Sie ist ein Frustrationsgarant und der Störenfried, den niemand gerne sieht: die Fehlermeldung »Error 404 Seite nicht gefunden«. Was Fehler 404 ist, warum die sogenannten »Toten Links« nicht gut sind und wie HTTP-Statuscodes funktionieren, lesen Sie im ersten Teil dieses umfangreichen Ratgebers. Im zweiten Teil zeigen wir, wie Sie 404 Not Found beheben und eine Error-404-Seite erstellen können. Als Bonus gibt’s ein paar Beispiele, wie so eine 404-Seite aussehen kann!
Bedeutung: Was heisst Error 404 & warum ist das wichtig?
Aus Fehlern lernt man, heisst es – doch das bedeutet nicht, dass sie nicht äusserst lästig sein können. Das gilt auch für die Fehlermeldung 404: Sie ist zwar nicht das Ende der Welt, aber trotzdem eine Sache, um die Sie sich kümmern sollten, wenn Sie selbst eine Website betreiben.
Error 404 Page Not Found: Was heisst das?
Die Fehlermeldung Error 404 ist einer von vielen verschiedenen HTTP-Status-Codes (mehr dazu gleich) und bezieht sich auf ein Problem, das mit dem sogenannten Client zusammenhängt. Der Client ist die Instanz bzw. das Gerät, das mit dem Server kommuniziert.
Wenn Sie zum Beispiel eine Website aufrufen wollen, fragt Ihr Webbrowser als Client beim Server um die entsprechenden Daten an. Und wie hängt das nun mit dem 404-Fehler zusammen? Ganz einfach:
Diese Tatsache wird für Sie als Nutzer/in quasi »übersetzt« und Sie sehen auf dem Display nur die Fehlerseite. Diese zeigt beispielsweise den Text »404 Page Not Found«. Beispielsweise, denn die Fehlermeldung kann unterschiedlich formuliert sein. Hier nur einige von vielen Möglichkeiten:
- 404 Error
- 404 Page Not Found
- Seite nicht gefunden
- HTTP 404 Not Found
- HTTP 404
- Server Not Found
- Die angeforderte URL wurde auf diesem Server nicht gefunden.
Genau wie es verschiedene Bezeichnungen gibt, kann es unterschiedliche Gründe haben, warum eine Seite nicht auffindbar ist:
- Die URL wurde falsch eingegeben.
- Die Seitenbetreibenden haben die URL der Seite umbenannt.
- Die Seite wurde ohne Weiterleitung gelöscht.
- Die Verbindung zum Server wurde unterbrochen.
Es handelt sich dann um einen sogenannten Dead Link bzw. Toten Link – ein Zustand, den es zu vermeiden gilt.
Warum Error 404 schlecht ist
Der offensichtlichste Grund, warum die Fehlermeldung störend ist, ist die User Experience. Sie kennen das bestimmt von sich selbst: Wenn Sie eine Website aufrufen und Ihnen »Error 404« entgegenspringt, verlassen Sie die Seite vermutlich und browsen an anderer Stelle weiter. Trafficverlust ist also vorprogrammiert.
Das kann zu Verlusten im Ranking der Google-Suchergebnisse führen. Denn Google stellt eher früher als später fest, dass die Absprungrate hoch ist und stuft die betreffende Website dementsprechend ab. Im schlimmsten Fall werden Webseiten mit besonders vielen toten Links gar nicht mehr indexiert; der Google-Bot ignoriert sie völlig.
Übrigens: Selbst die ganz Grossen sind nicht immun gegen diesen Fehler im System. Das beweist der Fall von Gmail, das sogar mehr als einmal mit einem Error 404 zu kämpfen hatte.


Google und Error 404: Wie hängt das zusammen?
Google will den Suchenden die bestmögliche Erfahrung bieten. Da 404-Fehler alles andere als ein gutes Suchergebnis darstellen, kann eine Website bestraft werden, wenn die Indexierung ergibt, dass viele solcher toten Links bestehen.
Hinzu kommt, dass selbst ohne explizite Penalties Fehler beim Crawling auftreten können, wenn eine Website viele ins Nichts führende Links aufweist. Anders gesagt: Die Inhalte der Seite sind dann für den Google-Bot nicht zugänglich.
Vorsicht ist ausserdem geboten, was »Soft 404«-Fehler betrifft. Das sind Fehler ohne einen erklärenden Statuscode.
Auf der anderen Seite lassen sich 404-Meldungen durchaus zum eigenen Vorteil nutzen, nämlich beim sogenannten Broken Link Building. Hierbei spüren Sie tote Links auf, auf die externe Seiten verlinken, und bieten der verlinkenden Seite eine Alternative an, die von Ihrer Website stammt. Ein kostenloser Backlink – was will man mehr?
Woher kommt Error 404? Eine kurze Geschichte
Lange Zeit hielt sich hartnäckig das Gerücht, die Bezeichnung »Error 404« stamme von einer Raumnummer im CERN, der Europäischen Organisation für Kernforschung. In Raum 404 soll der erste Server der Welt gestanden haben.
Dass diese Herleitung nicht der Wahrheit entspricht, bestätigt ein Zitat von Robert Cailliau, Informatiker-Kollege von Tim Berners-Lee: »404 was never linked to any room or any physical place at CERN.«
Tatsächlich kommt Error 404 schlicht und einfach daher, dass es verschiedene HTTP-Status-Klassen gibt. In der Klasse 4xx sind jene Fehler zusammengefasst, die mit dem Client zusammenhängen. 404 bedeutet im konkreten Fall, dass der vom Client gestellte Auftrag nicht ausgeliefert werden kann.
Basics zu HTTP-Status-Codes
HTTP steht für Hypertext Transfer Protocol. Im Rahmen dieses Protokolls gibt es diverse verschiedene Status-Codes. Diese Codes sind sozusagen die Standard-Antworten des Webservers auf die Anfrage des Clients.
In den Code-Kategorien 1-3 bekommt man in aller Regel als Nutzer/in von diesem Ablauf gar nichts mit. Wenn die Client-Server-Kommunikation ordnungsgemäss funktioniert (z. B. bei »200 OK«), wird der Status-Code auf dem Bildschirm nicht angezeigt.
Es gibt 5 übergeordnete Kategorien von HTTP-Status-Codes:
- Klasse 1xx: Informationen zur Anfragenbearbeitung
- Klasse 2xx: erfolgreiche Übermittlung des Codes
- Klasse 3xx: benötigte Umleitung der Anfrage, die vom Client ausgeht
- Klasse 4xx: ein Fehler beim Client, der verhindert, dass die Anfrage erfolgreich ausgeführt wird
- Klasse 5xx: ein Fehler beim Server
In diesen Kategorien finden sich insgesamt mehr als 60 individuelle Fehlercodes. Sie sind jeweils mit einem sprechenden Namen versehen, unter anderem:
- 102 Processing
- 200 OK
- 301 Moved Permanently
- 404 Not Found
- 500 Internal Server Error
Error 404: Fehler finden und beheben
Als Nutzer/in eine 404-Seite zu finden, ist nicht allzu schwer – die Error-Meldung taucht beim Surfen immer mal wieder unerwünscht auf. Das kommt Ihnen bekannt vor? Dann helfen vielleicht diese Lösungen weiter:
- Laden Sie mit F5 die Seite neu.
- Überprüfen Sie die Schreibweise der URL. Gibt es Buchstabendreher oder falsche Zeichen?
- Leeren Sie den Browsercache und löschen Sie Cookies.
- Versuchen Sie, die nächsthöhere Ebene der Website aufzurufen, also beispieldomain.ch/ebene-1/ statt beispieldomain.ch/ebene-1/ebene-2.
- Suchen Sie die Seite über Google.
Hilft das alles nicht weiter, kontaktieren Sie am besten den Seitenbetreiber.
Sie sind selbst Admin der Website und wollen präventiv 404-Seiten ausfindig machen? Dann können Sie beispielsweise die kostenlose Google Search Console nutzen:
- Rufen Sie die Search Console auf.
- Melden Sie sich mit Ihrem Google-Konto an.
- Gehen Sie auf »URL-Fehler«.
- Wählen Sie den Tab »Nicht gefunden«.
Nun sehen Sie die ersten tausend 404-Fehler, die beim Crawlen gefunden wurden. Keine Sorge: Es ist nicht ungewöhnlich, dass hier diverse Posten angezeigt werden! Ob sich z. B. jemand bei der Eingabe der URL vertippt, können Sie als Betreiber/in schliesslich unmöglich beeinflussen. Wichtig ist nur, dass Sie die Entwicklungen im Blick behalten und sich entsprechend darum kümmern.
Für noch genauere Filterfunktionen können Sie kostenpflichtige Tools verwenden. Der Site Audit von Ahrefs etwa liefert nützliche Informationen, welche URLs von welchem Code-Fehler betroffen sind und wie Sie vorgehen können.

Natürlich ist es nur der erste Schritt, die vorhandenen Fehler zu finden – sie zu beheben, ist mindestens ebenso wichtig. Im Anschluss stellen wir zwei gängige Lösungsansätze vor. Alternativ können Sie natürlich auch den Statuscode 410 Gone einrichten. Er besagt, dass die gewünschte Seite absichtlich nicht erreichbar ist und dieser Zustand vermutlich dauerhaft so bleiben wird. Doch nun zurück zu den zwei angekündigten „Klassikern“: Weiterleitungen und 404-Seiten.
1. 301-Weiterleitungen
Die 301-Weiterleitung bedeutet, dass ein Inhalt permanent an eine andere Stelle verschoben wird. Indem Sie eine solche Weiterleitung von der fehlerhaften URL auf eine funktionierende einrichten, sorgen Sie dafür, dass Besucher/innen nicht enttäuscht vor einer 404-Seite sitzen.
Ausserdem geht durch die permanente Weiterleitung die Autorität der alten Webseite nicht verloren, sondern wird an die neue Zielseite »abgegeben«. Wenn Sie wiederum die alte URL einfach löschen und eine neue Seite anlegen, verlieren Sie dadurch auch die bisher angesammelte Autorität.
Wenn Sie zum Beispiel in einem Online-Shop eine alte Produktserie aus dem Sortiment nehmen, können Sie auf die Nachfolgeserie weiterleiten – aber nicht auf eine völlig andere Kategorie, die Sie vielleicht gerade promoten wollen.
Also, wie funktioniert das nun mit der Weiterleitung? Gehen Sie wie folgt vor:
- Öffnen Sie Ihre .htaccess-Datei. (Wie Sie diese anlegen, erklären wir unter Punkt 2!)
- Geben Sie folgende Zeilen ein:
RewriteEngine On Redirect 301 /seiten/meine-beispielseite.html http://www.beispieldomain.ch/meine-neue-beispielseite.html
Wichtig ist, dass Sie in der zweiten Zeile noch nicht die URL angeben. Hier geht es nur um den Statuscode und den Pfad bzw. die alte Seite, die zu ersetzen ist. Die URL der Seite, auf die weitergeleitet werden soll, steht dann erst in der dritten Zeile.
2. Die .htaccess-Datei und 404-Seiten
Um eine eigene 404-Not-Found-Seite erstellen zu können, brauchen Sie eine .htaccess-Datei. Keine Sorge: Das ist wesentlich unkomplizierter, als es zunächst vielleicht klingt.
An dieser Stelle ein Tipp für alle Hoststar-Kund/innen: Wenn Sie unseren Server nutzen, können Sie via SSH oder SFTP auf Ihr Hosting verbinden. Dort finden Sie im Verzeichnis Ihrer jeweiligen Domain einen Ordner document_errors und darin u. a. eine Datei 404.html. Diese können Sie nach Belieben anpassen und benötigen keine extra .htaccess-Datei. Weitere Handlungsoptionen zum Error 404 finden Sie zudem bei unserem Support.
Sollten Sie bei einem anderen Anbieter sein, müssen Sie gegebenenfalls selbst eine .htaccess-Datei erstellen, wenn Sie…
- eine HTML-Seite verwalten wollen
- ein CMS verwenden, das den Fehler 404 nicht automatisch handhabt
Ohne die .htaccess-Datei können Sie in den oben genannten Fällen keine 404-Seite anlegen. Das Erstellen dieser Datei im sogenannten Root-Verzeichnis (Hauptverzeichnis) ist nicht schwer und funktioniert folgendermaßen:
- Rufen Sie den Standard-Editor des Betriebssystems auf. Bei Windows z. B. geben Sie dafür in der Suchleiste »Editor« ein.
- Wählen Sie unter dem Reiter »Datei« die Option »Speichern«, ohne einen Text eingegeben zu haben.
- Geben Sie als Dateinamen .htaccess ein und wählen Sie »alle Dateien« als Dateityp.
- Wählen Sie unter Codierung »ANSI« aus.
- Klicken Sie auf »Speichern«.

Wie erstellt man eine Error-404-Seite & was bringt das?
Wie bereits erwähnt, können Sie mit der .htaccess-Datei (oder je nach Anbieter auch ohne) theoretisch jederzeit eine eigene 404-Fehlerseite einrichten. So eine Error-Page kann eine praktische Sache sein, besonders dann, wenn Sie keine passende Seite haben, auf die Sie weiterleiten könnten.
Auf der Not-Found-Seite können Sie beispielsweise Empfehlungen geben, wo die User/innen doch noch das Gesuchte finden bzw. sich weiter informieren oder Kontakt aufnehmen können. Abgesehen davon sammeln Sie mit einer witzig gestalteten 404-Fehlermeldung vielleicht wertvolle Sympathiepunkte.
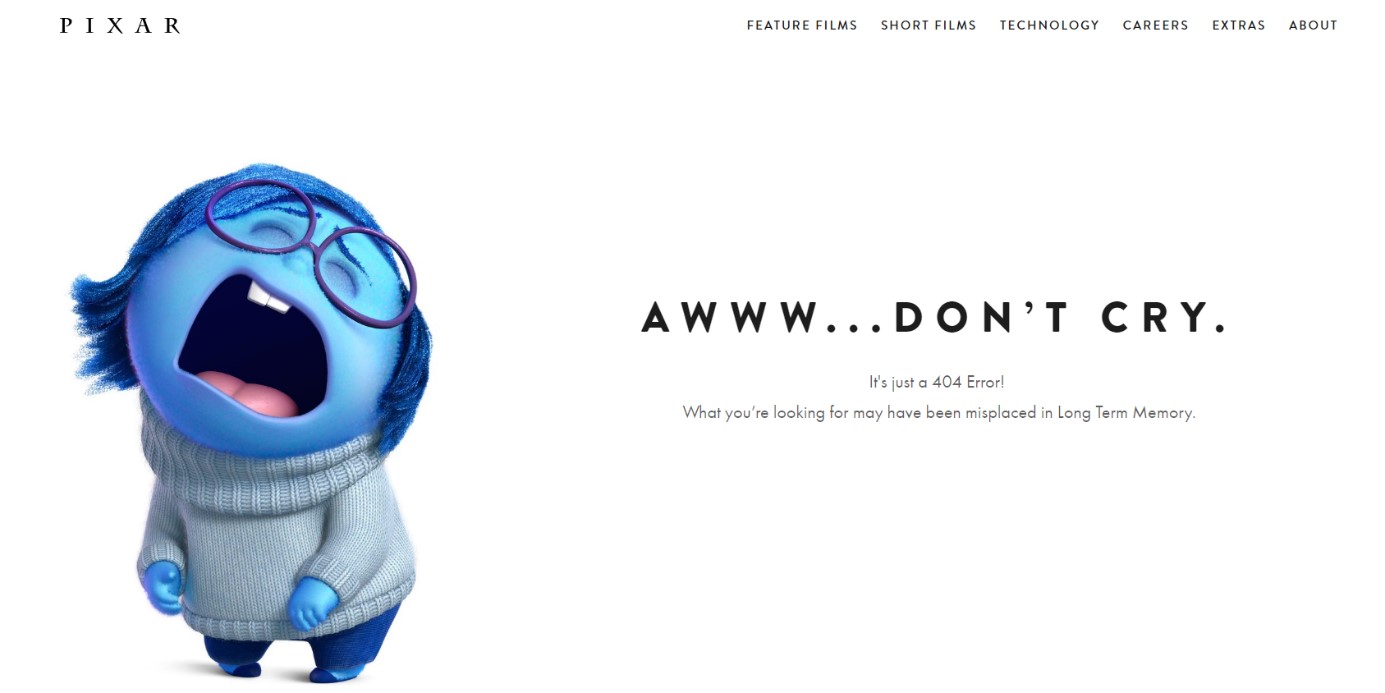
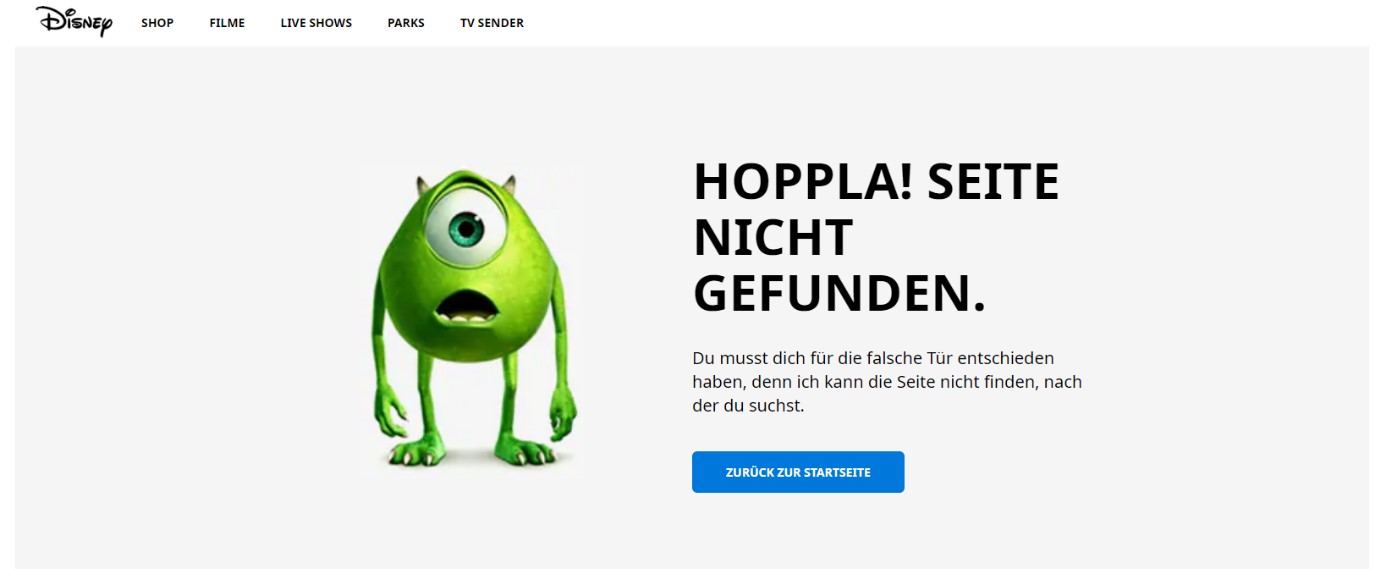
Sehen Sie sich einmal die entsprechenden Seiten von Pixar und Disney an – wirklich übel nehmen kann man den Unternehmen die Fehlermeldung nicht, oder?


Beide Beispiele haben zwar keinen tatsächlichen Inhalt, aber stören dennoch die Nutzererfahrung nicht. Ganz im Gegenteil, denn sie enthalten wichtige Elemente, wie sie jede 404-Seite mitbringen sollte:
- einheitliches Seitenlayout bzw. gleiches Corporate Design
- klar ersichtliches Logo
- eine Erklärung, warum die Seite nicht wie gewohnt zu sehen ist
- alternative Optionen (»zurück zur Startseite«)
In diesen beiden Fällen wird also zwar ein Error 404 angezeigt, dennoch wissen die Besucher/innen sofort, wo sie sich befinden. Keine Verwirrung, klare Handlungsalternativen und Wiedererkennungswert: diese Faktoren sollte eine Fehlerseite unbedingt aufweisen.
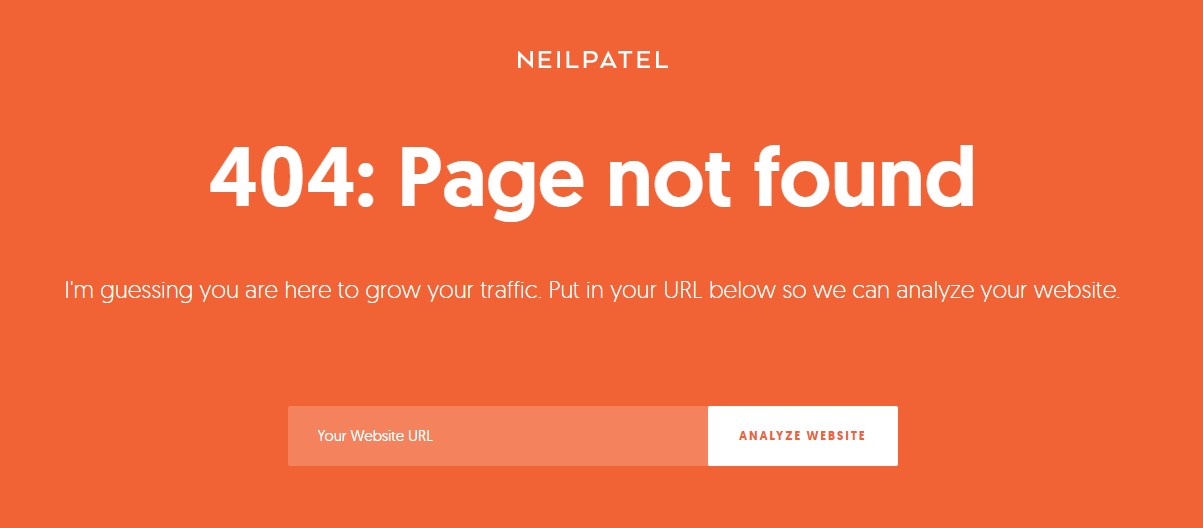
Doch was, wenn man nicht gerade ein Gigant wie Pixar oder Disney ist und witzige Designs so gar nicht ins Schema passen? Auch dann ist eine Not-Found-Seite durchaus nützlich, wenn man weiss, wie’s geht – sehen wir uns ein Beispiel an!

Hier wurde einerseits das Corporate Design beibehalten, sodass schon auf den ersten Blick ein Wiedererkennungswert besteht. Darüber hinaus finden wir hier aber sogar einen Call to Action mit echtem Mehrwert: Ein Klick, und Besucher/innen können ihre eigene Website analysieren lassen.
Diese sehr niedrige Hemmschwelle bedeutet…
- …Interesse statt frustriertem Verlassen der Seite.
- …längere Verweildauern und niedrigere Absprungraten.
- ...einen massiven Vorteil aus Sicht der Suchmaschinenoptimierung.
Auf diese Weise ist die eigentliche Fehlermeldung in ein Instrument verwandelt, das für beide Seiten sogar Vorteile bringen kann. Sie haben nun schon eine Idee im Hinterkopf, wie Ihre eigene 404-Fehlerseite aussehen soll? Dann lesen Sie weiter!
Das war er also, der Schnelldurchlauf zur Fehlermeldung Error 404 Not Found! Wir haben für Sie zum Schluss noch einmal das Wichtigste zusammengefasst:
- Error 404 bedeutet, dass ein angeforderter Inhalt auf dem Server nicht gefunden wurde.
- Sie können diese Fehler auf Ihrer Seite z. B. mit der Google Search Console ausfindig machen.
- Beheben lassen sich 404-Fehlermeldungen etwa mit 301-Weiterleitungen oder einer eigenen 404-Seite.
- Weiterleitungen sind nur dann sinnvoll, wenn sie auf einen sehr ähnlichen, inhaltlich relevanten Beitrag verweisen.
- Eine 404-Fehlerseite muss der Website klar zuzuordnen sein und sollte Kontaktmöglichkeiten, eine Suchfunktion oder zumindest mögliche Alternativen bieten.
Neuen Kommentar schreiben