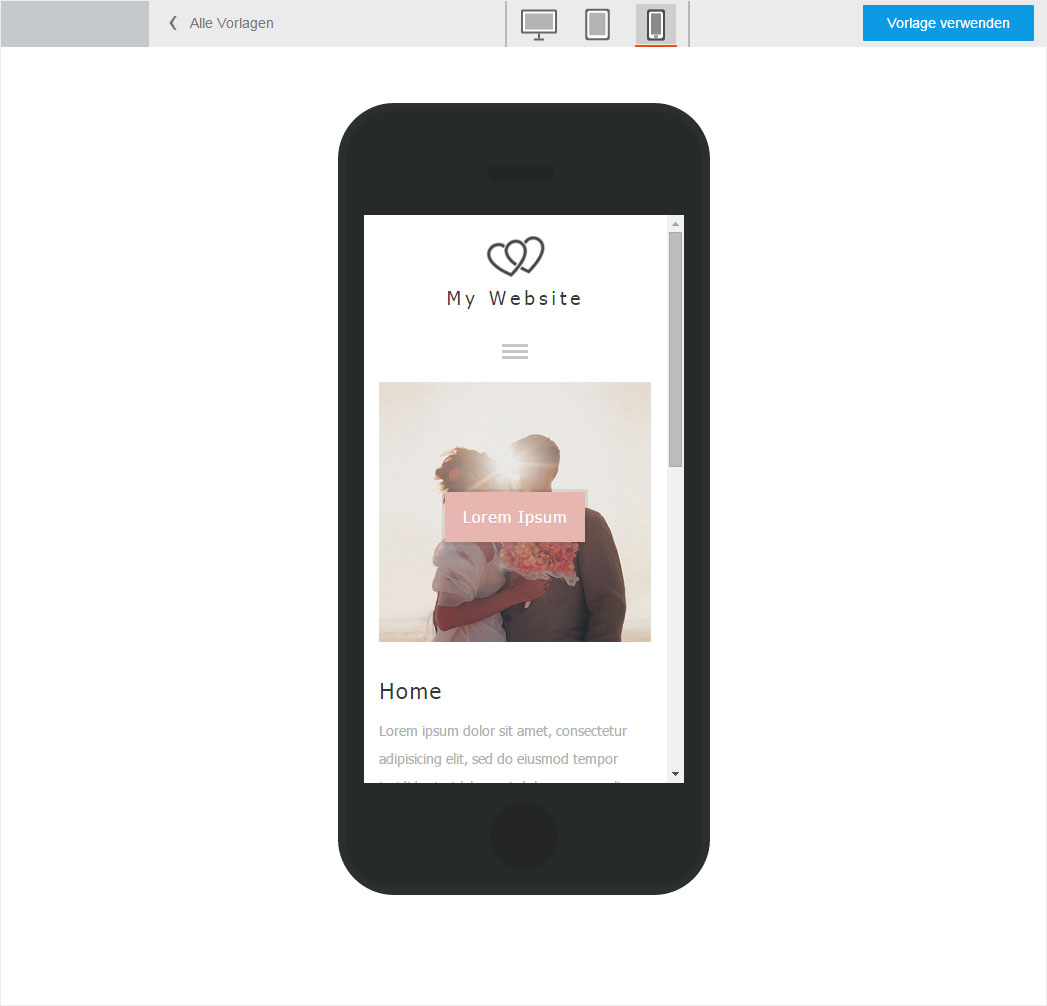
Sie können sich auch die Tablet- und Smartphone-Vorschau ansehen. Klicken Sie hierzu auf das entsprechende Symbol, oben in der grauen Menüzeile.
Hier z.B. durch Klicken auf die senkrechte Ansicht der Mobile-Vorschau.

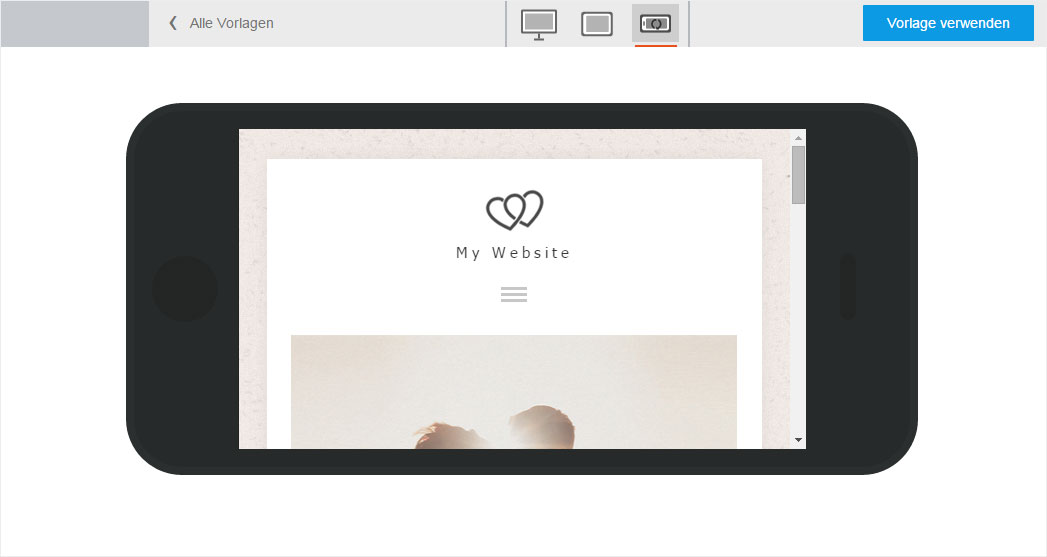
Durch einen zweiten Klick auf dasselbe Symbol (hier das Smartphone-Symbol), wird Ihnen die waagerechte Ansicht der Mobile-Vorschau angezeigt.

5. Vorlage verwenden
Um ein Design für Ihre Website zu übernehmen, klicken Sie auf den blauen Button «Vorlage verwenden».

Das Design wird sofort angewendet und auf der neugeladenen Startseite angezeigt.