Vorschau-Ansichten
Mit dem Hoststar Designer können Sie eine geänderte Seite mit einem Mausklick in einer Live-Vorschau ansehen. Dies jederzeit und nach jedem Arbeitsschritt und sowohl als Desktop-, Tablet- und Smartphone-Ansicht.
Nachdem Sie sich in den «Designer eingeloggt» haben, befinden Sie sich auf der Startseite im Designer-Editor und somit im Bereich «Baukasten». Gehen Sie wie folgt vor:
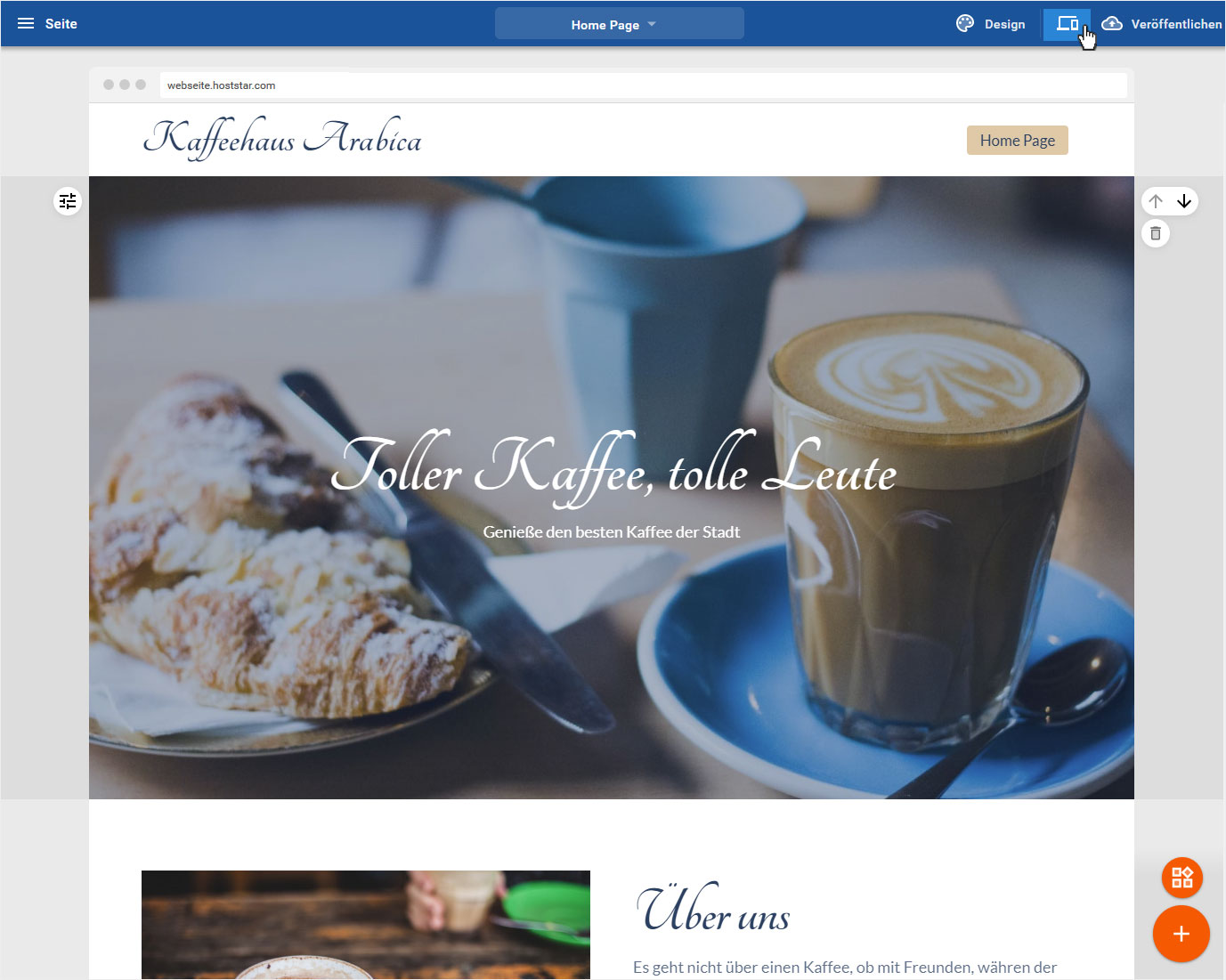
1. Editor
Sie befinden sich auf der Startseite im Designer-Editor.

2. Button
Klicken Sie auf den Vorschau-Button (Monitor-Icon) im blauen oberen Balken rechts.

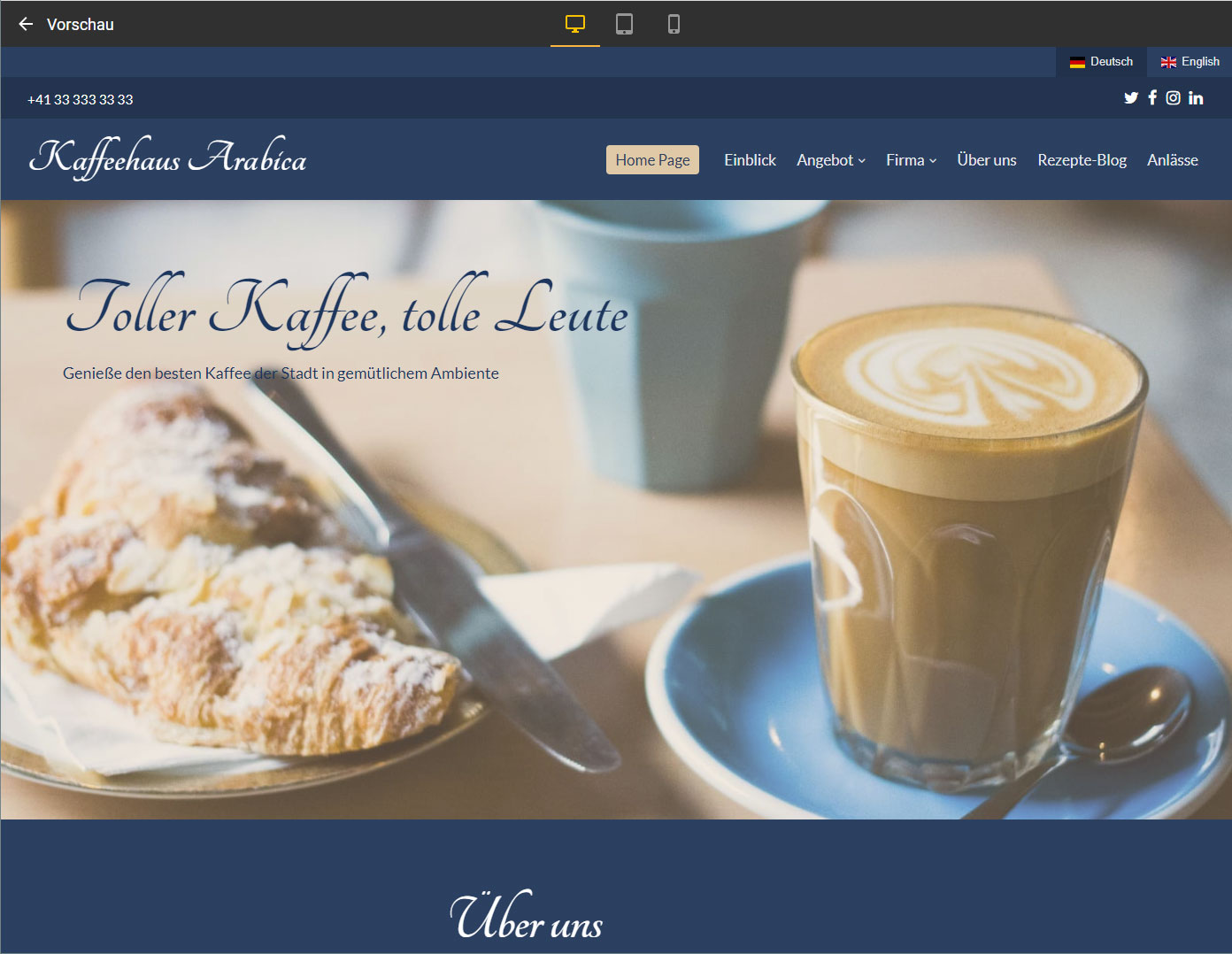
3. Vorschau-Ansicht
Sie werden umgehend auf die Vorschau-Ansicht umgeleitet. Standardmässig auf die Desktop-Ansicht. Sie können nun die Seite, die Inhalte inkl. aller Links (auch Menü) testen.
Sämtliche Bearbeitungselemente innerhalb des Seiteninhaltes sind ausgeblendet.

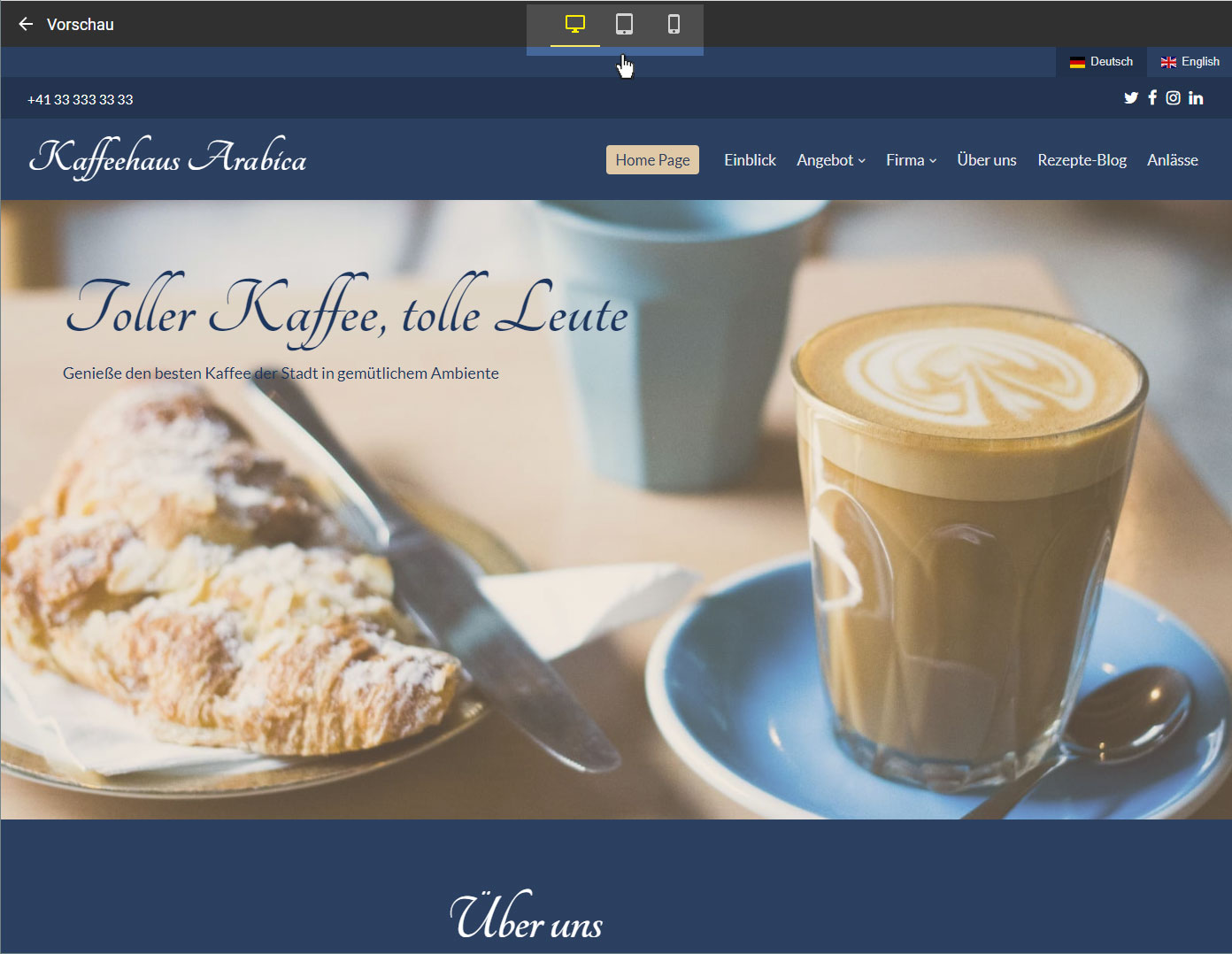
Sie können die Live-Vorschau in drei verschiedenen Auflösungen anschauen:
- Desktop/Notebook (keine Beschränkung Fenstergrösse zur Darstellung auf einem Computer-Bildschirm)
- Tablet (Simulation der Darstellung in Tablet-Grösse)
- Smartphone (Simulation der Darstellung in Smartphone-Grösse)

3.1 Tablet-Ansicht
Durch einen Klick auf das «Tablet-Symbol» wechselt die Live-Vorschau auf die Tablet-Ansicht.

Wenn Sie erneut auf das Symbol klicken, ändert sich die Darstellung vom Hoch- zum Querformat, respektive umgekehrt.

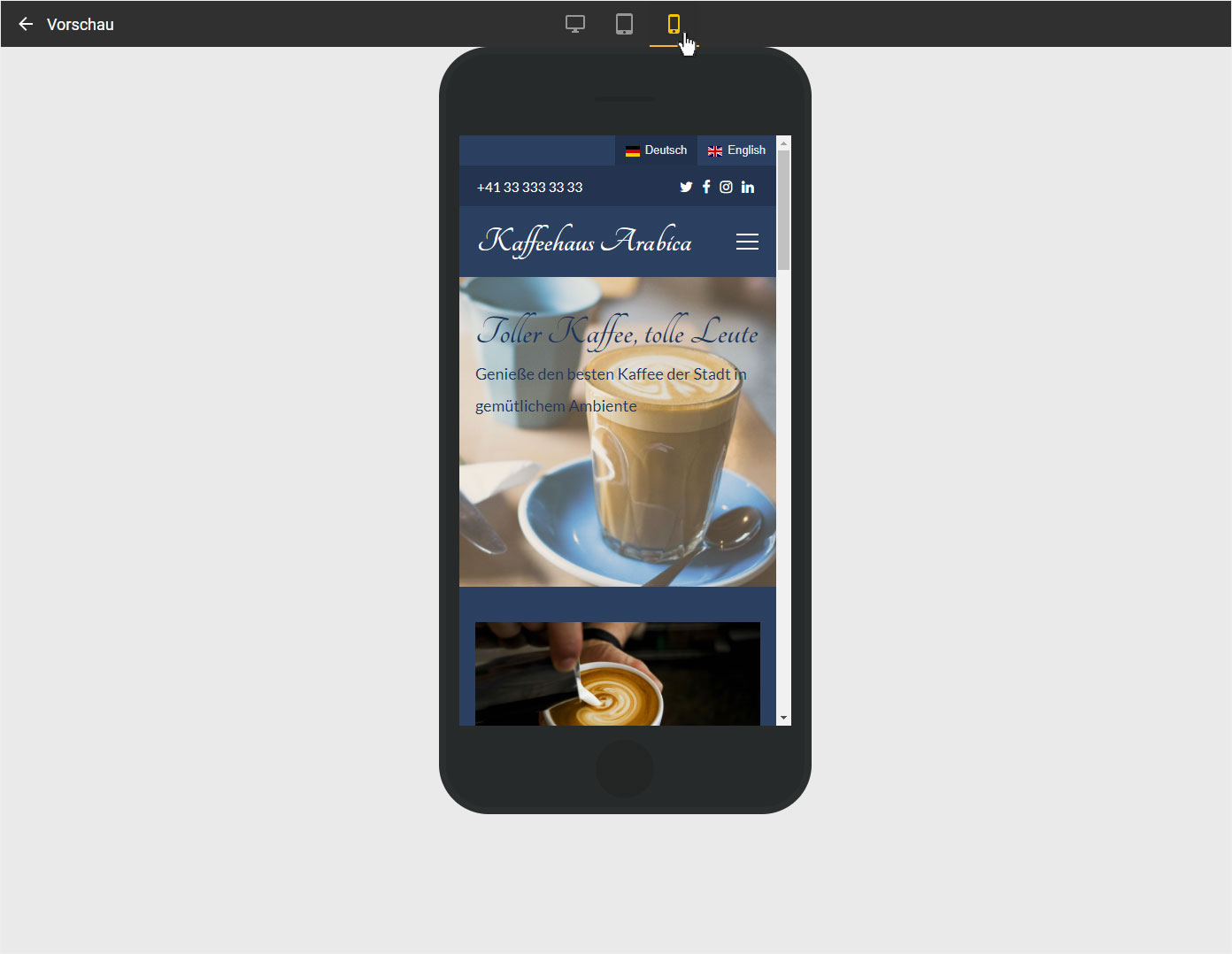
3.2 Smartphone-Ansicht
Durch Klick auf das «Smartphone-Symbol» wechselt die Live-Vorschau auf die Smartphone-Ansicht.
Wenn Sie erneut auf das Symbol klicken, ändert sich die Darstellung vom Hoch- zum Querformat, respektive umgekehrt.

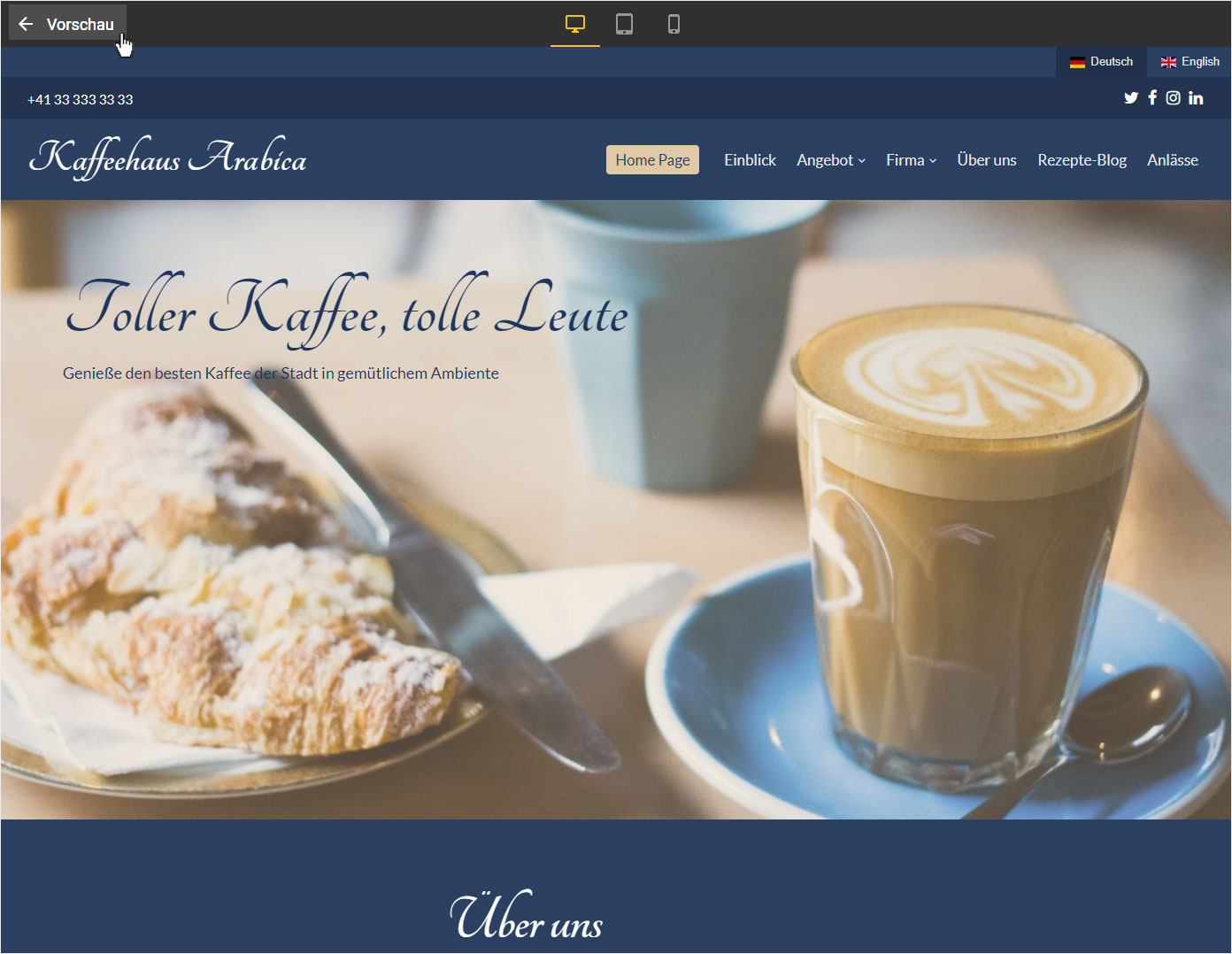
4. Zurück zum Editor
Um wieder auf die Startseite des Designer-Editors zu gelangen, klicken Sie oben links auf «Vorschau» oder das «Pfeil-Icon».